JS实现循环删除数组中元素的方法介绍
这篇文章主要给大家介绍了关于Javascript循环删除数组中元素的几种方法,文中给出了详细的示例代码供大家参考学习,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。
本文主要跟大家分享了关于Javascript循环删除数组中元素的几种方法,分享出来供大家参考学习,下面来看看详细的介绍:
发现问题
大家在码代码的过程中,经常会遇到在循环中移除指定元素的需求。按照常规的思路,直接一个for循环,然后在循环里面来个if判断,在判断中删除掉指定元素即可。但是实际情况往往不会像预想的那样顺利运行。
下面以一段Javascript代码为例演示这一过程。
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
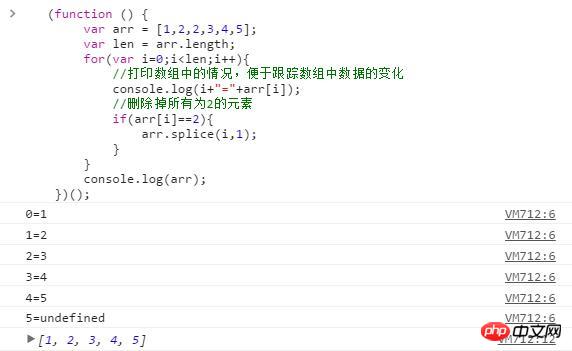
})();运行结果如下:

从最终的结果可以看到实际上只删除掉了匹配的其中一个元素,而另外一个元素还存在。
从打印出的运行过程不难发现,原因为当删除掉了一个元素后,数组的索引发生的变化,造成了程序的异常。
解决方法
找到了问题的原因,就不难解决问题了。
方法一
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();上面的代码看起来不大好理解,有没有看起来更易于理解的代码呢?请看下面
方法二
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();从后往前遍历可以有效解决问题,也容易理解,那么还有没有跟简洁的实现呢?接着看下面代码
方法三
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();使用while(i--) ,i为数组下标,个人觉得这是最简洁、高效的代码实现了。
总结
【相关推荐】
3. jQuery Validate 校验多个name的实例详解
Atas ialah kandungan terperinci JS实现循环删除数组中元素的方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Adakah benar anda boleh disekat dan dipadamkan pada WeChat dan tidak dapat ditambahkan secara kekal?
Apr 08, 2024 am 11:41 AM
Adakah benar anda boleh disekat dan dipadamkan pada WeChat dan tidak dapat ditambahkan secara kekal?
Apr 08, 2024 am 11:41 AM
1. Pertama sekali, adalah palsu untuk menyekat dan memadam seseorang secara kekal dan tidak menambahkannya secara kekal. Jika anda ingin menambah pihak lain selepas anda menyekat dan memadamkannya, anda hanya memerlukan persetujuan pihak lain. 2. Jika pengguna menyekat seseorang, pihak yang satu lagi tidak akan dapat menghantar mesej kepada pengguna, melihat kalangan rakan pengguna atau membuat panggilan dengan pengguna. 3. Menyekat tidak bermakna memadamkan pihak lain daripada senarai kenalan WeChat pengguna. 4. Jika pengguna memadamkan pihak lain daripada senarai kenalan WeChat pengguna selepas menyekat mereka, tiada cara untuk pulih selepas pemadaman. 5. Jika pengguna ingin menambah pihak yang satu lagi sebagai rakan semula, pihak yang satu lagi perlu bersetuju dan menambah pengguna itu semula.
 Bagaimana untuk memadam sepenuhnya sejarah sembang TikTok
May 07, 2024 am 11:14 AM
Bagaimana untuk memadam sepenuhnya sejarah sembang TikTok
May 07, 2024 am 11:14 AM
1. Buka apl Douyin, klik [Mesej] di bahagian bawah antara muka dan klik entri perbualan sembang yang perlu dipadamkan. 2. Tekan lama mana-mana rekod sembang, klik [Multiple Select], dan semak rekod sembang yang ingin anda padamkan. 3. Klik butang [Padam] di penjuru kanan sebelah bawah dan pilih [Sahkan pemadaman] dalam tetingkap pop timbul untuk memadam rekod ini secara kekal.
 Bagaimana untuk mengalih keluar elemen pendua dari tatasusunan PHP menggunakan gelung foreach?
Apr 27, 2024 am 11:33 AM
Bagaimana untuk mengalih keluar elemen pendua dari tatasusunan PHP menggunakan gelung foreach?
Apr 27, 2024 am 11:33 AM
Kaedah menggunakan gelung foreach untuk mengalih keluar elemen pendua daripada tatasusunan PHP adalah seperti berikut: melintasi tatasusunan, dan jika elemen itu sudah wujud dan kedudukan semasa bukan kejadian pertama, padamkannya. Contohnya, jika terdapat rekod pendua dalam hasil pertanyaan pangkalan data, anda boleh menggunakan kaedah ini untuk mengalih keluarnya dan mendapatkan hasil tanpa rekod pendua.
 Seni PHP Array Deep Copy: Menggunakan Kaedah Berbeza untuk Mencapai Salinan Sempurna
May 01, 2024 pm 12:30 PM
Seni PHP Array Deep Copy: Menggunakan Kaedah Berbeza untuk Mencapai Salinan Sempurna
May 01, 2024 pm 12:30 PM
Kaedah untuk tatasusunan penyalinan dalam dalam PHP termasuk: Pengekodan dan penyahkodan JSON menggunakan json_decode dan json_encode. Gunakan peta_tatasusunan dan klon untuk membuat salinan kunci dan nilai yang mendalam. Gunakan bersiri dan menyahsiri untuk bersiri dan menyahsiri.
 Pembalikan nilai kunci tatasusunan PHP: analisis perbandingan prestasi kaedah yang berbeza
May 03, 2024 pm 09:03 PM
Pembalikan nilai kunci tatasusunan PHP: analisis perbandingan prestasi kaedah yang berbeza
May 03, 2024 pm 09:03 PM
Perbandingan prestasi kaedah membalik nilai kunci tatasusunan PHP menunjukkan bahawa fungsi array_flip() berprestasi lebih baik daripada gelung for dalam tatasusunan besar (lebih daripada 1 juta elemen) dan mengambil masa yang lebih singkat. Kaedah gelung untuk membalikkan nilai kunci secara manual mengambil masa yang agak lama.
 Bagaimana untuk memadam Detik WeChat
Apr 08, 2024 pm 03:25 PM
Bagaimana untuk memadam Detik WeChat
Apr 08, 2024 pm 03:25 PM
1. Buka apl WeChat, klik [Saya] di penjuru kanan sebelah bawah, cari dan klik pilihan [Momen]. 2. Klik [Detik Saya] di penjuru kanan sebelah atas dan cari kandungan Detik yang anda mahu padamkan pada antara muka Detik Saya. 3. Klik untuk memasuki halaman butiran kalangan rakan ini dan klik ikon [tong sampah kecil] di sebelah kanan masa keluaran kandungan. 4. Pilih [OK] dalam tetingkap pop timbul, dengan itu melengkapkan operasi memadam kandungan dalam kalangan rakan.
 Amalan Terbaik untuk Menyalin Dalam Tatasusunan PHP: Temui Kaedah Cekap
Apr 30, 2024 pm 03:42 PM
Amalan Terbaik untuk Menyalin Dalam Tatasusunan PHP: Temui Kaedah Cekap
Apr 30, 2024 pm 03:42 PM
Amalan terbaik untuk melaksanakan salinan dalam tatasusunan dalam PHP ialah menggunakan json_decode(json_encode($arr)) untuk menukar tatasusunan kepada rentetan JSON dan kemudian menukarnya kembali kepada tatasusunan. Gunakan unserialize(serialize($arr)) untuk mensiri tatasusunan kepada rentetan dan kemudian menyahsirikannya kepada tatasusunan baharu. Gunakan RecursiveIteratorIterator untuk melintasi tatasusunan berbilang dimensi secara rekursif.
 Aplikasi fungsi pengelompokan tatasusunan PHP dalam pengisihan data
May 04, 2024 pm 01:03 PM
Aplikasi fungsi pengelompokan tatasusunan PHP dalam pengisihan data
May 04, 2024 pm 01:03 PM
Fungsi array_group_by PHP boleh mengumpulkan elemen dalam tatasusunan berdasarkan kekunci atau fungsi penutupan, mengembalikan tatasusunan bersekutu dengan kuncinya ialah nama kumpulan dan nilainya ialah tatasusunan elemen kepunyaan kumpulan.




