
这篇文章主要介绍了微信小程序 slider 详解及实例代码的相关资料,需要的朋友可以参考下
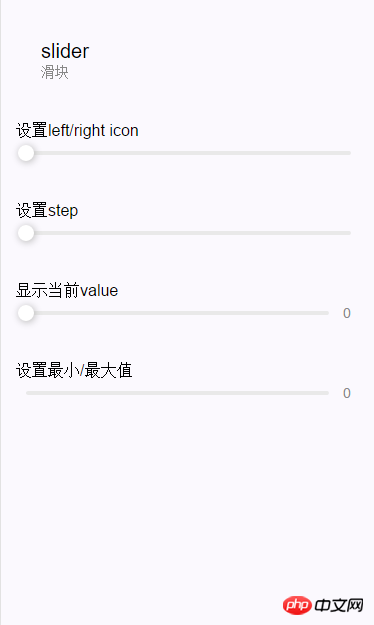
实现效果图:

滑动选择器
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
示例代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
|
1 2 3 4 5 6 7 8 9 |
|
【相关推荐】
1. 微信公众号平台源码下载
2. 微信投票源码
Atas ialah kandungan terperinci 微信开发之slider详解及实例代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Formula pilih atur dan gabungan yang biasa digunakan
Formula pilih atur dan gabungan yang biasa digunakan
 Bagaimana untuk memadam karya anda sendiri di TikTok
Bagaimana untuk memadam karya anda sendiri di TikTok
 Bagaimana untuk menyelesaikan ralat pangkalan data discuz
Bagaimana untuk menyelesaikan ralat pangkalan data discuz
 Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
Bagaimana untuk menyelesaikan masalah perisian antivirus win11 tidak boleh dibuka
 Bagaimana untuk menyelesaikan ketidakserasian beban pelayan
Bagaimana untuk menyelesaikan ketidakserasian beban pelayan
 Penggunaan UpdatePanel
Penggunaan UpdatePanel
 arahan penangkapan paket linux
arahan penangkapan paket linux
 Cara menggunakan append dalam python
Cara menggunakan append dalam python




