微信开发入门(三)生命周期
这一章节介绍微信小程序的生命周期,什么是生命周期呢?
通俗的讲,生命周期就是指一个对象的生老病死。 从软件的角度来看,生命周期指程序从创建、到开始、暂停、唤起、停止、卸载的过程。
下面从一下三个方面介绍微信小程序的生命周期:
应用生命周期
页面生命周期
应用生命周期影响页面生命周期
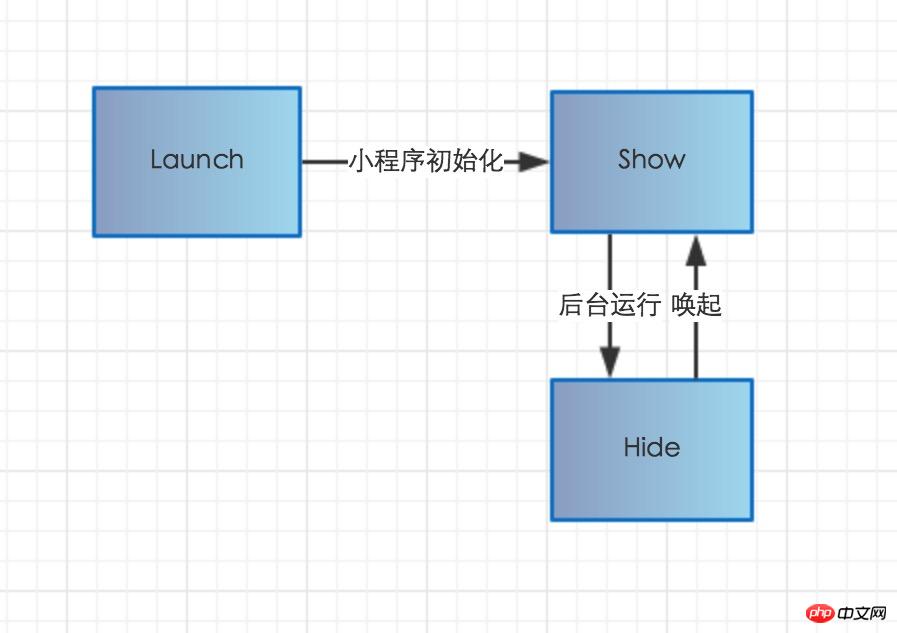
》》》应用生命周期

用户首次打开小程序,触发 onLaunch(全局只触发一次)。
小程序初始化完成后,触发onShow方法,监听小程序显示。
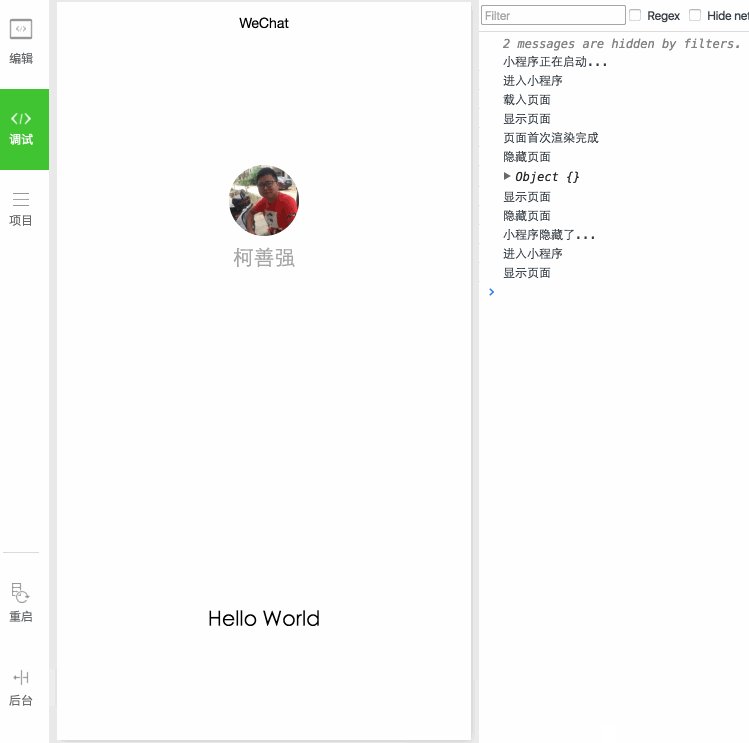
小程序从前台进入后台,触发 onHide方法。
小程序从后台进入前台显示,触发 onShow方法。
小程序后台运行一定时间,或系统资源占用过高,会被销毁。
前台、后台定义: 当用户点击左上角关闭,或者按了设备 Home 键离开微信,小程序并没有直接销毁,而是进入了后台;当再次进入微信或再次打开小程序,又会从后台进入前台。
在整理本文资料的时候,有点不解,为什么不把小程序监听『销毁』方法开放给开发者,我猜测是因为IOS系统限制『按下Home键时,app从活动状态转入后台,会被挂起』;微信也不例外,只要运行一段时间或把微信客户端进程杀掉,就无法通知小程序应用被销毁。
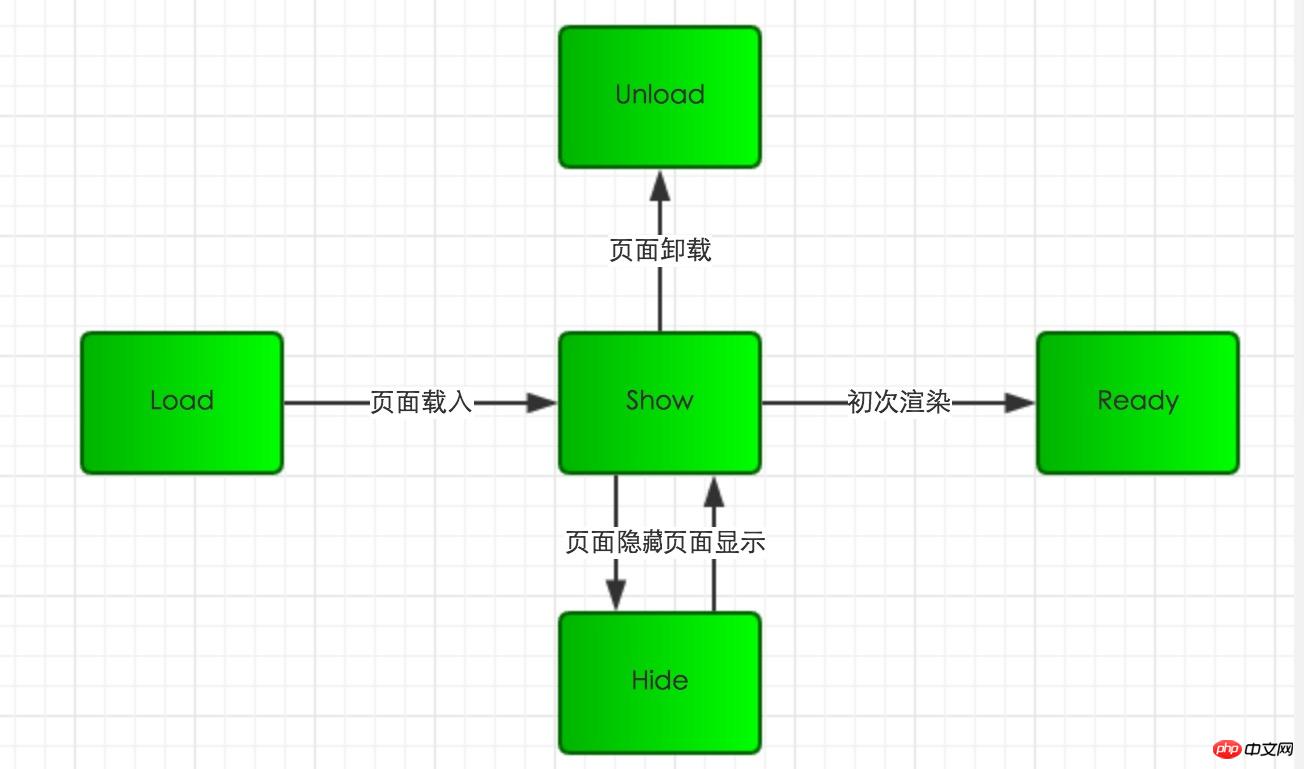
》》》页面生命周期


小程序注册完成后,加载页面,触发onLoad方法。
页面载入后触发onShow方法,显示页面。
首次显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只会调用一次。
当小程序后台运行或跳转到其他页面时,触发onHide方法。
当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。
当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload
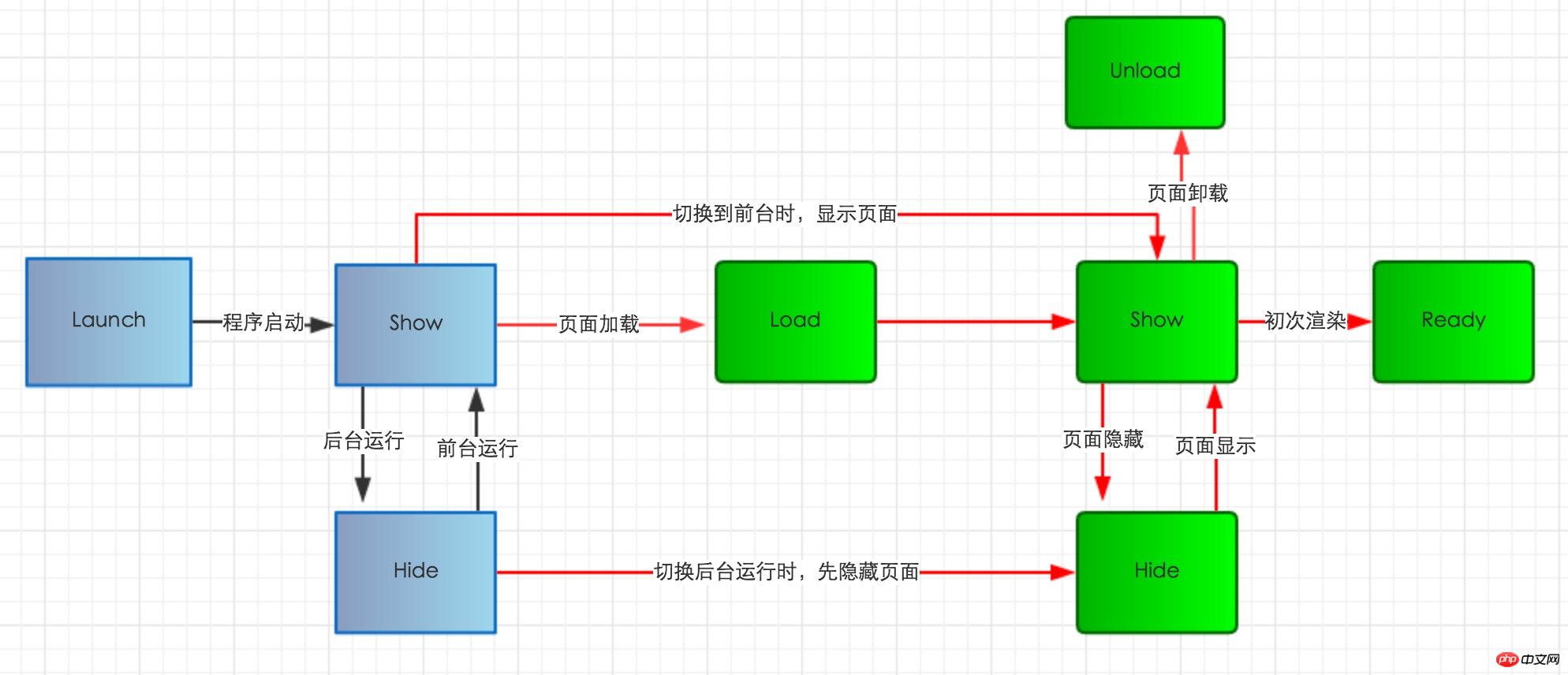
》》》应用生命周期影响页面生命周期


小程序初始化完成后,页面首次加载触发onLoad,只会触发一次。
当小程序进入到后台,先执行页面onHide方法再执行应用onHide方法。
当小程序从后台进入到前台,先执行应用onShow方法再执行页面onShow方法。
下图是小程序从注册到页面加入,前后台切换流程。

【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
Atas ialah kandungan terperinci 微信开发入门(三)生命周期. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 vue3 menukar beberapa fungsi kitaran hayat
Jan 13, 2023 pm 05:57 PM
vue3 menukar beberapa fungsi kitaran hayat
Jan 13, 2023 pm 05:57 PM
vue3 menukar 4 fungsi kitaran hayat. API gabungan Vue3 membatalkan fungsi cangkuk beforeCreated dan dicipta dan sebaliknya menggunakan cangkuk langkah, dan ini tidak boleh digunakan di dalamnya. Fungsi cangkuk untuk pemusnahan komponen dalam Vue3 telah ditukar daripada musnah dan beforeDestroy kepada beforeUnmount dan unmounted.
 Bagaimana untuk menangani pemusnahan dan pengurusan kitaran hayat penunjuk fungsi C++?
Apr 17, 2024 pm 05:48 PM
Bagaimana untuk menangani pemusnahan dan pengurusan kitaran hayat penunjuk fungsi C++?
Apr 17, 2024 pm 05:48 PM
Dalam C++, penunjuk fungsi memerlukan pemusnahan dan pengurusan kitaran hayat yang betul. Ini boleh dicapai dengan memusnahkan penunjuk fungsi secara manual dan melepaskan memori. Gunakan penunjuk pintar, seperti std::unique_ptr atau std::shared_ptr, untuk mengurus kitaran hayat penunjuk fungsi secara automatik. Ikat penunjuk fungsi pada objek, dan kitaran hayat objek menguruskan pemusnahan penunjuk fungsi. Dalam pengaturcaraan GUI, menggunakan penunjuk pintar atau mengikat objek memastikan fungsi panggil balik dimusnahkan pada masa yang sesuai, mengelakkan kebocoran memori dan ketidakkonsistenan.
 Kitaran hayat servlet dibahagikan kepada beberapa peringkat
Feb 23, 2023 pm 01:46 PM
Kitaran hayat servlet dibahagikan kepada beberapa peringkat
Feb 23, 2023 pm 01:46 PM
Kitaran hayat Servlet merujuk kepada keseluruhan proses daripada penciptaan kepada pemusnahan servlet, yang boleh dibahagikan kepada tiga peringkat: 1. Peringkat permulaan, memanggil kaedah init() untuk memulakan Servlet 2. Peringkat berjalan (permintaan pemprosesan), bekas akan Meminta untuk mencipta objek ServletRequest yang mewakili permintaan HTTP dan objek ServletResponse yang mewakili respons HTTP, dan kemudian menghantarnya sebagai parameter kepada kaedah Servlet's service() 3. Fasa pemusnahan.
 Fungsi kitar hayat dalam Vue3: Kuasai kitaran hayat Vue3 dengan cepat
Jun 18, 2023 am 08:20 AM
Fungsi kitar hayat dalam Vue3: Kuasai kitaran hayat Vue3 dengan cepat
Jun 18, 2023 am 08:20 AM
Vue3 kini merupakan salah satu rangka kerja paling popular di dunia hadapan, dan fungsi kitaran hayat Vue3 ialah bahagian yang sangat penting dalam Vue3. Fungsi kitaran hayat Vue3 membolehkan kami mencetuskan peristiwa tertentu pada masa tertentu, meningkatkan tahap kebolehkawalan komponen yang tinggi. Artikel ini akan meneroka dan menerangkan secara terperinci konsep asas fungsi kitaran hayat Vue3, peranan dan penggunaan setiap fungsi kitaran hayat dan kes pelaksanaan, untuk membantu pembaca menguasai fungsi kitaran hayat Vue3 dengan cepat. 1. Fungsi kitaran hayat Vue3
 Cara mencetuskan fungsi cangkuk kitaran hayat komponen secara manual dalam uniapp
Oct 21, 2023 am 11:04 AM
Cara mencetuskan fungsi cangkuk kitaran hayat komponen secara manual dalam uniapp
Oct 21, 2023 am 11:04 AM
Uniapp ialah rangka kerja pembangunan aplikasi merentas platform yang boleh membina aplikasi iOS, Android dan Web pada masa yang sama. Dalam proses pembangunan aplikasi, fungsi cangkuk kitaran hayat komponen adalah bahagian yang sangat penting Ia digunakan untuk melaksanakan operasi yang sepadan pada nod masa tertentu. Biasanya, fungsi kitaran hayat komponen dilaksanakan secara automatik apabila peristiwa tertentu dicetuskan, seperti pemuatan halaman selesai, komponen memasuki paparan, komponen dikeluarkan daripada paparan, dsb. Walau bagaimanapun, kadangkala kita perlu mencetuskan fungsi cangkuk kitaran hayat komponen secara manual untuk mencapai yang tertentu
 Bagaimana untuk mengawal kitaran hidup coroutine Golang?
May 31, 2024 pm 06:05 PM
Bagaimana untuk mengawal kitaran hidup coroutine Golang?
May 31, 2024 pm 06:05 PM
Kitaran hayat coroutine Go boleh dikawal dengan cara berikut: Buat coroutine: Gunakan kata kunci go untuk memulakan tugas baharu. Tamatkan coroutine: tunggu semua coroutine selesai, gunakan sync.WaitGroup. Gunakan isyarat penutup saluran. Gunakan konteks konteks.Konteks.
 Apakah kitaran hayat vue3
Feb 01, 2024 pm 04:33 PM
Apakah kitaran hayat vue3
Feb 01, 2024 pm 04:33 PM
vue3的生命周期:1、sebelum Buat;2、dibuat;3,sebelumLekap;4、dilekapkan;5,sebelumKemas kini;6, dikemas kini;7,sebelum Musnah;nyahaktifkan;8, dinyahaktifkan d;11、errorCaptured;12 、getDerivedStateFromProps等等
 Skop pembolehubah dan kitaran hayat dalam bahasa Go
Jun 01, 2023 pm 12:31 PM
Skop pembolehubah dan kitaran hayat dalam bahasa Go
Jun 01, 2023 pm 12:31 PM
Bahasa Go ialah bahasa taip statik sumber terbuka Ia mempunyai ciri-ciri kesederhanaan, kecekapan dan kebolehpercayaan, dan semakin digemari oleh pembangun. Dalam bahasa Go, pembolehubah ialah bentuk penyimpanan data yang paling asas dalam program Skop dan kitaran hayat pembolehubah adalah sangat penting untuk ketepatan dan kecekapan program. Skop pembolehubah merujuk kepada keterlihatan dan kebolehcapaian pembolehubah, iaitu di mana pembolehubah boleh diakses. Dalam bahasa Go, skop pembolehubah dibahagikan kepada pembolehubah global dan pembolehubah tempatan. Pembolehubah global ialah pembolehubah yang ditakrifkan di luar fungsi dan boleh digunakan di mana-mana dalam keseluruhan program




