
注:由于CSS3的新特性较多,所以分两篇博文来说明。第一篇主要包括新的选择器、文字及块阴影、多背景图、颜色渐变、圆角等。第二篇主要细说CSS3的各种动画效果,如:旋转、移动、缩放等,还包括图标字体的应用。
CSS3属性选择器:
a[href$=‘.pdf’] 表示 href属性中以.pdf结尾的被选中
a[href^=‘mailto’] 表示href属性中以mailto开头的被选中
a[href*=‘item’] 表示href属性中含有item的都被选中
其中a只是指代元素标签
现有三个p,他们的属性name的值各不同:

样式如下:

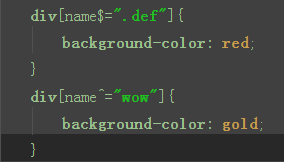
加入选择器:

效果:

再加入一属性选择器:

效果:

选择器的用法相信大家已经比较熟练了,这里也比较简单就不再赘述了。这种属性选择器比较多用在href属性中,通过载入文件名的不同后缀名来做出相应的选择,如:.jpg .png .gif等等。
CSS3伪类选择器:
现有一表格如下:

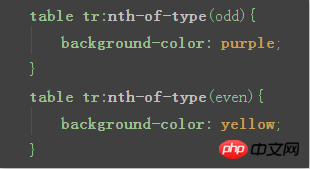
加入伪类选择器:

:nth-of-type可以通过参数来选择表格的奇数行或偶数行,odd代表奇数行,even代表偶数行。
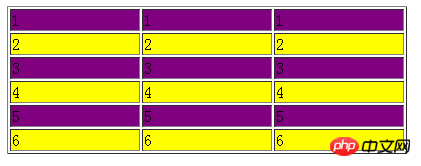
效果:


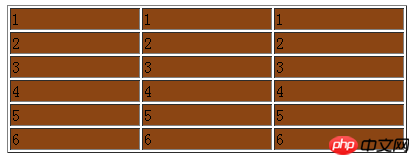
:nth-child伪类,同样是用来选择行。参数为n时选中所有行,参数为n+i时表示从第i行开始下面的都被选中,2n表示2的倍数行被选中,即偶数行,3n表示3的倍数行被选中。
效果:

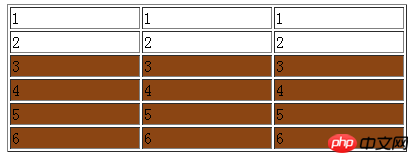
n+i:


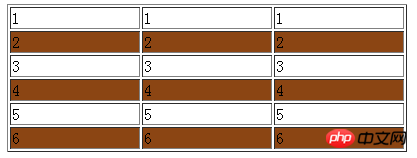
2n:


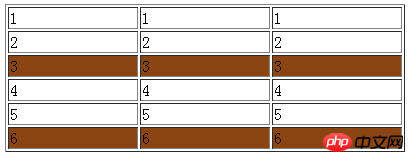
3n:


还有一个:nth-last-child()伪类,用法和nth-child基本一致,只是所有规则都是从下往上数的,就相当于把表倒个个。这里也没必要多说了,有兴趣的读者可以自己试下。
多背景图:
CSS3中backgroud-image可以设置多个背景图,还可以设置每个背景图的位置。

每个背景图有四个参数,1.url地址 2.上下位置,包括top center bottom,也可用百分比 3.左右位置,包括left center right,也可用百分比
4.重复方式,包括no-repeat repeat-y repeat-x。很好理解,就是不平铺、纵向平铺、横向平铺。
(这里偷个懒没截图,读者们可以拿自己喜欢的图片尝试下)
----------------------------------------------------------------------------我是分割线------------------------------------------------------------------
从这里开始就要注意了,由于不同内核的浏览器对CSS3的支持程度是不同的,所以之后的所有特性均要加上前缀。
在下面的例子中,博主为了节省时间没有加前缀或只加了-webkit-前缀。
具体写法如下:

-webkit-:webkit核心的浏览器,也就是谷歌的Chrome浏览器;
-moz-:Gecko核心的浏览器;
-o-:Opera浏览器;
-ms-:微软的IE浏览器。
虽然一个简单的样式就要写五遍,但做好网页的兼容性本就是前端工程师的职责。下面每一个特性在实际编写网页时均要按照示例来写,包括第二篇博文中的动画特性。
文字阴影:
这里先写一个h1标签,内容是我老师喜欢用的一句话,大家不要吐槽了...

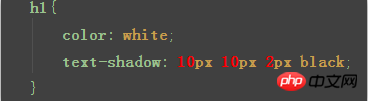
写法:

文字阴影包括4个参数,1.横向偏移量 2.纵向偏移量 3.模糊半径(数值越高越模糊,反之越清晰)4.阴影颜色
效果:

设置较大的偏移量可以产生漂浮并有投影的效果:

像不像有光打下来?

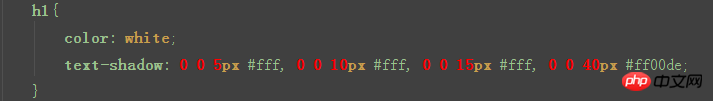
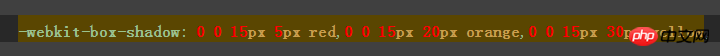
设置多个阴影,用逗号隔开。模糊半径逐渐增大,产生辉光效果。

灯箱的感觉

设置多个阴影,偏移方向各不相同,设置合适的颜色产生浮雕效果。


块级阴影:
块阴影可以应用于许多块级元素上
现给一p加上块阴影:

效果:

box-shadow有6个参数。1.投影方式(可选),不写默认外部阴影,inset代表内阴影 2&3.表示偏移量,与文字阴影类似 4.模糊半径(可选)5.阴影扩展半径(可选),值越大阴影范围越大 6.阴影颜色
内阴影效果:

现有一红色圆形:

加上多级块阴影,扩展半径逐渐增大:

太阳就出来了

圆角:
圆角这一特性应用非常广泛,还可以用圆角来画圆形。
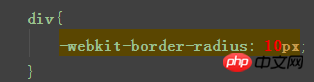
应用于p上:

效果:

border-radius参数可以是1到4个:
1个参数表示四个角都应用该值;
2个参数表示左上、右下用第一个值,右上、左下用第二个值;
3个参数表示左上用第一个值,右上、左下用第二个值,右下用第三个值;
4个参数表示四个值依次用在左上、右上、右下、左下(逆时针)。
一般1个和4个参数用的较多,其他的有点蛋疼。
四个参数:

效果:

这样的圆角怎么做?

很简单,只需要让圆角的值等于这个p块高度的一半即可:

引申出用圆角画圆:
先建一正方形p块,让其圆角值大于等于其边长的一半即可,上面例子中的太阳就是按此方法做出的。
渐变:
渐变分为两种:线性渐变、径向渐变
线性渐变:

由于绘制渐变时,会被浏览器解析成为一张背景图片,所以做渐变时要用到backgroud-image。
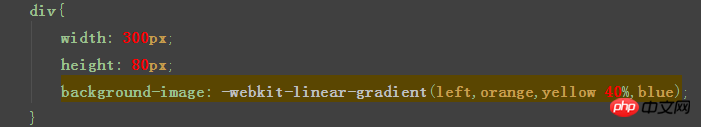
渐变第一个参数为起始位置:left表示从左到右 top表示从上到下,以此类推。之后可以设置多个颜色,颜色后可以设置渐变的起始位置(用百分比)。
效果:

径向渐变,顾名思义,是按圆的半径方向渐变:

center表示从中心开始渐变

又一个太阳出来了,注意这可不是用阴影做的,而是径向渐变。
【相关推荐】
1. CSS3免费视频教程
2. 分享一个CSS3的动画库
5. 详解关于css3的新特性
Atas ialah kandungan terperinci 详细分析关于CSS3中新增的特性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




