html实现固定表格四周并且可以上下左右滚动
这篇文章主要为大家详细介绍了固定表格四周实现表格上下左右滚动的解决方法,表格上下滚动时,表格头尾固定;左右滚动的时候表格,表格第一列最后一列固定,本文为大家提供了思路,感兴趣的小伙伴们可以参考一下
问题:
最近做项目统计的时候碰见一个特定的需求,要求表格上下滚动时,表格头尾固定;左右滚动的时候表格,表格第一列最后一列固定。
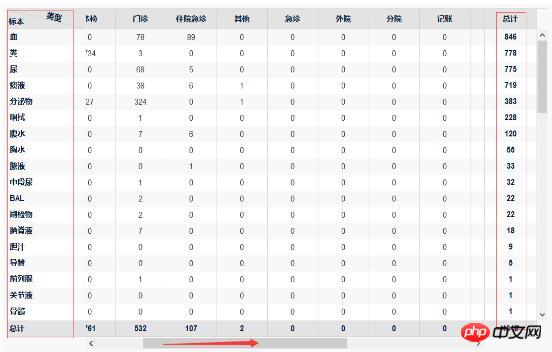
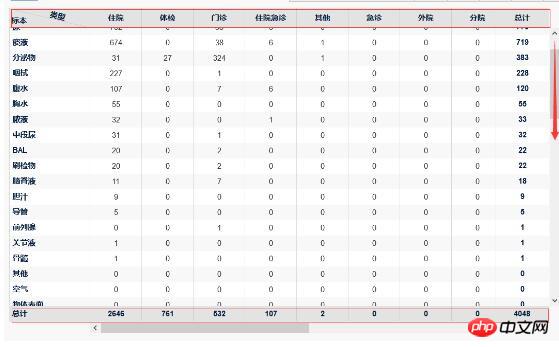
先上效果图可能会更明了些:
左右滚动时,两列固定,头尾中间部分跟着滚动。

上下滚动时,头尾固定,第一列和最后一列中间部分跟着滚动。

思路:
思考了很久发现,如果单纯的用表格基本很难实现,上下滚动的时候存在相互矛盾的地方。最后换了个思路去用p布局,仿表格设计,来实现这样的效果。
解决:
1、整体布局:分为上中下三部分,即header,body,footer三个部分。body固高。实现上下滚动。是不是很简单,哈哈。
2、header布局:分为left container right,left10%宽度左浮动,container80%宽度左浮动,right10%宽度左浮动。container里面加一个数据实际宽度的容器column-container(相对定位)。
3、body,footer同header。
4、控件核心:生成一个宽度同container同宽的(80%)p,里面放置一个同column-container实际数据宽度相同的p(如id=Scroll)。来模拟左右滚动条。
JavaScript Code复制内容到剪贴板
$("#Scroll").scroll(function () {
var scrollLeft = $(this).scrollLeft();
$(".column-container").css({ "left": -scrollLeft + "px" });
});
即,模拟的滚动条去控制header body footer 中的column-container滚动。这样就实现了左右滚动时固定了两列,同时头尾行的container也跟着滚动。
结语:
由于代码样式等贴出来太冗长了,在这里就只说说思路了,动手试试吧。
【相关推荐】
1. HTML免费视频教程
5. 分享三种创建新元素的方法
Atas ialah kandungan terperinci html实现固定表格四周并且可以上下左右滚动. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Apakah tujuan & lt; kemajuan & gt; unsur?
Mar 21, 2025 pm 12:34 PM
Artikel ini membincangkan html & lt; kemajuan & gt; elemen, tujuan, gaya, dan perbezaan dari & lt; meter & gt; elemen. Tumpuan utama adalah menggunakan & lt; kemajuan & gt; untuk menyelesaikan tugas dan & lt; meter & gt; untuk stati
 Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Apakah tujuan & lt; DATALIST & GT; unsur?
Mar 21, 2025 pm 12:33 PM
Artikel ini membincangkan html & lt; datalist & gt; elemen, yang meningkatkan bentuk dengan menyediakan cadangan autokomplete, meningkatkan pengalaman pengguna dan mengurangkan kesilapan. Kira -kira: 159
 Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Apakah tujuan & lt; meter & gt; unsur?
Mar 21, 2025 pm 12:35 PM
Artikel ini membincangkan html & lt; meter & gt; elemen, digunakan untuk memaparkan nilai skalar atau pecahan dalam julat, dan aplikasi umum dalam pembangunan web. Ia membezakan & lt; meter & gt; dari & lt; kemajuan & gt; dan Ex
 Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Apakah tag meta viewport? Mengapa penting untuk reka bentuk responsif?
Mar 20, 2025 pm 05:56 PM
Artikel ini membincangkan tag Meta Viewport, penting untuk reka bentuk web responsif pada peranti mudah alih. Ia menerangkan bagaimana penggunaan yang betul memastikan skala kandungan yang optimum dan interaksi pengguna, sementara penyalahgunaan boleh membawa kepada isu reka bentuk dan kebolehaksesan.
 Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Apakah tujuan & lt; iframe & gt; Tag? Apakah pertimbangan keselamatan semasa menggunakannya?
Mar 20, 2025 pm 06:05 PM
Artikel ini membincangkan & lt; iframe & gt; Tujuan TAG dalam membenamkan kandungan luaran ke dalam halaman web, kegunaan umum, risiko keselamatan, dan alternatif seperti tag objek dan API.
 Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
Adakah HTML mudah belajar untuk pemula?
Apr 07, 2025 am 12:11 AM
HTML sesuai untuk pemula kerana mudah dan mudah dipelajari dan dapat melihat hasilnya dengan cepat. 1) Keluk pembelajaran HTML adalah lancar dan mudah dimulakan. 2) Hanya menguasai tag asas untuk mula membuat laman web. 3) Fleksibiliti yang tinggi dan boleh digunakan dalam kombinasi dengan CSS dan JavaScript. 4) Sumber pembelajaran yang kaya dan alat moden menyokong proses pembelajaran.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Apakah contoh tag permulaan dalam html?
Apr 06, 2025 am 12:04 AM
Anexampleofastartartingtaginhtmlis, yangbeginsaparagraph.startingtagsareessentialinhtmlasttheyinitiateelements, definetheirtypes, andarecrucialforstructuringwebpagesandconstructionthedom.




