
页面路由
在小程序中所有页面的路由全部由框架进行管理。
页面栈
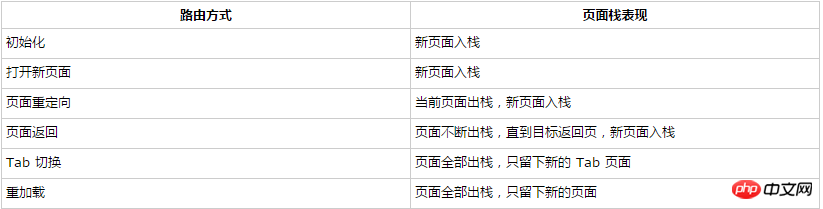
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:

getCurrentPages()
getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。
Tip:不要尝试修改页面栈,会导致路由以及页面状态错误。
路由方式
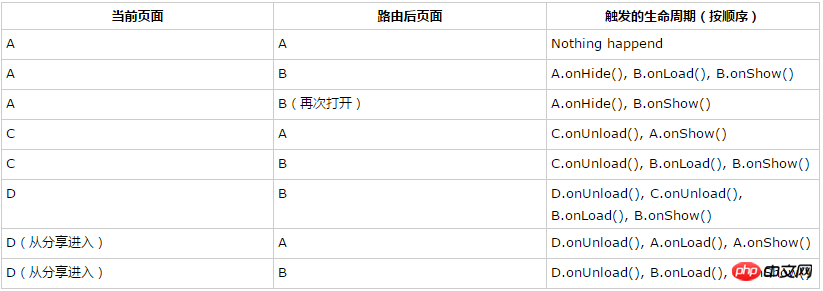
对于路由的触发方式以及页面生命周期函数如下:

Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):

Tips:
navigateTo, redirectTo 只能打开非 tabBar 页面。
switchTab 只能打开 tabBar 页面。
reLaunch 可以打开任意页面。
页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
调用页面路由带的参数可以在目标页面的onLoad中获取。
【相关推荐】
1. 微信小程序完整源码下载
Atas ialah kandungan terperinci 小程序开发之页面路由. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




