CSS3中使用word-wrap将英文单词强制换行的示例代码分享
语法
word-wrap: normal|break-word; 所有主流浏览器都支持 word-wrap 属性。
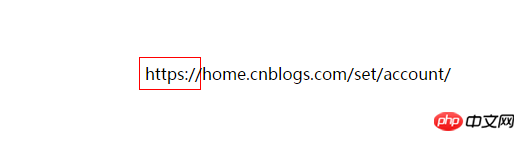
<p style="border:1px #f00 solid;width:50px;word-wrap:break-word;">
https://home.cnblogs.com/set/account/</p>不写word-wrap:break-word;的效果

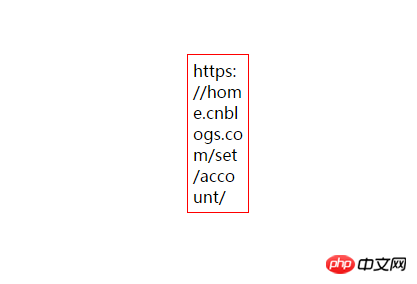
加上word-wrap:break-word;的效果

Atas ialah kandungan terperinci CSS3中使用word-wrap将英文单词强制换行的示例代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.




