H5制作二维码扫描和解析的代码实例
这篇文章主要介绍了Html5实现二维码扫描并解析 的相关资料,需要的朋友可以参考下
引子:
最近公司项目有个需求,微博客户端中, h5 的页面上的某个按钮能够与native 交互呼起摄像头,扫描二维码并且解析。在非微博客户端中(微信或者是原生浏览器,如:safari)呼起系统的拍照或者上传图片按钮,通过拍照或者上传图片解析二维码。
第二种方案需要在前端 js 解析二维码。这样依赖一个第三方的解析库jsqrcode。这个库已经支持在浏览器端呼起摄像头的操作了,但是依赖一个叫getUserMedia的属性。该属性移动端的浏览器支持的都不是很好,所以只能间接的上传图片的方式解析二维码。
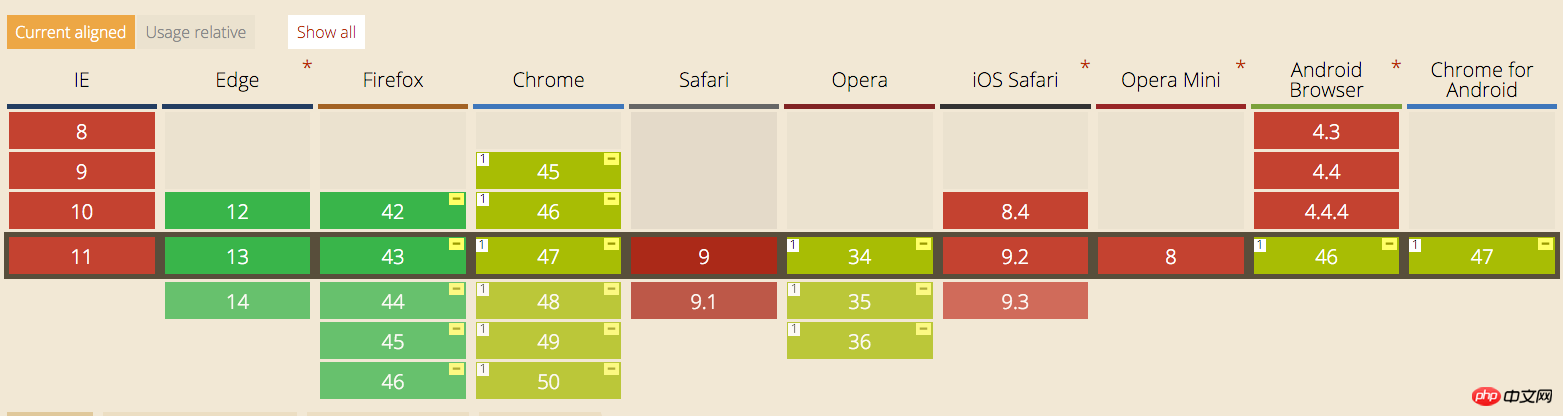
getUserMedia属性兼容浏览器列表:

首先感谢 jsqrcode 的开发者,提供这么优秀的解析二维码的代码,为我减少了很大的工作量。jsqrcode 地址:点我
我的代码库地址:点我
1.解决的问题:
1.能够在微博客户端呼起摄像头扫描二维码并且解析;
2.能够在原生浏览器和微信客户端中扫描二维码并且解析;
2.优点:
web端或者是 h5端可以直接完成扫码的工作;
3.缺点:
图片不清晰很容易解析失败(拍照扫描图片需要镜头离二维码的距离很近),相对于 native 呼起的摄像头解析会有1-2秒的延时。
说明:
此插件需要配合zepto.js 或者 jQuery.js使用
使用方法:
1.在需要使用的页面按照下面顺序引入lib目录下的 js 文件
代码如下:
<script src="lib/zepto.js"></script> <script src="lib/qrcode.lib.min.js"></script> <script src="lib/qrcode.js"></script>
2.自定义按钮的 html 样式
因为该插件需要使用file" /> ,该 html 结构在网页上面是有固定的显示样式,为了能够自定义按钮样式,我们可以按照下面的示例代码结构嵌套代码
代码如下:
<p class="qr-btn" node-type="jsbridge">扫描二维码1 <input node-type="jsbridge" type="file" name="myPhoto" value="扫描二维码1" /> </p>
然后设置 input 按钮的 css 隐藏按钮,比如我使用的是属性选择器
代码如下:
input[node-type=jsbridge]{
visibility
: hidden;
}
这里我们只需要按照自己的需要定义class="qr-btn"的样式即可。
3.在页面上初始化 Qrcode 对象
代码如下:
//初始化扫描二维码按钮,传入自定义的 node-type 属性
$(function() {
Qrcode.init($('[node-type=jsbridge]'));
});主要代码解析
代码如下:
(function($) {
var Qrcode = function(tempBtn) {
//该对象只支持微博域下的解析,也就是说不是微博域下的页面只能用第二种方案解析二维码
if
(window.WeiboJSBridge) {
$(tempBtn).on('click', this.weiBoBridge);
}
else
{
$(tempBtn).on('change', this.getImgFile);
}
};
Qrcode.prototype = {
weiBoBridge: function() {
WeiboJSBridge.invoke('scanQRCode',
null
, function(params) {
//得到扫码的结果
location.href=params.result;
});
},
getImgFile: function() {
var _this_ = this;
var imgFile = $(this)[0].files;
var oFile = imgFile[0];
var o
FRead
er =
new
FileReader();
var rFilter = /^(?:image\/bmp|image\/cis\-cod|image\/gif|image\/ief|image\/jpeg|image\/jpeg|image\/jpeg|image\/pipeg|image\/png|image\/svg\+
xml
|image\/tiff|image\/x\-cmu\-raster|image\/x\-cmx|image\/x\-icon|image\/x\-portable\-any
map
|image\/x\-portable\-bitmap|image\/x\-portable\-graymap|image\/x\-portable\-pixmap|image\/x\-rgb|image\/x\-xbitmap|image\/x\-xpixmap|image\/x\-xwindowdump)$/i;
if (imgFile.length === 0) {
return
;
}
if (!rFilter.test(oFile.type)) {
alert("选择正确的图片格式!");
return;
}
//读取图片成功后执行的代码
oFReader.
onload
= function(oFREvent) {
qrcode.decode(oFREvent.target.result);
qrcode.c
all
back = function(data) {
//得到扫码的结果
location.href = data;
};
};
oFReader.readAsDataURL(oFile);
},
destory: function() {
$(tempBtn).off('click');
}
};
//初始化
Qrcode.init = function(tempBtn) {
var _this_ = this;
var inputDom;
tempBtn.
each
(function() {
new _this_($(this));
});
$('[node-type=qr-btn]').on('click', function() {
$(this).find('[node-type=jsbridge]')[0].click();
});
};
window.Qrcode = Qrcode;
})(window.Zepto ? Zepto : jQuery);
样例展示
1.呼起前的页面

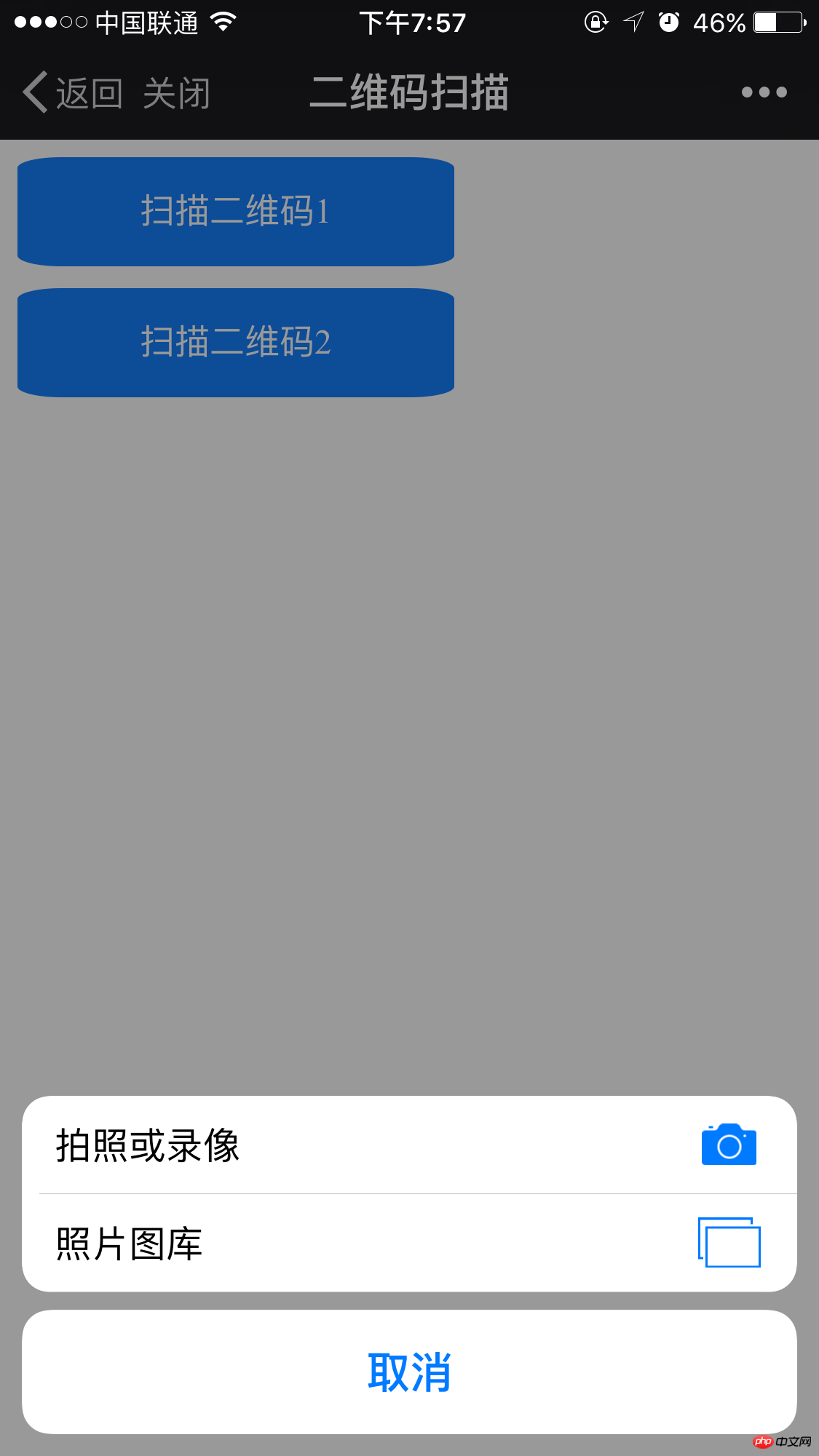
2.呼起后的页面

【相关推荐】
1. Html5免费视频教程
Atas ialah kandungan terperinci H5制作二维码扫描和解析的代码实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Bagaimanakah saya menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih?
Mar 13, 2025 pm 08:00 PM
Artikel ini membincangkan menggunakan tag meta viewport untuk mengawal skala halaman pada peranti mudah alih, memberi tumpuan kepada tetapan seperti lebar dan skala awal untuk respons dan prestasi optimum.
 Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Bagaimanakah saya mengendalikan privasi dan keizinan lokasi pengguna dengan API Geolokasi?
Mar 18, 2025 pm 02:16 PM
Artikel ini membincangkan menguruskan privasi dan keizinan lokasi pengguna menggunakan API Geolocation, menekankan amalan terbaik untuk meminta kebenaran, memastikan keselamatan data, dan mematuhi undang -undang privasi.
 Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Bagaimanakah saya menggunakan API Drag dan Drop HTML5 untuk antara muka pengguna interaktif?
Mar 18, 2025 pm 02:17 PM
Artikel ini menerangkan cara menggunakan API Drag dan Drop HTML5 untuk mewujudkan antara muka pengguna interaktif, memperincikan langkah -langkah untuk membuat unsur -unsur menyeret, mengendalikan peristiwa utama, dan meningkatkan pengalaman pengguna dengan maklum balas tersuai. Ia juga membincangkan perangkap biasa dengan a
 Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Bagaimanakah saya menggunakan API Penglihatan Halaman Html5 untuk mengesan apabila halaman dapat dilihat?
Mar 13, 2025 pm 07:51 PM
Artikel ini membincangkan menggunakan API Penglihatan Halaman HTML5 untuk mengesan penglihatan halaman, meningkatkan pengalaman pengguna, dan mengoptimumkan penggunaan sumber. Aspek utama termasuk berhenti media, mengurangkan beban CPU, dan menguruskan analisis berdasarkan perubahan penglihatan.
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Bagaimanakah saya menggunakan API WebSockets HTML5 untuk komunikasi dua arah antara klien dan pelayan?
Mar 12, 2025 pm 03:20 PM
Artikel ini menerangkan API WebSockets HTML5 untuk komunikasi pelayan klien bidirectional masa nyata. Ia memperincikan pelaksanaan klien (JavaScript) dan pelayan (python/flask), menangani cabaran seperti skalabilitas, pengurusan negeri,
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.




