H5实现输入框添加语音功能的方法详解
本文给大家介绍如何使用html5为输入框添加语音输入功能,实现方法很简单,需要的朋友参考下本文
这里介绍的是大家以后要用到的html强大功能,可直接给输入框增加语音功能,下面我们先来看看实现方法。
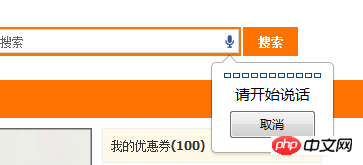
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了。

其实很简单,语音识别是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
如果喜欢XHTML类似的语法,可以这样表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
语音识别在十年前是让人觉得不可思议的事情,即便是前些年,网页上的语音识别也只能使用其他方式实现,比如使用Flashplayer等等。不过现在,获取语音只需要简单的给输入框加入一个属性标签,就能够进行识别了。
移动设备如手机上的浏览器,只要支持html5,同样也应该支持语音识别。试试你的Android浏览这个网页?
另外,如果想用javascript获取语音识别这个事件的结束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
【相关推荐】
1. Html5免费视频教程
Atas ialah kandungan terperinci H5实现输入框添加语音功能的方法详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Ya, pengeluaran halaman H5 adalah kaedah pelaksanaan penting untuk pembangunan front-end, yang melibatkan teknologi teras seperti HTML, CSS dan JavaScript. Pemaju membina halaman H5 yang dinamik dan berkuasa dengan bijak menggabungkan teknologi ini, seperti menggunakan & lt; kanvas & gt; Tag untuk menarik grafik atau menggunakan JavaScript untuk mengawal tingkah laku interaksi.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
H5 bukan bahasa pengaturcaraan yang mandiri, tetapi koleksi HTML5, CSS3 dan JavaScript untuk membina aplikasi web moden. 1. HTML5 mentakrifkan struktur dan kandungan laman web, dan menyediakan tag dan API baru. 2. CSS3 mengawal gaya dan susun atur, dan memperkenalkan ciri -ciri baru seperti animasi. 3. JavaScript melaksanakan interaksi dinamik dan meningkatkan fungsi melalui operasi DOM dan permintaan tak segerak.
 Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
H5 POPU-UP Window Penciptaan Langkah: 1. Tentukan kaedah pencetus (klik, masa, keluar, tatal); 2. Kandungan reka bentuk (tajuk, teks, butang tindakan); 3. Set gaya (saiz, warna, fon, latar belakang); 4. Melaksanakan Kod (HTML, CSS, JavaScript); 5. Ujian dan penempatan.




