css3中关于transform属性实现div不定宽高垂直水平居中的详细介绍
transform的作用
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。(w3cschool)
transform的兼容性
transform的兼容性还是比较乐观的。IE9以下不兼容,IE9支持代替的-ms-transform属性不过只支持2D转换。
谷歌和Safari支持代替的-webkit-transform属性。IE9以上、火狐和欧朋是兼容的。
想必大家在实际项目中肯定会遇见p不定宽和高垂直水平居中的问题。记得以前都是用js去实现。
其实用css来实现也有好几种方法。但是个人觉得还是用transform来实现更简单和方便就是不兼容IE9以下浏览器。
现在给大家展示最近项目当中运用到的实例

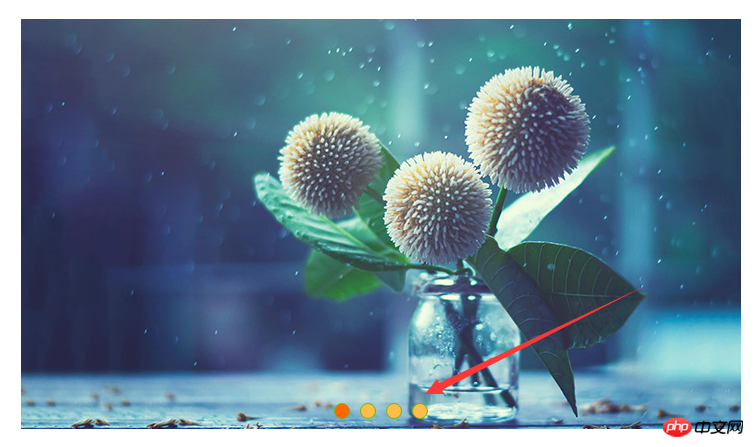
在写轮播图的时候下面那些圆点按钮是根据图片张数来确定按钮个数的。所以在写代码时就不能固定承载这些按钮元素的宽,而且还要居中显示。
<p class="scroll">
<p class="scroll_pic">
<a href="#"><img src="img/pic1.jpg" alt=""/></a>
<a href="#"><img src="img/pic2.jpg" alt=""/></a>
<a href="#"><img src="img/pic3.jpg" alt=""/></a>
<a href="#"><img src="img/pic.jpg" alt=""/></a>
</p>
<ul>
<li class="scroll_in"></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>.scroll {
width: 720px;
height: 410px;
margin: 0 auto;
margin-top: 100px;
overflow: hidden;
position: relative;
}.scroll ul {
padding: 10px 0px;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
position: absolute;
bottom: 0px;
left: 50%;
}.scroll ul li {
float: left;
margin: 0px 5px;
width: 16px;
height: 16px;
border-radius: 16px;
border:1px #73B613 solid;
background: #FCBE47;
box-sizing: border-box;
}.scroll ul li.scroll_in{
background:#FF6600;
}上面实例当中承载这些按钮的是一个ul元素,ul元素没用定宽高,写了一个定位left:50%离左边百分之五十,如果不写transform的话这样并不居中,右边宽度会包括自身ul的宽度。
transform: translateX(-50%); 这一句的作用就是让ul相对自身位置水平左移自身50%的宽度。这样就刚好实现我们想要的效果。
在实际项目当中我们用的多的还有就是模态框,用p模拟弹窗效果。

上图中的图片是水平垂直居中的。
<p class="demo"> <img src="img/pic3.jpg" /></p>
.demo{
position: fixed;
top:50%;
left:50%;
transform:translate(-50%,-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}其实上面实例和我们写弹窗让其居中是一样的。是不是很简单,有了这个我们就不要用写这么多js求来求去的了。
Atas ialah kandungan terperinci css3中关于transform属性实现div不定宽高垂直水平居中的详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar
Nov 21, 2023 am 09:05 AM
Cara menggunakan CSS untuk melaksanakan kesan animasi imej latar belakang yang berputar bagi elemen kesan animasi imej latar belakang boleh meningkatkan daya tarikan visual dan pengalaman pengguna halaman web. Artikel ini akan memperkenalkan cara menggunakan CSS untuk mencapai kesan animasi latar belakang elemen yang berputar dan memberikan contoh kod khusus. Pertama, kita perlu menyediakan imej latar belakang, yang boleh berupa gambar yang anda suka, seperti gambar matahari atau kipas elektrik. Simpan imej dan namakannya "bg.png". Seterusnya, buat fail HTML dan tambahkan elemen div dalam fail, tetapkan kepada
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk memampatkan dan memformat imej dalam Vue?
Aug 25, 2023 pm 11:06 PM
Bagaimana untuk memampatkan dan memformat imej dalam Vue?
Aug 25, 2023 pm 11:06 PM
Bagaimana untuk memampatkan dan memformat imej dalam Vue? Dalam pembangunan bahagian hadapan, kami sering menghadapi keperluan untuk memampatkan dan memformat imej. Terutamanya dalam pembangunan mudah alih, untuk meningkatkan kelajuan memuatkan halaman dan menjimatkan trafik pengguna, adalah penting untuk memampatkan dan memformat imej. Dalam rangka kerja Vue, kita boleh menggunakan beberapa perpustakaan alat untuk memampatkan dan memformat imej. Mampatan menggunakan perpustakaan compressor.js compressor.js ialah JavaS untuk memampatkan imej




