CSS3字体与文本效果的示例代码分享
CSS3允许我们使用自定义字体
也多了一些不错的文本效果
自定义字体
使用自定义字体需要使用@font-face规则
当然首先你要有自定义文字文件
<p class="demo">Payen S.Tsung</p>
@font-face { font-family: myDIYfont; /*自定义字体名*/
src: url('Ginga.ttf'); /*字体文件*/}.demo { font-family: myDIYfont;}
如果我们还有粗体格式的字体文件
可以这样用
@font-face { font-family: myDIYfont; src: url('Ginga_bold.ttf'); font-weight: bold;}.demo { font-family: myDIYfont;}@font-face各个浏览器有兼容问题
我们可以在src属性后添加format格式像这样src: url('Ginga.ttf') format('truetype');
浏览器兼容性:
url(‘font.eot?#iefix’) format(‘embedded-opentype’), /* IE6-IE8 */
url(‘ont.woff’) format(‘woff’), /* chrome、firefox */
url(‘font.ttf’) format(‘truetype’), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url(‘font.svg#fontname’) format(‘svg’); /* iOS 4.1- */
文本效果
CSS3加了很多文本效果但是都不常用
介绍两个
文本边界换行word-wrap
<p class="demo">honorificabilitudinitatibus</p>
.demo { width: 100px; height: 100px; border: 1px solid black;}
浏览器认为这是一个单词,所以没有换行
对于所有非中日韩文本的断行规则我们可以使用word-wrap强制换行
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: keep-all;}
属性值还有normal(默认)表示浏览器默认规则,keep-all表示空格和连字符换行
其实两个是一样的
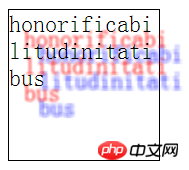
文本阴影text-shadow
这个属性和box-shadow很像但还不太一样
只不过它是文本的阴影而不是盒阴影
同样很耗性能要少用
属性值有水平阴影距离,垂直阴影距离,模糊半径(选填),颜色(选填)
也可以定义多个阴影
区别与box-shadow它没有阴影大小和投影模式
.demo { width: 100px; height: 100px; border: 1px solid black; word-break: break-all; text-shadow: 10px 10px 2px red, 20px 20px 3px blue;
}
通过这个属性我们可以让文本看起来更酷炫
<p class="demo">this is a text</p>
.demo { text-shadow: 2px 2px 5px;}
嗯没有了就这些~
Atas ialah kandungan terperinci CSS3字体与文本效果的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 butiran laluan folder fon win10
Jan 03, 2024 pm 08:37 PM
butiran laluan folder fon win10
Jan 03, 2024 pm 08:37 PM
Apabila memasukkan teks, ramai rakan suka menambah fon peribadi kegemaran mereka, tetapi mereka tidak tahu di mana laluan folder fon sistem win10 dan tidak boleh menambah fon Perkara berikut akan memperkenalkan laluan folder khusus kepada anda. Laluan folder fon Win10: 1. Klik "PC ini" pada desktop. 2. Masukkan pemacu cakera sistem C. 3. Klik folder "windows". 4. Tarik ke bawah untuk mencari folder "Fon". 5. Anda boleh memasuki perpustakaan fon. Rakan-rakan yang mempunyai soalan lain boleh melihat untuk mengetahui lebih lanjut tentang masalah biasa dengan fon win10~
 Bagaimana untuk menukar fon dalam Outlook pada telefon mudah alih Apple
Mar 08, 2024 pm 04:46 PM
Bagaimana untuk menukar fon dalam Outlook pada telefon mudah alih Apple
Mar 08, 2024 pm 04:46 PM
Bagaimana untuk menukar fon dalam Outlook pada telefon mudah alih Apple Mula-mula buka perisian Outlook dan klik pada fail di sudut kiri atas antara muka. Anda boleh menetapkan fon mengikut pilihan anda sendiri Selepas tetapan selesai, klik butang OK. Mari kita lihat! Cara menukar fon dalam Outlook pada telefon mudah alih Apple 1. Buka perisian Outlook dan klik pilihan "Fail" di penjuru kiri sebelah atas antara muka. 2. Dalam senarai yang muncul, cari "Pilihan" dan klik untuk masuk. 3. Di sebelah kiri senarai pilihan, klik "Mel". 4. Seterusnya, pilih "Surat dan Fon". 5. Jika anda ingin menetapkan fon untuk e-mel baharu, membalas e-mel atau mengarang, klik pilihan yang sepadan untuk memasukkan tetapan. 6. Tetapkan fon mengikut keutamaan peribadi Selepas tetapan selesai, klik OK.
 Bagaimana untuk menyelesaikan masalah kabur fon win11
Jan 13, 2024 pm 09:00 PM
Bagaimana untuk menyelesaikan masalah kabur fon win11
Jan 13, 2024 pm 09:00 PM
Selepas mengemas kini sistem win11, beberapa rakan mendapati bahawa fon win11 mereka kabur dan sangat tidak selesa untuk digunakan Ini mungkin disebabkan oleh pepijat dalam versi sistem, atau mungkin kita telah menghidupkan kesan khas. Mari lihat bagaimana untuk menyelesaikannya. Fon Win11 kabur: Kaedah 1: 1. Mula-mula, klik kanan komputer ini dan buka "Properties" 2. Kemudian masukkan "Advanced System Settings" dalam pautan yang berkaitan 3. Kemudian klik "Settings" dalam Performance untuk membukanya. 4. Di bawah "Kesan Visual" tandakan "Laraskan untuk Prestasi Terbaik" dan klik "OK" untuk menyimpan. Kaedah 2: 1. Klik kanan ruang kosong pada desktop dan buka "Tetapan Paparan" 2. Klik "Zum" di bawah Zum dan Reka Letak 3. Kemudian klik "Saiz Teks" di bawah tetapan yang berkaitan
 Cara melaraskan fon, gaya dan saiz Notepad dalam Windows 11
Sep 23, 2023 pm 11:25 PM
Cara melaraskan fon, gaya dan saiz Notepad dalam Windows 11
Sep 23, 2023 pm 11:25 PM
Ramai pengguna ingin menukar fon dalam Notepad pada Windows 11 kerana fon lalai terlalu kecil atau sukar dibaca untuk mereka. Menukar fon adalah pantas dan mudah, dan dalam panduan ini, kami akan menunjukkan kepada anda cara menyesuaikan Notepad dan menukar fon mengikut keperluan anda. Apakah fon yang digunakan oleh Windows 11 Notepad secara lalai? Bagi pilihan fon lalai, Notepad menggunakan fon Consolas dan saiz fon lalai ditetapkan kepada 11 piksel. Bagaimana untuk menukar saiz dan gaya fon Notepad dalam Windows 11? Gunakan menu Edit dalam Notepad untuk mengklik butang carian dan taip notepad. Pilih Notepad daripada senarai keputusan. Dalam Notepad, klik menu Edit dan pilih Font. Anda kini sepatutnya melihat tetapan di anak tetingkap kiri
 Bagaimana untuk menukar fon Xiaomi 11_Cara menukar fon Xiaomi 11
Mar 25, 2024 pm 07:26 PM
Bagaimana untuk menukar fon Xiaomi 11_Cara menukar fon Xiaomi 11
Mar 25, 2024 pm 07:26 PM
1. Buka tetapan telefon dan klik [Paparan]. 2. Klik [Fon]. 3. Pilih fon yang anda suka atau klik [More Fonts] untuk memuat turun apl.
 Bagaimana untuk menjadikan fon telefon bimbit vivo lebih besar dan tempat untuk menetapkannya
Feb 24, 2024 pm 06:16 PM
Bagaimana untuk menjadikan fon telefon bimbit vivo lebih besar dan tempat untuk menetapkannya
Feb 24, 2024 pm 06:16 PM
Bagaimana untuk menjadikan saiz fon telefon bimbit vivo lebih besar? , editor membawakan anda tetapan bagaimana untuk menjadikan saiz fon telefon bimbit vivo lebih besar tutorial grafik Kaedah, pengguna yang berminat datang dan lihat! Tutorial penggunaan telefon mudah alih Vivo Bagaimana untuk menjadikan saiz fon telefon bimbit vivo lebih besar Di mana untuk menetapkannya 1. Mula-mula buka fungsi [Settings] dalam telefon bimbit vivo dan klik padanya 2. Kemudian lompat ke antara muka tetapan dan cari Fungsi [Paparan dan Kecerahan]; 3. Kemudian Jangkau halaman dalam gambar di bawah dan klik perkhidmatan [Saiz dan Ketebalan Fon] 4. Akhir sekali, luncurkan garisan mendatar dalam gambar di bawah untuk melaraskan saiz fon.
 Penjelasan terperinci tentang kaedah pemasangan fon Win11
Dec 27, 2023 pm 05:16 PM
Penjelasan terperinci tentang kaedah pemasangan fon Win11
Dec 27, 2023 pm 05:16 PM
Sesetengah rakan tidak dapat mencari di mana fon mereka dipasang selepas memasang fon win11, jadi mereka menimbulkan isu lokasi pemasangan fon win11, sebenarnya, kita boleh memasukkan pengurusan fon dalam pemperibadian untuk mencari lokasi fon itu dipasang lihat di bawah. Lokasi pemasangan fon Win11: 1. Pertama, klik kanan ruang kosong pada desktop dan buka tetapan "Pemperibadian". 2. Kemudian masukkan tetapan pengurusan pemasangan "Font". 3. Cari fon yang anda mahu dan masukkannya. 4. Jika anda tidak menemuinya, anda juga boleh mencari terus di atas. 5. Selepas memasukkan fon, anda boleh melihat lokasi pemasangan fon win11 dalam "Font File" di bawah metadata. 6. Jika kita ingin menyahpasang fon, klik Nyahpasang di sini.
 Penjelasan terperinci tentang cara menangani semua bayangan fon dalam komputer Win10
Jul 23, 2023 pm 11:13 PM
Penjelasan terperinci tentang cara menangani semua bayangan fon dalam komputer Win10
Jul 23, 2023 pm 11:13 PM
Dalam proses menggunakan komputer, beberapa masalah mungkin berlaku disebabkan oleh operasi yang tidak betul dan situasi lain. Baru-baru ini, sesetengah netizen berkata bahawa apa yang perlu dilakukan dengan semua bayangan fon pada komputer win10 mereka, yang menjejaskan tontonan, dan ikon pada desktop mempunyai bayang-bayang. Editor di bawah akan mengajar anda cara mengosongkan semua bayang fon pada desktop komputer anda. Langkah-langkah khusus adalah seperti berikut: 1. Mula-mula hidupkan komputer, masukkan kombinasi kekunci win+r, buka tetingkap jalankan, dan masukkan gpedit.msc untuk mengesahkan. 2. Cari Dayakan ActiveDesktop, klik dua kali untuk membukanya dan lumpuhkannya. 3. Seterusnya kita perlu membuka butang nyahdayakan ActiveDesktop di bawah, dan kemudian membolehkannya. 4. Buka Panel Kawalan Sistem, buka sifat Tetapan Sistem Lanjutannya, dan kemudian masukkan Sifat.






