
这篇文章主要为大家详细介绍了JavaScript运动框架的第二部分,解决防抖动问题、悬浮对联问题,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例是对JavaScript运动框架(一)的应用
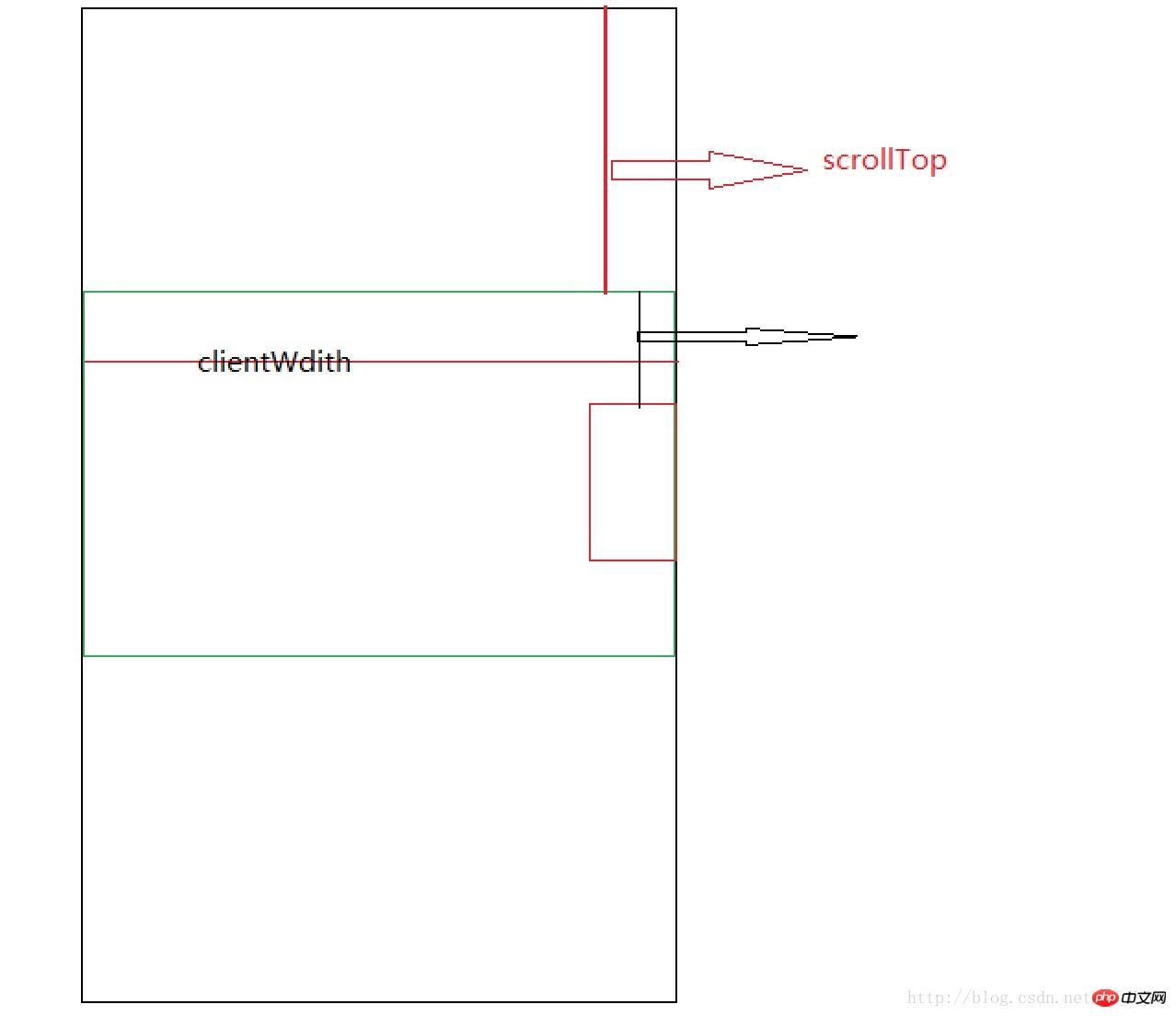
scrollTop:有时候网页很长,其高度大于显示器高度,会产生滚动,那么在高度方向上,“滚走”的部分就是scrollTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
offsetTop:此属性可以获取元素的上外缘距离最近采用定位父元素内壁的距离,如果父元素中没有采用定位的,则是获取上外边缘距离文档内壁的距离。所谓的定位就是position属性值为relative、absolute或者fixed。

图中,黑色框是网页文档,其高度:document.documentElement.scrollHeight;
绿色框是当前可见的客户区部分(不包括工具条,状态栏之类的),红色方框是要固定在客户区正中央的对联,假如网页高度很高,用户不停的滚动,要求对联以缓冲运动的形式保持在客户区右侧中央,(postion:fixed;可以做到,而且非常稳定的做到,滚动网页,p纹丝不动的焊在那里)。
但我们想让它运动性的最后落脚在目标位置:
1:可以直接计算好位置,硬赋值;
2:缓冲运动到目标位置,效果更柔和。
一般不用第一种硬来,因为视觉效果很差,很生硬。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(二)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 200px;
background: orange;
position: absolute;
right: 0;
}
</style>
</head>
<body style="height: 30000000px;">
<p id="p1"></p>
<script type="text/javascript">
var op = document.getElementById('p1');
var timer = null;
window.onscroll = function() {
//每次滚动网页,都要重新计算目标值,当前值就是offsetTop
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
//下面是硬赋值,计算好位置后,直接将值付给style.top,太生硬
//op.style.top = target;
startMove(target);
};
function startMove(iTarget) {
clearInterval(timer);
timer = setInterval(function() {
var speed = (iTarget - op.offsetTop) / 10;
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (iTarget == op.offsetTop) {
clearInterval(timer);
} else {
op.style.top = op.offsetTop + speed + 'px';
document.title = iTarget + ',' + op.offsetTop;
}
}, 30);
}
</script>
</body>
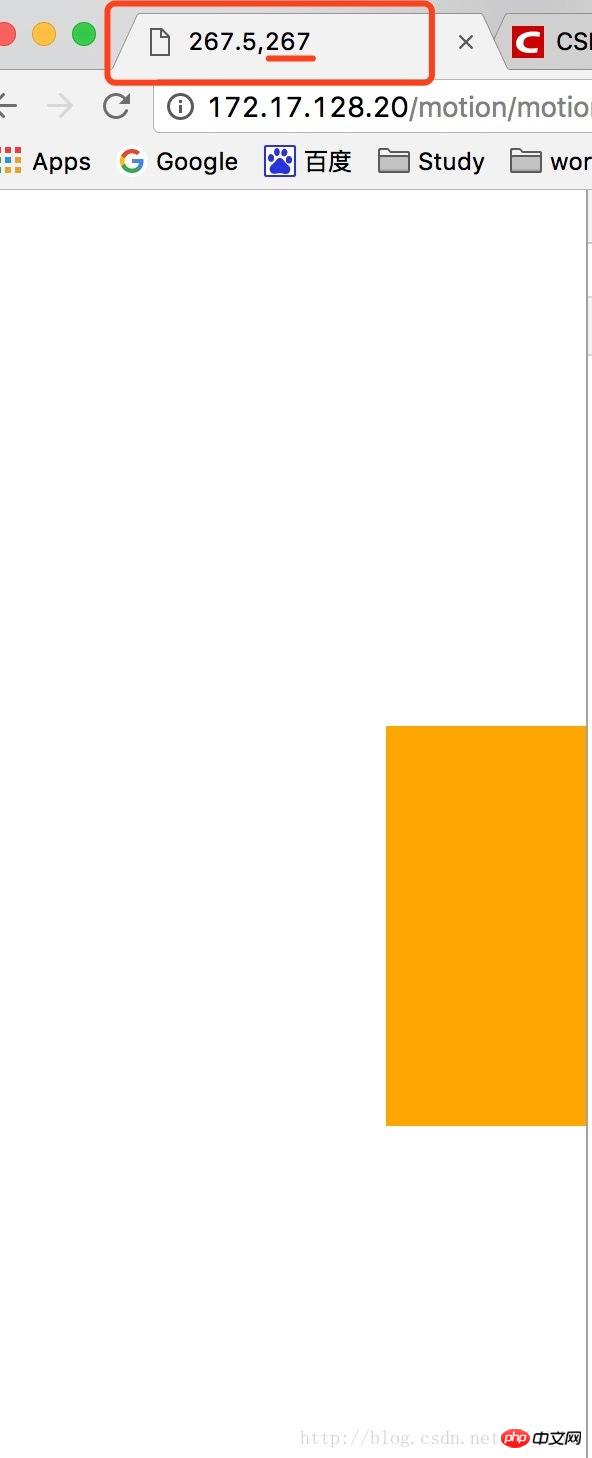
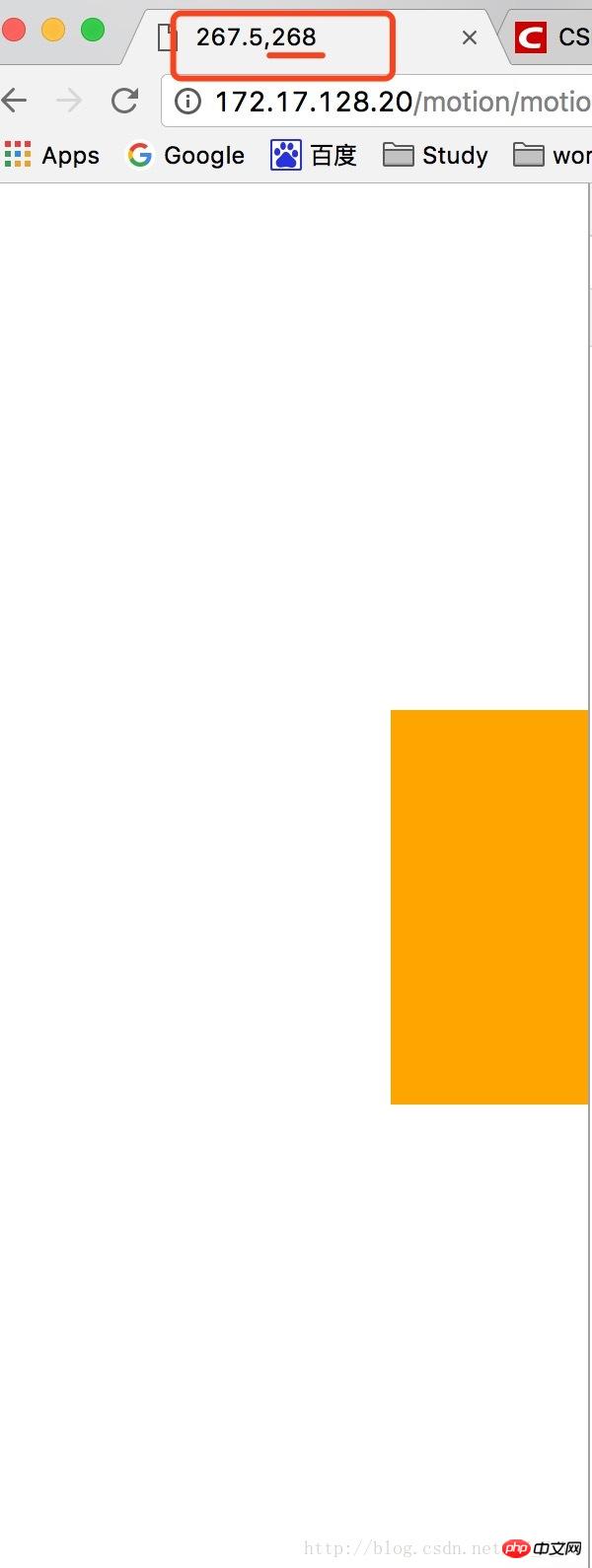
</html>运行结果却有问题,对联不停地抖动,一上一下的抖动,也就是offsetTop不停的来回变化,如下两个图所示:


观察上面两个图,看title,计算出来的目标值是小数:267.5px,也就是对联最后应该停留的style.top值,speed = (267.5 - 267)/10 –> 1 , 跨1px到 268,
speed = (267.5 - 268)/10 –> -1,退1px,到267,始终到不了267.5的目标值,上一篇文章中让速度只能取整,并且计算机也不走小数个px,所以始终到不了267.5,就这么僵持着:跨一步,过了,退一步,狠了!来回抖动!
怎么解决,很简单,不允许目标值是个小数:取整!
var target = (document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop;
改为:
var target = parseInt((document.documentElement.clientHeight - op.offsetHeight)/2 + scrollTop);
Atas ialah kandungan terperinci JavaScript运动框架之如何解决防抖动问题、悬浮对联(二). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




