微信小程序开发(三)名片夹详情页实例教程
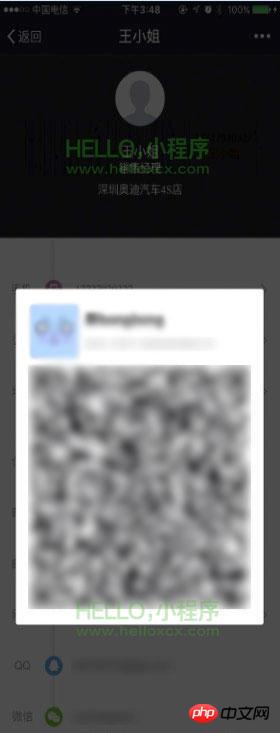
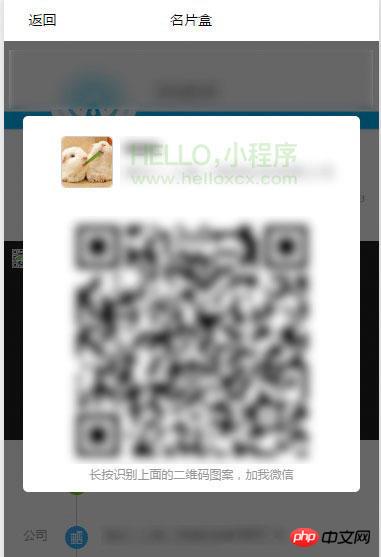
今天加了新干货!除了开发日志本身,还回答了一些朋友的问题。闲话不多说,先看下「名片盒」详情页的效果图:


备注下大致需求:顶部背后是轮播图,二维码按钮弹出模态框信息、点击微信栏、点击存入手机,地址栏需要地图展示,名片分享也是模态框指引。
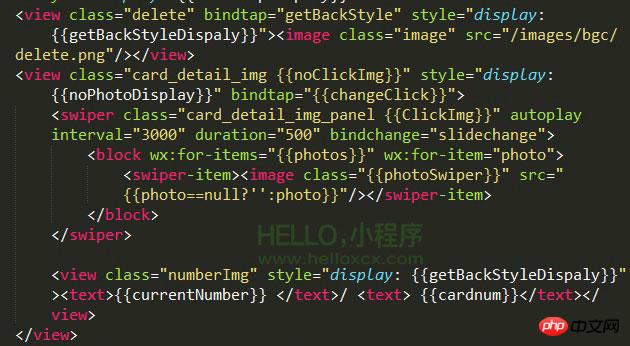
首先是轮播图,autoplay 自动播放,interval 轮播的时间,duration 切换速度,可以根据自己需求去添加。
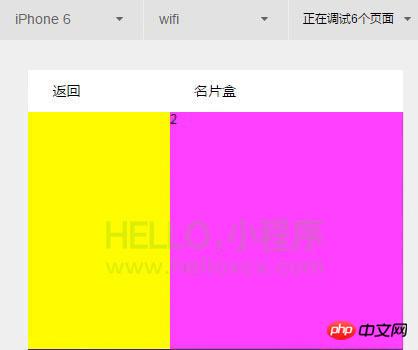
Delete:是删除按钮,加载进来是隐藏的,需用户点轮播图进去后,轮播图全屏显示才出来。
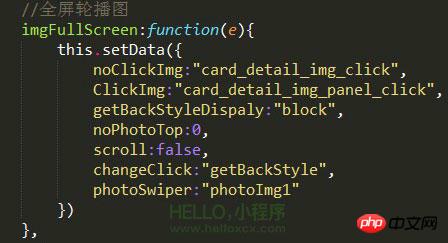
noClickImg 与 ClickImg:切换全屏与非全屏轮播图,绑定了点击事件 changeClick 来切换,只是改变样式即可。
Block:图片列表。
Number_img:当前轮播 index(currentNumber),与图片 length 集合(cardnum)。
其中 currentNumber:
//轮播图发生改变时改变数字
//初始化数据
Data:{
currentNumber:1
}
slidechange:function(e){
var number = e.detail.current;
this.setData({
currentNumber:number+1
})
},

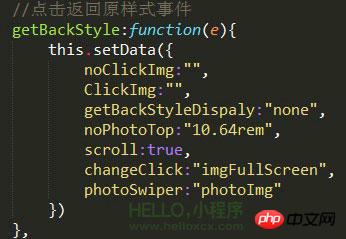
这里可以看到全屏状态下当关闭按钮被点击后 getBackStyle,把 changeClick 切换到 imgFullScrenn 待命。

再次点击返回原样式,

切换后事件又走回到 getBackStyle 了,灵活运用。

刷新下开发者工具可以看到具体效果如下:

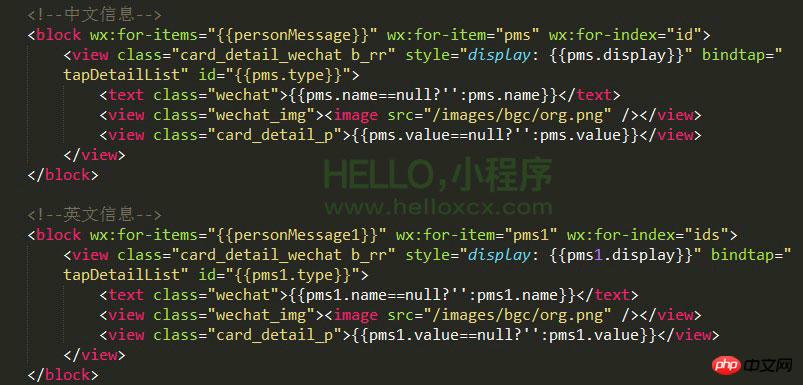
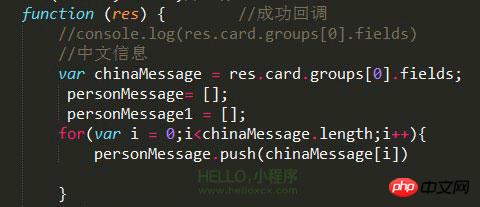
详情页可以看到信息基本都是样式一样,可以使用微信提供的循环 block。下面是详情页里面的个人信息数据, 如果有信息就显示出来,没有数据的不显示,这里使用

//中文信息
var chinaMessage = res.card.groups[0].fields;
var personMessage= []
for(var i = 0;i
personMessage.push(chinaMessage[i])
}
//为空或者null是不显示判断
for(var k in personMessage){
if(personMessage[k].value==null || personMessage[k].value==""){
personMessage[k]["display"] = "none";
}else{
personMessage[k]["display"] = "block";
}
}具体以 json 数据格式来处理,我们需要做的就是给它绑定 display 的值,然后我们调用即可。

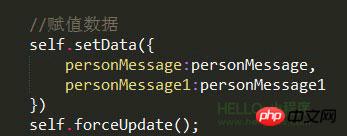
微信此版本的 setData 不支持异步更新数据,故而我们在发生真实网络数据请求时一定要在后面加上 forceUpdata(),强制触发视图渲染,否则会出现很多莫名其妙的 bug。

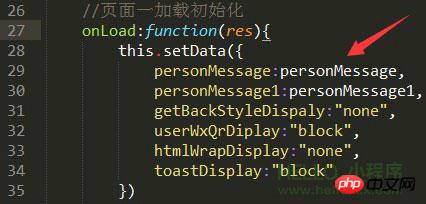
这里说明下:如是服务器真实数据。

可以看到会报错,可能是 js 的执行顺序,依次往下走,此时网络数据还在请求中。

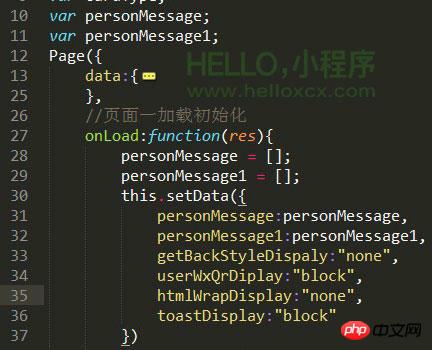
定义一个变量即可。

当然这里的数据都是 push 上来的。

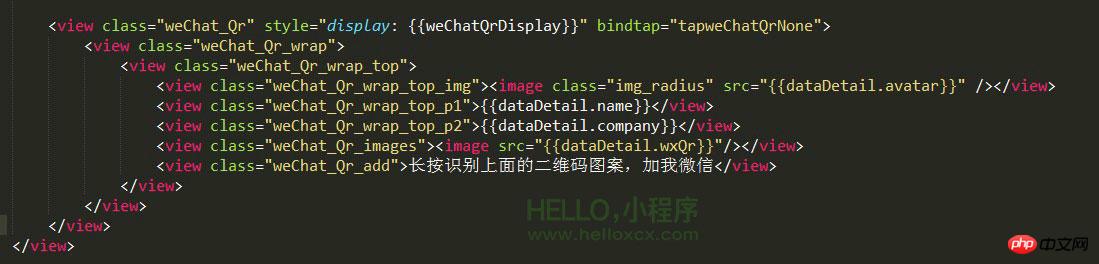
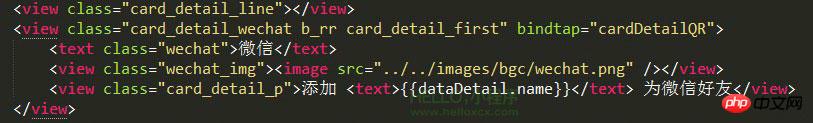
以下是二维码弹出信息。

这是弹出模态框二维码信息,布好局初始化是none状态。那里需要它直接绑定数据即可:
This.setData({
//模态框名字:”显示?隐藏”
})方法是让它显示。

需要用他的地方调用方法即可。(支持重复调用)
详情页公司位置地图直接调用微信提供的接口实现(群里的 demo 有实现方式)。
可以看下实现的效果:


【相关推荐】
1. 微信小程序完整源码下载
Atas ialah kandungan terperinci 微信小程序开发(三)名片夹详情页实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Contoh SVM dalam Python
Jun 11, 2023 pm 08:42 PM
Contoh SVM dalam Python
Jun 11, 2023 pm 08:42 PM
Mesin Vektor Sokongan (SVM) dalam Python ialah algoritma pembelajaran diselia yang berkuasa yang boleh digunakan untuk menyelesaikan masalah klasifikasi dan regresi. SVM berprestasi baik apabila menangani data berdimensi tinggi dan masalah bukan linear, dan digunakan secara meluas dalam perlombongan data, klasifikasi imej, klasifikasi teks, bioinformatik dan bidang lain. Dalam artikel ini, kami akan memperkenalkan contoh penggunaan SVM untuk pengelasan dalam Python. Kami akan menggunakan model SVM daripada perpustakaan scikit-learn
 Contoh Permulaan VUE3: Membuat Pemain Video Mudah
Jun 15, 2023 pm 09:42 PM
Contoh Permulaan VUE3: Membuat Pemain Video Mudah
Jun 15, 2023 pm 09:42 PM
Apabila rangka kerja hadapan generasi baharu terus muncul, VUE3 digemari sebagai rangka kerja bahagian hadapan yang pantas, fleksibel dan mudah digunakan. Seterusnya, mari kita pelajari asas VUE3 dan buat pemain video mudah. 1. Pasang VUE3 Mula-mula, kita perlu memasang VUE3 secara setempat. Buka alat baris arahan dan laksanakan arahan berikut: npminstallvue@next Kemudian, cipta fail HTML baharu dan perkenalkan VUE3: <!doctypehtml>
 PHP lompat halaman dan pengurusan penghalaan dalam pembangunan program mini
Jul 04, 2023 pm 01:15 PM
PHP lompat halaman dan pengurusan penghalaan dalam pembangunan program mini
Jul 04, 2023 pm 01:15 PM
Lonjakan halaman PHP dan pengurusan penghalaan dalam pembangunan program mini Dengan perkembangan pesat program mini, semakin ramai pembangun mula menggabungkan PHP dengan pembangunan program mini. Dalam pembangunan program kecil, lompat halaman dan pengurusan penghalaan adalah bahagian yang sangat penting, yang boleh membantu pembangun mencapai operasi penukaran dan navigasi antara halaman. Sebagai bahasa pengaturcaraan sebelah pelayan yang biasa digunakan, PHP boleh berinteraksi dengan baik dengan program mini dan memindahkan data Mari kita lihat secara terperinci lompatan halaman PHP dan pengurusan penghalaan dalam program mini. 1. Pangkalan lompat halaman
 Pengurusan kebenaran PHP dan tetapan peranan pengguna dalam pembangunan program mini
Jul 04, 2023 pm 04:48 PM
Pengurusan kebenaran PHP dan tetapan peranan pengguna dalam pembangunan program mini
Jul 04, 2023 pm 04:48 PM
Pengurusan kebenaran PHP dan penetapan peranan pengguna dalam pembangunan program mini Dengan populariti program mini dan pengembangan skop aplikasi mereka, pengguna telah mengemukakan keperluan yang lebih tinggi untuk fungsi dan keselamatan program mini Antaranya, pengurusan kebenaran dan penetapan peranan pengguna adalah Bahagian penting dalam memastikan keselamatan program mini. Menggunakan PHP untuk pengurusan kebenaran dan tetapan peranan pengguna dalam program mini boleh melindungi data dan privasi pengguna dengan berkesan Perkara berikut akan memperkenalkan cara melaksanakan fungsi ini. 1. Pelaksanaan Pengurusan Kebenaran Pengurusan kebenaran merujuk kepada pemberian kebenaran operasi yang berbeza berdasarkan identiti dan peranan pengguna. dalam kecil
 Ketahui contoh amalan terbaik penukaran penunjuk di Golang
Feb 24, 2024 pm 03:51 PM
Ketahui contoh amalan terbaik penukaran penunjuk di Golang
Feb 24, 2024 pm 03:51 PM
Golang ialah bahasa pengaturcaraan yang berkuasa dan cekap yang boleh digunakan untuk membangunkan pelbagai aplikasi dan perkhidmatan. Di Golang, penunjuk ialah konsep yang sangat penting, yang boleh membantu kami mengendalikan data dengan lebih fleksibel dan cekap. Penukaran penunjuk merujuk kepada proses operasi penunjuk antara jenis yang berbeza Artikel ini akan menggunakan contoh khusus untuk mempelajari amalan terbaik penukaran penunjuk di Golang. 1. Konsep asas Di Golang, setiap pembolehubah mempunyai alamat, dan alamat adalah lokasi pembolehubah dalam ingatan.
 Bagaimana untuk melaksanakan pembangunan dan penerbitan program kecil dalam uniapp
Oct 20, 2023 am 11:33 AM
Bagaimana untuk melaksanakan pembangunan dan penerbitan program kecil dalam uniapp
Oct 20, 2023 am 11:33 AM
Bagaimana untuk membangunkan dan menerbitkan program mini dalam aplikasi uni Dengan pembangunan Internet mudah alih, program mini telah menjadi hala tuju penting dalam pembangunan aplikasi mudah alih. Sebagai rangka kerja pembangunan merentas platform, aplikasi uni boleh menyokong pembangunan berbilang platform program kecil pada masa yang sama, seperti WeChat, Alipay, Baidu, dll. Yang berikut akan memperkenalkan secara terperinci cara menggunakan apl uni untuk membangun dan menerbitkan program kecil, dan menyediakan beberapa contoh kod khusus. 1. Persediaan sebelum membangunkan program kecil Sebelum anda mula menggunakan uni-app untuk membangunkan program kecil, anda perlu melakukan beberapa persediaan.
 Hubungan antara bilangan kejadian Oracle dan prestasi pangkalan data
Mar 08, 2024 am 09:27 AM
Hubungan antara bilangan kejadian Oracle dan prestasi pangkalan data
Mar 08, 2024 am 09:27 AM
Hubungan antara bilangan contoh Oracle dan prestasi pangkalan data Pangkalan data Oracle ialah salah satu sistem pengurusan pangkalan data hubungan yang terkenal dalam industri dan digunakan secara meluas dalam penyimpanan dan pengurusan data peringkat perusahaan. Dalam pangkalan data Oracle, contoh adalah konsep yang sangat penting. Contoh merujuk kepada persekitaran berjalan pangkalan data Oracle dalam ingatan Setiap contoh mempunyai struktur memori dan proses latar belakang yang bebas, yang digunakan untuk memproses permintaan pengguna dan mengurus operasi pangkalan data. Bilangan kejadian mempunyai kesan penting terhadap prestasi dan kestabilan pangkalan data Oracle.
 Contoh algoritma VAE dalam Python
Jun 11, 2023 pm 07:58 PM
Contoh algoritma VAE dalam Python
Jun 11, 2023 pm 07:58 PM
VAE ialah model generatif, nama penuhnya ialah VariationalAutoencoder, yang diterjemahkan ke dalam bahasa Cina sebagai autoenkoder variasi. Ia adalah algoritma pembelajaran tanpa pengawasan yang boleh digunakan untuk menjana data baharu, seperti imej, audio, teks, dsb. Berbanding dengan pengekod auto biasa, VAE lebih fleksibel dan berkuasa serta boleh menjana data yang lebih kompleks dan realistik. Python adalah salah satu bahasa pengaturcaraan yang paling banyak digunakan dan salah satu alat utama untuk pembelajaran mendalam. Dalam Python, terdapat banyak pembelajaran mesin yang sangat baik dan mendalam




