介绍CSS3中的几个新技术
网页制作Webjx文章简介:网页教学网将在这篇文章向大家展示CSS中的5个有趣的新技术:圆角、个别圆角、不透明度、阴影和调整元素大小.
CSS是众所周知且应用广泛的网站样式语言,在它的版本三(CSS3)计划中,新增了一些能够节省时
脚本之家将在这篇文章向大家展示CSS中的5个有趣的新技术:圆角、个别圆角、不透明度、阴影和调整元素大小.
CSS是众所周知且应用广泛的网站样式语言,在它的版本三(CSS3)计划中,新增了一些能够节省时间的特性。尽管只有当前最新了浏览器版本才能支持这些效果,但了解它们还是必须且很有趣味性的。脚本之家将在这篇文章向大家展示CSS中的5个有趣的新技术:圆角、个别圆角、不透明度、阴影和调整元素大小。
相关文章:介绍CSS3使用技巧5个
1:基本标记
在我们开始这个教程之前,先来创建整个教程都要使用的基本标记。
我们的xHTML需要一下p元素:
#round, 使用CSS3代码实现圆角.
#indie, 应用个别的几个圆角.
#opacity, 展示新的CSS3实现不透明度的方式.
#shadow,展示不使用Photoshop的情况下,使用CSS3来实现阴影效果.
#resize, 展示如何使用某种CSS来实现重设大小的效果.
综上所述,我们的xHTML应该是这样的:
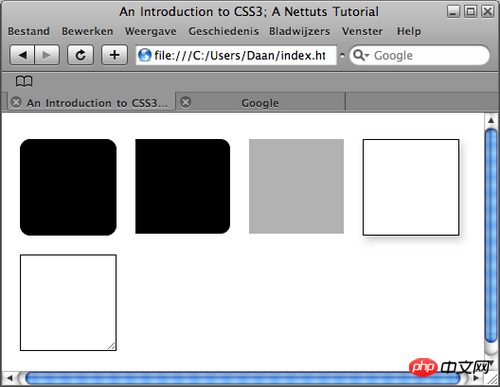
<!DOCTYPE html PUBLIC “-// W3C // DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xml ns=”http://www.w3.org/1999/xhtml”> < head > <meta http-equiv=”Content-Type” content=”text/html; char set =utf-8″ /> <title>An Introduction to CSS3; A Nettuts Tutorial</title> <link href=”style.css” rel=”stylesheet” type=”text/css” /> </head> <body> <p id=”wrapper”> <p id=”round”> </p> <p id=”indie”> </p> <p id=”opacity”> </p> <p id=”shadow”> </p> <p id=”resize”> <img src=”image.jpg” alt=”resizable image” width=”200″ height=”200″> </p> </p> </body> </html>
下面来创建基本CSS文件:
body {
background-color: #fff;
}
#wrapper {
width: 100%;
height: 100%;
}
p {
width: 300px;
height: 300px;
margin: 10px;
float: left;
}正如你上面看到的,我们给每个p元素300px的宽和高,并让它们向左浮动,整个页面的p都留给我们在后面的工作中添加样式。看到本信息,说明该文章来源于脚本之家www.jb51.net,如果文章不完整请到脚本之家jb51.net浏览!
2:圆角
目前而言,创建圆角的方法有很多,但都很麻烦。最常用的方法:首先,你要创建圆角的图片;然后,你要创建很多html元素并使用背景图像的方式显示圆角。具体流程你我都很清楚。
这个问题将在CSS3中很简单的解决掉,那就是叫做“border-radius”的属性。我们先创建一个黑色的p元素并给他设置黑色的边框。边框就是要实现“border-radius”属性效果的前提。
像这样:
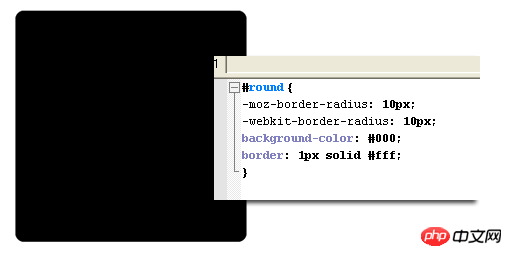
#round {
background-color: #000;
border: 1px solid #000;
}现在你已经创建了p元素,它看起来和你预期的样子一样,300px款和高有楞有角且是黑色的。下面我们来添加实现圆角的代码,它是如此的简洁,仅仅需要两行代码。
#round {
background-color: #000;
border: 1px solid #000;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}在这里,我们添加了两行类似的代码,-moz-适用于Firefox浏览器,而-webkit-则是用于Safari/Chrome浏览器。
注:目前为止IE浏览器不支持border-radius属性,所以如果想让IE也有圆角效果,那么就要单独添加圆角了。
border-radius这个属性直译过来是边框半径的意思,就如同Photoshop一样,它的值越大,圆角也就越大。
【相关推荐】
1. CSS3免费视频教程
3. 阐述什么是CSS3?
Atas ialah kandungan terperinci 介绍CSS3中的几个新技术. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Apa yang perlu dilakukan jika kod skrin biru 0x0000001 berlaku
Feb 23, 2024 am 08:09 AM
Apa yang perlu dilakukan jika kod skrin biru 0x0000001 berlaku
Feb 23, 2024 am 08:09 AM
Apa yang perlu dilakukan dengan kod skrin biru 0x0000001 Ralat skrin biru adalah mekanisme amaran apabila terdapat masalah dengan sistem komputer atau perkakasan Kod 0x0000001 biasanya menunjukkan kegagalan perkakasan. Apabila pengguna tiba-tiba mengalami ralat skrin biru semasa menggunakan komputer mereka, mereka mungkin berasa panik dan rugi. Nasib baik, kebanyakan ralat skrin biru boleh diselesaikan dan ditangani dengan beberapa langkah mudah. Artikel ini akan memperkenalkan pembaca kepada beberapa kaedah untuk menyelesaikan kod ralat skrin biru 0x0000001. Pertama, apabila menghadapi ralat skrin biru, kita boleh cuba untuk memulakan semula
 Komputer kerap berskrin biru dan kodnya berbeza setiap kali
Jan 06, 2024 pm 10:53 PM
Komputer kerap berskrin biru dan kodnya berbeza setiap kali
Jan 06, 2024 pm 10:53 PM
Sistem win10 ialah sistem kecerdasan tinggi yang sangat baik Kepintarannya yang berkuasa boleh membawa pengalaman pengguna yang terbaik kepada pengguna Dalam keadaan biasa, komputer sistem win10 pengguna tidak akan menghadapi sebarang masalah. Walau bagaimanapun, tidak dapat dielakkan bahawa pelbagai kerosakan akan berlaku pada komputer yang sangat baik Baru-baru ini, rakan-rakan telah melaporkan bahawa sistem win10 mereka sering menghadapi skrin biru. Hari ini, editor akan membawakan anda penyelesaian kepada kod berbeza yang menyebabkan skrin biru kerap berlaku dalam komputer Windows 10 Mari kita lihat. Penyelesaian kepada skrin biru komputer yang kerap dengan kod berbeza setiap kali: punca pelbagai kod kerosakan dan cadangan penyelesaian 1. Punca kerosakan 0×000000116: Seharusnya pemacu kad grafik tidak serasi. Penyelesaian: Adalah disyorkan untuk menggantikan pemacu pengilang asal. 2.
 Selesaikan ralat kod 0xc000007b
Feb 18, 2024 pm 07:34 PM
Selesaikan ralat kod 0xc000007b
Feb 18, 2024 pm 07:34 PM
Kod Penamatan 0xc000007b Semasa menggunakan komputer anda, kadangkala anda menghadapi pelbagai masalah dan kod ralat. Antaranya, kod penamatan adalah yang paling mengganggu terutamanya kod penamatan 0xc000007b. Kod ini menunjukkan bahawa aplikasi tidak boleh dimulakan dengan betul, menyebabkan ketidakselesaan kepada pengguna. Mula-mula, mari kita fahami maksud kod penamatan 0xc000007b. Kod ini ialah kod ralat sistem pengendalian Windows yang biasanya berlaku apabila aplikasi 32-bit cuba dijalankan pada sistem pengendalian 64-bit. Maksudnya sepatutnya
 Program kod jauh universal GE pada mana-mana peranti
Mar 02, 2024 pm 01:58 PM
Program kod jauh universal GE pada mana-mana peranti
Mar 02, 2024 pm 01:58 PM
Jika anda perlu memprogramkan sebarang peranti dari jauh, artikel ini akan membantu anda. Kami akan berkongsi kod jauh universal GE teratas untuk pengaturcaraan sebarang peranti. Apakah alat kawalan jauh GE? GEUniversalRemote ialah alat kawalan jauh yang boleh digunakan untuk mengawal berbilang peranti seperti TV pintar, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, pemain media penstriman dan banyak lagi. Alat kawalan jauh GEUniversal datang dalam pelbagai model dengan fungsi dan keupayaan yang berbeza. GEUniversalRemote boleh mengawal sehingga empat peranti. Kod Jauh Universal Teratas untuk Diprogramkan pada Mana-mana Peranti Alat kawalan jauh GE disertakan dengan set kod yang membolehkannya berfungsi dengan peranti yang berbeza. anda boleh
 Apakah yang diwakili oleh kod skrin biru 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Apakah yang diwakili oleh kod skrin biru 0x000000d1?
Feb 18, 2024 pm 01:35 PM
Apakah maksud kod skrin biru 0x000000d1 Dalam beberapa tahun kebelakangan ini, dengan pempopularan komputer dan perkembangan pesat Internet, isu kestabilan dan keselamatan sistem pengendalian telah menjadi semakin menonjol. Masalah biasa ialah ralat skrin biru, kod 0x000000d1 adalah salah satu daripadanya. Ralat skrin biru, atau "Skrin Biru Kematian," ialah keadaan yang berlaku apabila komputer mengalami kegagalan sistem yang teruk. Apabila sistem tidak dapat pulih daripada ralat, sistem pengendalian Windows memaparkan skrin biru dengan kod ralat pada skrin. Kod ralat ini
 Panduan ringkas untuk mempelajari lukisan Python: contoh kod untuk melukis kiub ais
Jan 13, 2024 pm 02:00 PM
Panduan ringkas untuk mempelajari lukisan Python: contoh kod untuk melukis kiub ais
Jan 13, 2024 pm 02:00 PM
Mulakan dengan pantas dengan lukisan Python: contoh kod untuk melukis Bingdundun Python ialah bahasa pengaturcaraan yang mudah dipelajari dan berkuasa Dengan menggunakan perpustakaan lukisan Python, kita boleh merealisasikan pelbagai keperluan lukisan dengan mudah. Dalam artikel ini, kami akan menggunakan pustaka lukisan Python matplotlib untuk melukis graf ringkas ais. Bingdundun ialah seekor panda comel yang sangat popular di kalangan kanak-kanak. Pertama, kita perlu memasang perpustakaan matplotlib. Anda boleh melakukan ini dengan berjalan di terminal
 Cara menggunakan Copilot untuk menjana kod
Mar 23, 2024 am 10:41 AM
Cara menggunakan Copilot untuk menjana kod
Mar 23, 2024 am 10:41 AM
Sebagai seorang pengaturcara, saya teruja dengan alatan yang memudahkan pengalaman pengekodan. Dengan bantuan alat kecerdasan buatan, kami boleh menjana kod demo dan membuat pengubahsuaian yang diperlukan mengikut keperluan. Alat Copilot yang baru diperkenalkan dalam Visual Studio Code membolehkan kami mencipta kod yang dijana AI dengan interaksi sembang bahasa semula jadi. Dengan menerangkan kefungsian, kami dapat memahami dengan lebih baik maksud kod sedia ada. Bagaimana untuk menggunakan Copilot untuk menjana kod? Untuk bermula, kami terlebih dahulu perlu mendapatkan sambungan PowerPlatformTools yang terkini. Untuk mencapai ini, anda perlu pergi ke halaman sambungan, cari "PowerPlatformTool" dan klik butang Pasang
 Cipta dan jalankan fail '.a' Linux
Mar 20, 2024 pm 04:46 PM
Cipta dan jalankan fail '.a' Linux
Mar 20, 2024 pm 04:46 PM
Bekerja dengan fail dalam sistem pengendalian Linux memerlukan penggunaan pelbagai arahan dan teknik yang membolehkan pembangun mencipta dan melaksanakan fail, kod, program, skrip dan perkara lain dengan cekap. Dalam persekitaran Linux, fail dengan sambungan ".a" mempunyai kepentingan yang besar sebagai perpustakaan statik. Perpustakaan ini memainkan peranan penting dalam pembangunan perisian, membolehkan pembangun mengurus dan berkongsi fungsi biasa dengan cekap merentas berbilang program. Untuk pembangunan perisian yang berkesan dalam persekitaran Linux, adalah penting untuk memahami cara mencipta dan menjalankan fail ".a". Artikel ini akan memperkenalkan cara memasang dan mengkonfigurasi fail ".a" Linux secara menyeluruh Mari kita terokai definisi, tujuan, struktur dan kaedah mencipta dan melaksanakan fail ".a" Linux. Apa itu L




