CSS3圆角、盒阴影与边框图片的具体详解
今天开始整理CSS3的知识
其实应该是昨晚写的,不过好像是急性肠胃炎了,痛的一晚上没睡着,蓝瘦香菇
还好今天打点滴睡一觉就好了,看来这吃东西还是注意点好,被我的胃肠报复了
CSS没什么难的,不过看的同时自己要在浏览器上试一试,试一遍就记住了
光看不做白看
CSS3各个浏览器是存在兼容问题的
不同浏览器有不同前缀的私有属性,表示属性或规则还没有成为标准
换句话说,官方还没公布标准的时候,各个浏览器已经偷摸实现了
但是真正标准未来不一定是什么样子,怎么办,那就加前缀吧
虽然现在新版本浏览器不用加前缀,但保证兼容还是要写
| 浏览器 | 前缀 |
|---|---|
| chrome/safari | -webkit |
| firefox | -moz |
| IE | -ms |
| opear | -o |
border-radius圆角
radius这个单词是半径的意思
CSS3之前要想实现这种效果,最好的办法恐怕只能利用Photoshop了
通过这个属性可以给我们的元素加“圆角”
比如我们把一个元素变成圆
<p class="demo"></p>
.demo { width: 100px; height: 100px; background-color: gold; border-radius: 50%;}
为什么值是border-radius属性值是50%就变成了一个圆呢?
凭我们对CSS的理解它一定是一个复合属性它等价border-radius: 50% 50% 50% 50%;
border-radius可以拆分为
border-top-left-radius:边框左上角的弧度
border-top-rigtht-radius:边框右上角的弧度
border-bottom-left-radius:边框左下角的弧度
border-bottom-rigtht-radius:边框右下角的弧度
所以它和下面的代码等价,但是我们不要写这么麻烦的
.demo { width: 100px; height: 100px; background-color: gold; border-top-left-radius: 50%; border-top-right-radius: 50%; border-bottom-left-radius: 50%; border-bottom-right-radius: 50%;}就拿这个border-top-left-radius: 50%来说

实际上它相当于在元素盒的坐上画一个矩形,矩形的宽高就是元素的一半(50%)
并且以靠近元素内部的点为圆心画弧
于是四个属性合在一起,就成了一个圆

这个属性还可以更复杂
下面的代码是等价的
.demo { width: 100px; height: 100px; background-color: gold; border-top-left-radius: 10px 20px; border-top-right-radius: 20px 30px; border-bottom-right-radius: 30px 40px; border-bottom-left-radius: 40px 50px;}.demo { width: 100px; height: 100px; background-color: gold; border-radius: 10px 20px 30px 40px / 20px 30px 40px 50px;}注意顺序是顺时针:左上、右上、右下、左下
这样丧心病狂的写法还真的不常见
子属性看起来是复合属性border-top-left-radius: 10px 20px;
但其实不是,好奇的我尝试了一下发现并没有border-top-left-radius-x这个属性
第一个数字表示矩形x轴方向的距离,第二个数字表示矩形y轴方向的距离,
不要让前面的top-left误导你
css中所有类似属性的都是x轴在前,y轴在后
比如<a href="http://www.php.cn/wiki/896.html" target="_blank">background-position</a>复合属性就是background-position-x在前,background-position-y在后
通过这个好玩的属性,我们可以做半圆
.demo { width: 200px; height: 100px; background-color: orangered; border-radius: 100px 100px 0 0 / 100px 100px 0 0;}
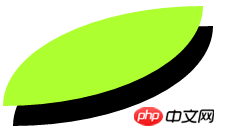
做一个叶子
.demo { width: 200px; height: 100px; background-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0;}
和我们的padding、margin等复合属性类似
写1个值 border-radius: 10px –> ↖/↗/↘/↙
写2个值 border-radius: 10px 20px –> ↖/↘,↗/↙
写3个值 border-radius: 10px 20px 30px –> ↖,↗/↙,↘
写4个值 border-radius: 10px 20px 30px 40px –> ↖,↗,↘,↙
相信大家懂我的意思
box-shadow盒阴影
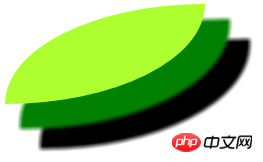
我给上面我们写的叶子加一行代码
.demo { width: 200px; height: 100px; background-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 10px 20px;}
产生了影子的效果,属性值就是x轴的偏移量和y轴的偏移量
此外还有一些可选的属性值:阴影模糊半径、阴影扩展半径、阴影颜色、投影方式
同时一个盒子可以拥有多个阴影,用逗号隔开就好了
.demo { width: 200px; height: 100px; background-color: greenyellow; border-radius: 200px 0 200px 0 / 100px 0 100px 0; box-shadow: 20px 20px 5px 5px green, 40px 40px 5px 5px;}
至于投影方式默认是外投影,我们可以设置属性值inset变成内投影
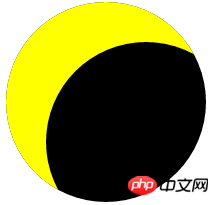
比如做一个月食的效果
.demo { width: 200px; height: 200px; background-color: black; border-radius: 50%; box-shadow: 40px 40px 0 0 yellow inset;}
border-image边框图片
首先我需要一张作为边框图片的资源

我拿的这张图片的大小是81px*81px
border-image也是一个复合属性,子属性有这些
border-image-source:图像来源路径
border-image-slice:指定图像的边界向内偏移
border-image-repeat:边框图像的平铺方式
border-image-width :边框宽度
(border-image-outset用不上不讲了)
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png');}只写一个图片资源样子会很奇怪 
我们先加上裁剪属性值
.demo { width: 54px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27;}
注意它没有单位(默认px),也可以用百分比的形式
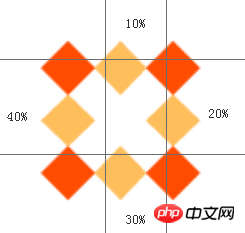
这里的27表示对图片四个方向(上右下左)都从外向里裁剪27px变成一个九宫格

然后将四个角的图片放到边框的四个角
将剩下的部分(中间的扔掉)拉伸(默认)放到边框余下的位置
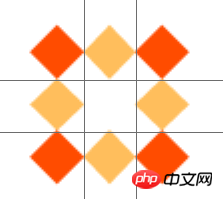
如果你想裁剪不同像素,可以分开写
比如border-image: url('border.png') 10% 20% 30% 40%;
九宫格就会被划成这样

平铺方式一下有几种
stretch 拉伸
repeat 平铺
round 铺满(拉伸平铺)
默认的就是stretch拉伸
现在我把盒子宽度变为200px,再来比较这三种方式的区别
.demo { /*①拉伸*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 stretch;}拉伸就是把图片自适应拉开 
.demo { /*②平铺*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 repeat;}平铺会把裁剪的图片放到中间的位置,然后向两边重复 
.demo { /*③铺满*/
width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27 round;}铺满是拉伸和平铺的结合,不会造成上面的切割效果(毫无违和感)
当然它会尽可能重复多个小方格 
我们可以再调整边框图片的宽度
比如说我要调整为20px
在裁剪属性值后加‘/’写上要调整的宽度值
.demo { width: 200px; height: 54px; border: 27px solid transparent; border-image: url('border.png') 27/20px round;}
今天这个就不总结了,都在上面了
Atas ialah kandungan terperinci CSS3圆角、盒阴影与边框图片的具体详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.




