CSS3中的颜色值RGBA以及渐变色的具体详解(图)
CSS3之前渐变色图片只能用背景图片
CSS3的渐变色语法可以让我们省去下载图片的开销
并且在改变浏览器分辨率时有更好的效果
颜色值RGBA
我们熟悉的rgb颜色标准,是由r(red)、g(green)、b(blue)三种颜色叠加变化形成各种颜色
取值0~255,或0~100%
rgba就是在rgb基础上增加了alpha不透明度参数
.demo { width: 100px; height: 100px; background-color: rgb(255, 0, 0);}
.demo { width: 100px; height: 100px; background-color: rgba(255, 0, 0, 0.5);}
alpha取值0~1,值越小越透明
线性渐变linear-gradient
gradient是“倾斜度”的意思,linear是“线性的”的意思
渐变色就是在多个颜色间平稳过渡,形成绚丽的色彩
线性渐变linear-gradient参数有渐变的方向(选填)和任意个渐变色
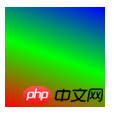
.demo { width: 100px; height: 100px; background: linear-gradient(red,lime,blue);}注意我这里写的是background不是background-color
(其实渐变色是background-image的函数) 
不填写渐变方向默认是从上到下
渐变方向有以下属性值
to top、to bottom(默认)、to left、to right
to top left、to top right、to bottom left、to bottom right
或者填写角度 xxxdeg
比如to top left就代表方向朝向左上
.demo { width: 100px; height: 100px; background: linear-gradient(to top left,red,lime,blue);}
角度0deg与to top等价,增加角度,相当于顺时针旋转
.demo { width: 100px; height: 100px; background: linear-gradient(20deg,red,lime,blue);}
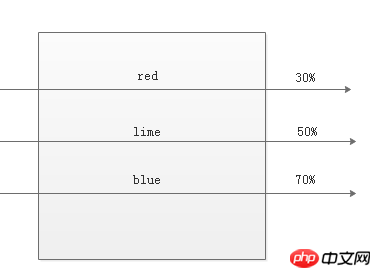
在每一个颜色的后面可以添加各个颜色渐变的位置
.demo { width: 100px; height: 100px; background: linear-gradient(red 30%,lime 50%,blue 70%);}

如果不填的话,浏览器就默认均分了,比如三个色值默认就是0%,50%,100%
还有一个不常见的函数repeating-linear-gradient使我们可以重复线性渐变
.demo { width: 100px; height: 100px; background: repeating-linear-gradient(red, rgba(100,100,100,0.5),blue 50%);}
结果就画出了这样巨丑无比的渐变色
径向渐变radial-gradient
radial意思是“径向的、辐射状的”
就是一个渐变中心向外放射渐变
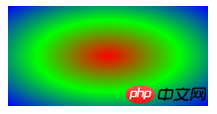
.demo { width: 200px; height: 100px; background: radial-gradient(red,lime,blue);}
和线性渐变类似
不过第一个参数(选填)是径向渐变的渐变形状、位置
可以使用圆形circle、椭圆形ellipse(默认)
.demo { width: 200px; height: 100px; background: radial-gradient(circle,red,lime,blue);}
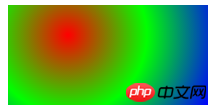
可以使用shape at postion的格式定义渐变中心的位置
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30% 30%,red,lime,blue);}
渐变位置可以使百分数形式,也可以是像素形式
如果只写一个值时,另一个值默认是中间位置50%
.demo { width: 200px; height: 100px; background: radial-gradient(circle at 30%,red,lime,blue);}
渐变尺寸如果你不想用关键字,也可用用数字形式
.demo { width: 200px; height: 100px; background: radial-gradient(100px 100px at 50px 50px,red,lime,blue);}表示渐变尺寸100px*100px,渐变位置50px*50px 
径向渐变同样有一个重复渐变的函数
用法和线性渐变的类似,这里就不多解释了
.demo { width: 200px; height: 100px; background: repeating-radial-gradient(red 10%,lime 20%,blue 30%);}
Atas ialah kandungan terperinci CSS3中的颜色值RGBA以及渐变色的具体详解(图). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Proses operasi mencipta silinder tiga dimensi warna kecerunan dalam PPT
Mar 26, 2024 pm 04:21 PM
Proses operasi mencipta silinder tiga dimensi warna kecerunan dalam PPT
Mar 26, 2024 pm 04:21 PM
1. Buka PPT dan masukkan antara muka utamanya. 2. Padamkan dua kotak input Klik di sini untuk menambah tajuk dan sari kata. 3. Klik menu Sisipkan dan pilih alat Bentuk. 4. Cari dan klik pada silinder dalam bentuk asas untuk melukis silinder. 5. Klik Format dan pilih Isi Bentuk. 6. Klik pada kecerunan dan klik pada kecerunan lain dalam menu lungsur yang terbuka. 7. Pilih Gradient Fill, klik pada pasir kuning panjang dalam warna pratetap, dan klik Tutup. 8. Kami telah mencipta silinder kecerunan pasir kuning panjang dalam PPT.
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".




