
这两天写的都是小知识点
因为确实有点忙
虽然很简单,但是本着全面总结的原则,还是要说一下
今天我来说一下这个CSS中的盒模型
以及CSS3中可以改变盒模型的属性
盒模型是计算元素尺寸的模型规则
在我们CSS中盒模型分为两种
正常情况下我们用的都是这个标准的盒模型
标准盒模型中元素尺寸使用如下计算方式
元素实际宽度 = width + padding(左右内边距大小) + border(左右边框大小)
元素实际高度 = height + padding(上下内边距大小) + border(上下边框大小)
我们设置的width和height属性实际上是元素的content内容区的宽度与高度
设置padding和border之后元素尺寸就会变大
IE总是那么与众不同
在IE6混杂模式(IE6之前更老的版本)也有自己的盒模型
它的盒模型或许更适合我们理解
我们设置的width与height属性就是元素的实际宽度与高度
计算公式如下
元素content内容区宽度 = width - padding(左右内边距大小) - border(左右边框大小)
元素content内容区高度 = height - padding(上下内边距大小) - border(上下边框大小)
在IE6混杂模式下的盒模型下
我们设置了width和height之后
元素的宽高就定下来了
设置padding与margin会使内容区变小
再次强调,IE6 的盒模型是标准盒模型,而 IE6 混杂模式下的盒模型是非标准的
还有无论哪种盒模型,都是不包括margin外边距的
CSS3增加的box-sizing属性
允许我们规定元素使用哪种盒模型
两个属性值
content-box 【W3C标准盒模型】(默认)
border-box 【IE6混杂模式盒模型】
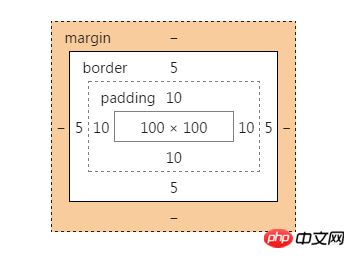
在我们标准盒模型下
1 2 |
|

可以看到width与height就是我们内容区的大小
增加了padding与border后增加了元素的实际尺寸
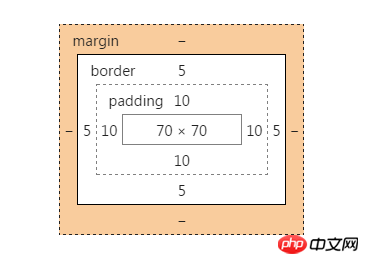
设置box-sizing:border-box来使用IE6混杂盒模型
1 2 |
|

设置padding与border后,内容区的宽度和高度被压缩为70px*70px
盒的原尺寸仍然是100px*100px
box-sizing设置盒模型属性允许我们选择盒模型
可以使我们布局的时候更加灵活
Atas ialah kandungan terperinci CSS3中的盒模型与盒模型属性box-sizing的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




