
下面小编就为大家带来一篇创建新元素的三种方法小结。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
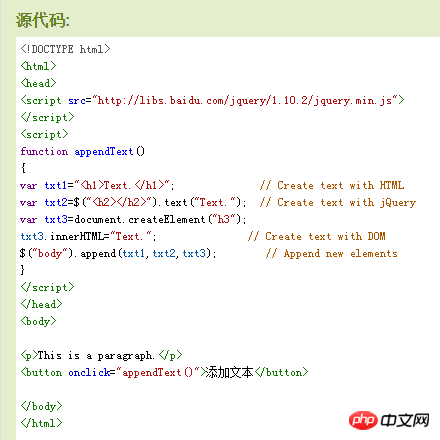
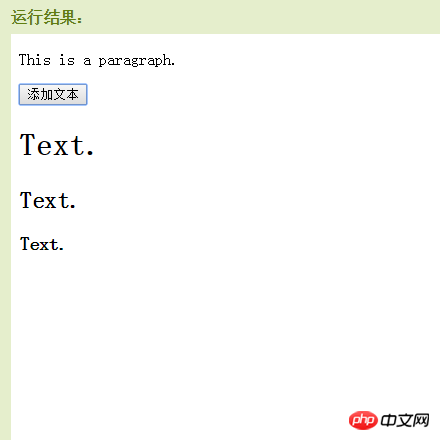
第一种:通过text/HTML
var txt1="
第二种:通过jQuery
var txt2=$("
").text("Text.");第三种:通过JavaScript/DOM
var txt3=document.createElement("h3");
txt3.innerHTML="Text.";


Atas ialah kandungan terperinci 创建新元素的三种方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
Bagaimana untuk mencari nilai maksimum dan minimum elemen tatasusunan dalam Java
 Bagaimana untuk membeli syiling Ripple sebenar
Bagaimana untuk membeli syiling Ripple sebenar
 Bagaimana untuk membaca fail teks dalam html
Bagaimana untuk membaca fail teks dalam html
 kaedah pemadaman fail hiberfil
kaedah pemadaman fail hiberfil
 apa maksud tajuk
apa maksud tajuk
 ASUS x402c
ASUS x402c
 Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
 Bagaimana untuk menyatakan ruang dalam ungkapan biasa
Bagaimana untuk menyatakan ruang dalam ungkapan biasa




