分享16款漂亮的Bootstrap前端模板
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。今天php中文网为大家分享5个漂亮的Bootstrap前端模板,欢迎下载使用!更多Bootstrap前端模板,请关注php中文网Bootstrap前端模板栏目!
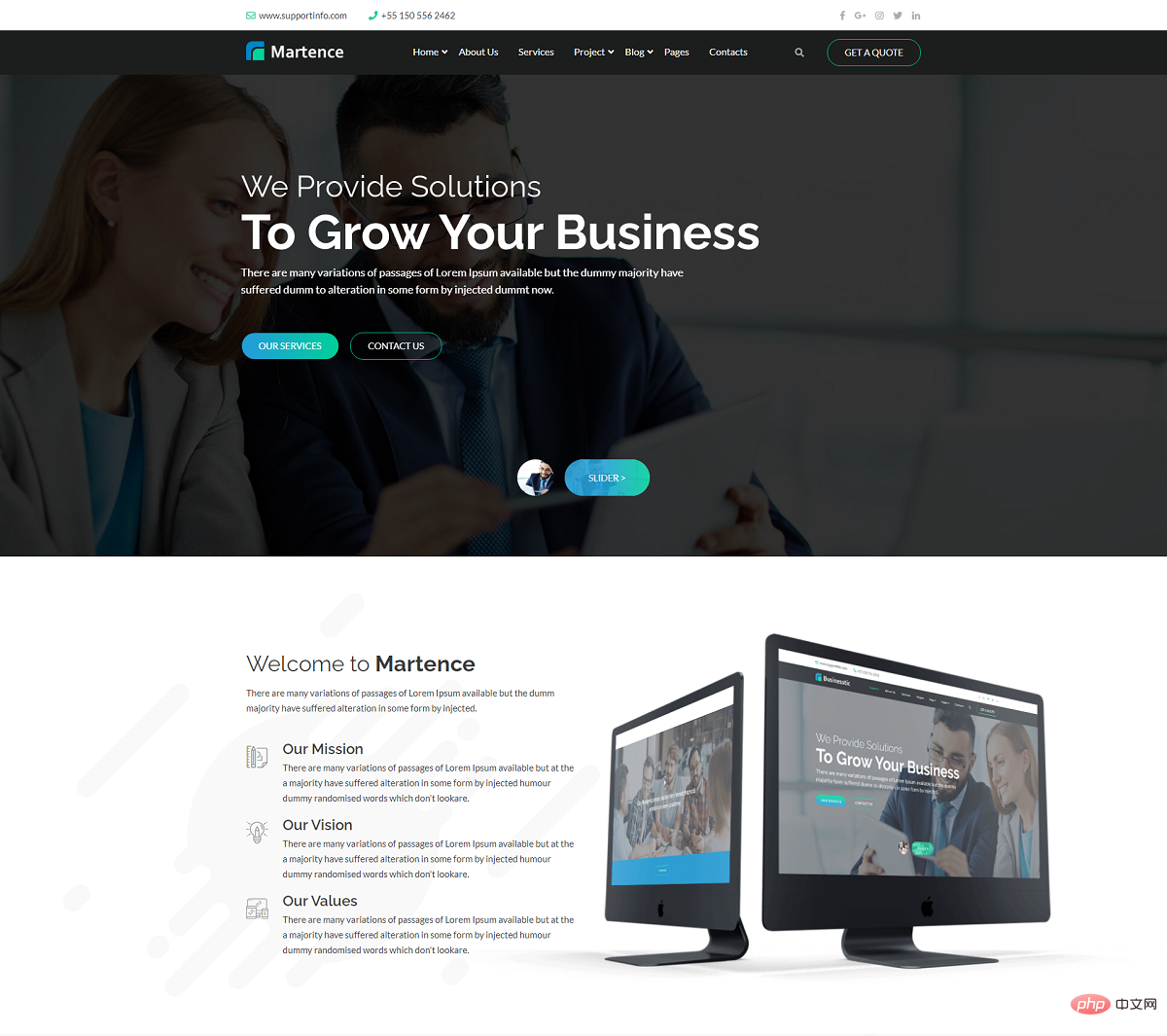
黑色宽屏的互联网商业服务公司网站Bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6830
模板简介:Martence是一款黑色大气的互联网商业解决公司网站Bootstrap模板是一个建立在Bootstrap4充分响应的公司模板,HTML5,CSS3,JavaScript jQuery。这是一个现代的HTML5模板可以用于企业的网站。高度可定制的—看起来很棒在平板电脑和移动设备上。
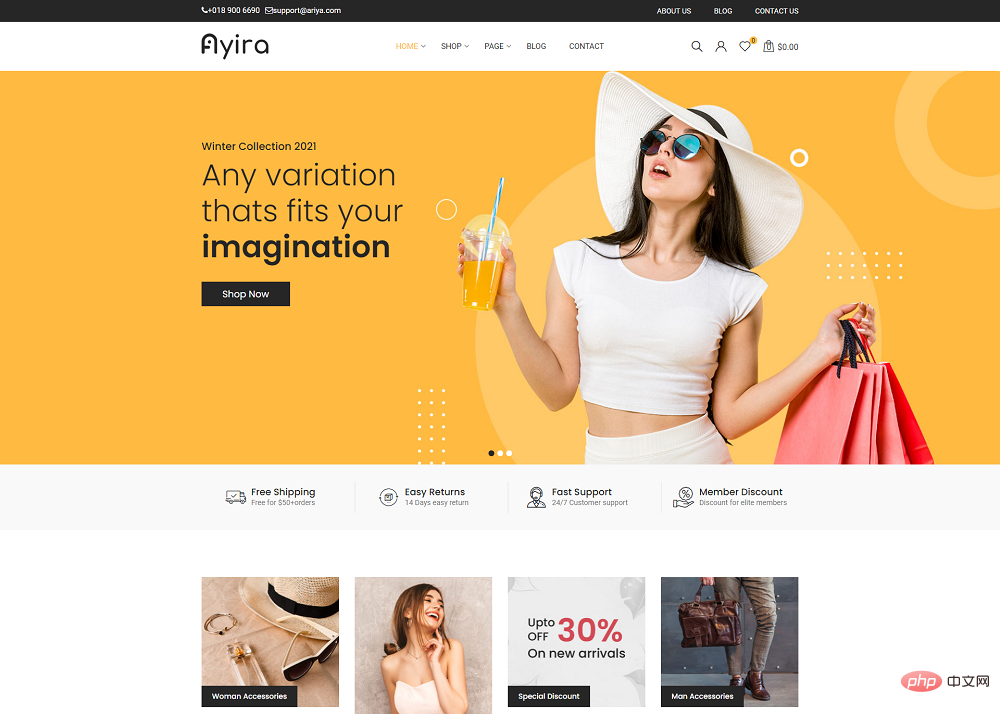
创意电商购物网站UI设计前端模板Ayira

演示和下载地址:https://www.php.cn/xiazai/code/6829
模板简介:Ayira是时尚的商店HTML模板,创意电商购物网站设计方案,包含各种各样的电商UI设计。这套在线商店bootstrap模板有干净、整洁的前端页面源码,很容易创建任何类型的电商网站。
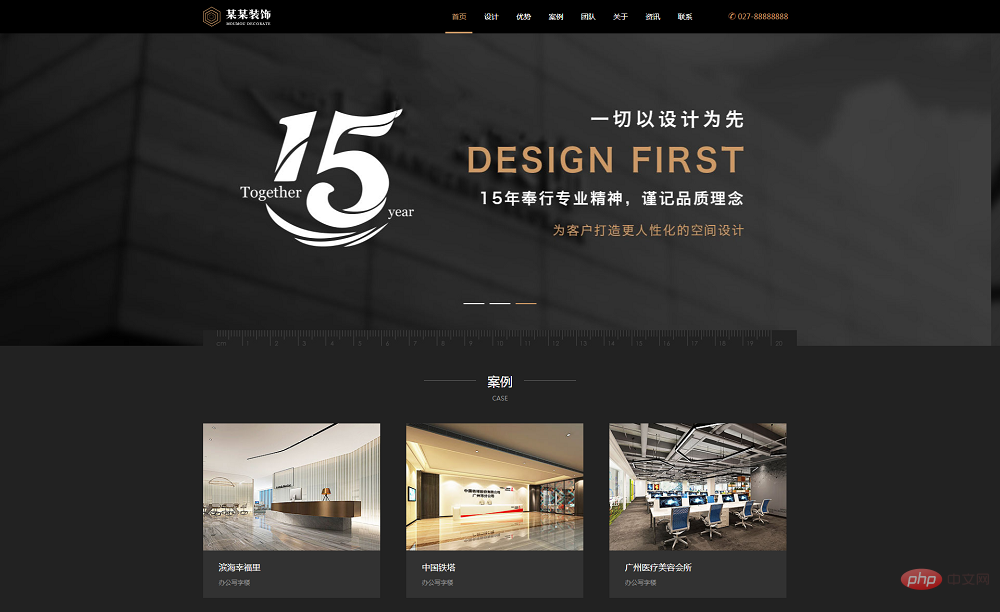
黑色大气的建筑装饰设计类网站bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6822
模板简介:一款基于bootstrap开发的响应式黑色大气高端酷炫。建筑装饰设计公司网站模板html整站代码下载。数十个页面包含图片素材压缩包不过1M多,响应速度快,堪称精品。主要有:设计、优势、案例、团队、关于、资讯、联系等12个页面模板。
清新的手工肥皂网站展示bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6819
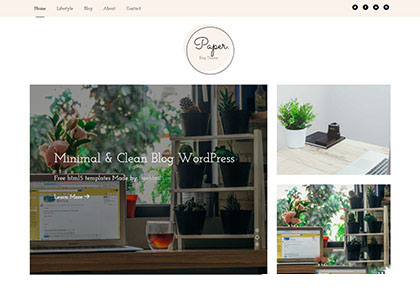
简洁的响应式个人博客网站bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6812
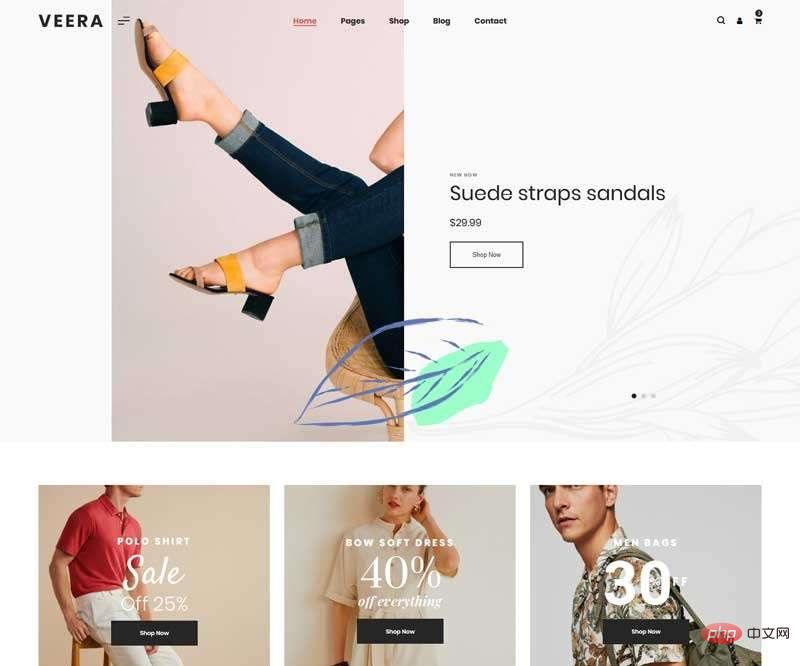
Bootstrap服装购物商城前端模板

演示和下载地址:https://www.php.cn/xiazai/code/6805
模板简介:Veera是一款通用的服装购物商城Bootstrap4模板,一个强大的电子商务HTML模板。这个惊人的电子商务网站模板适合销售男装、时尚女装、化妆品、RMG产品,鞋子,手表,太阳镜、皮具、电子、饰品、时尚和孩子更多的东西。这是一个网上销售产品HTML模板可定制的。
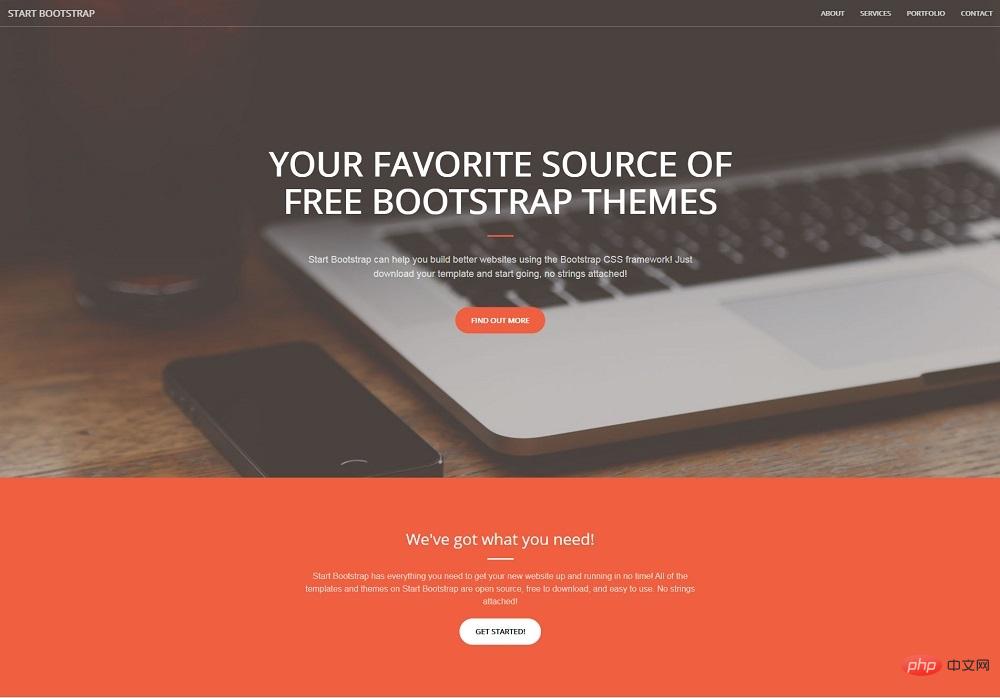
大气背景扁平化UI设计bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6803
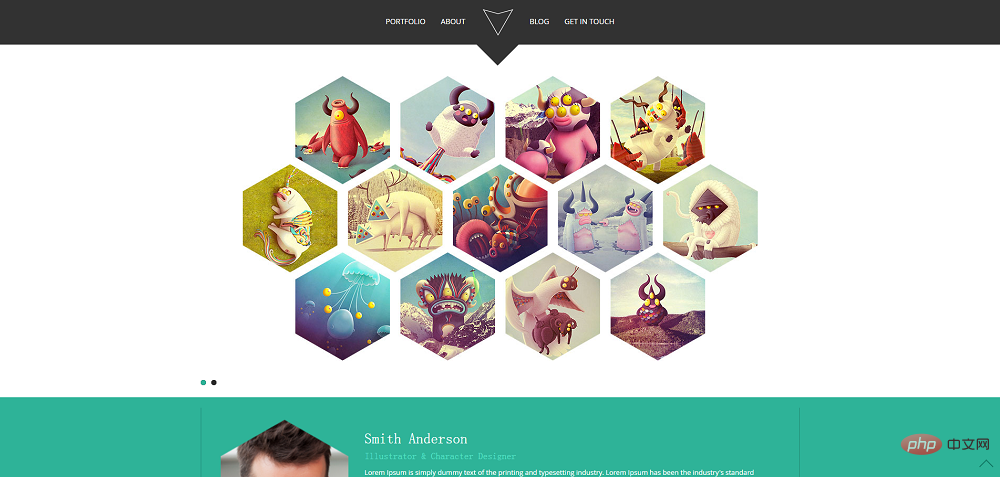
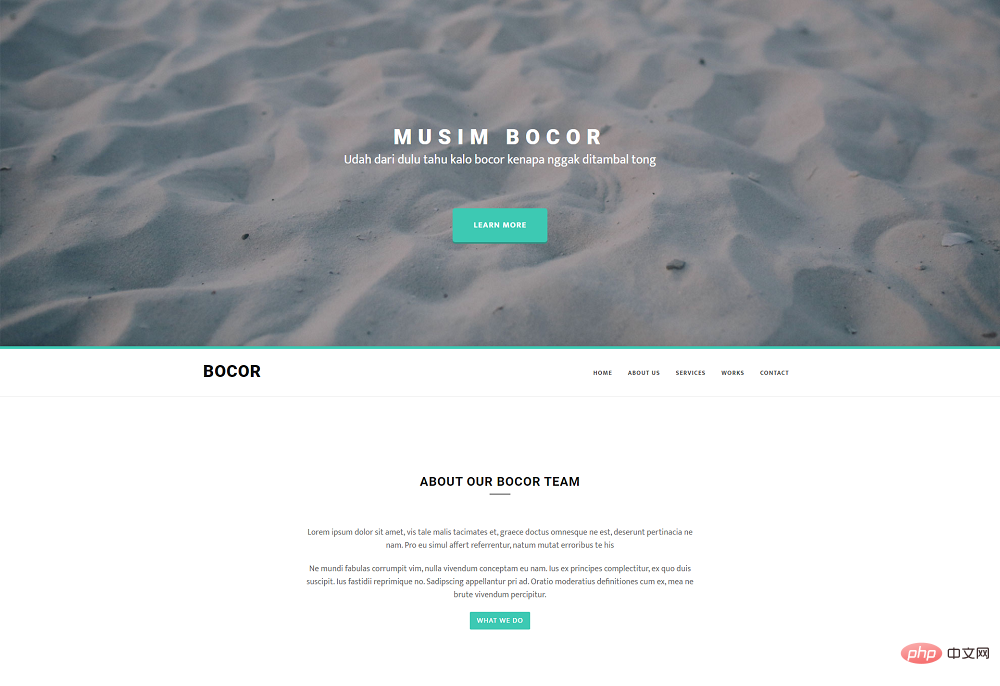
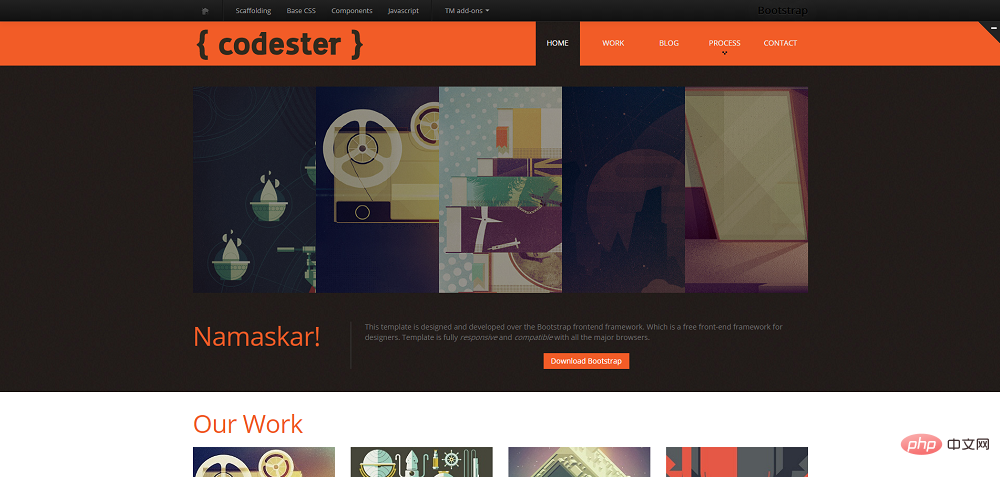
bootstrap响应式页面滚动动画作品展示单页模板

演示和下载地址:https://www.php.cn/xiazai/code/6801
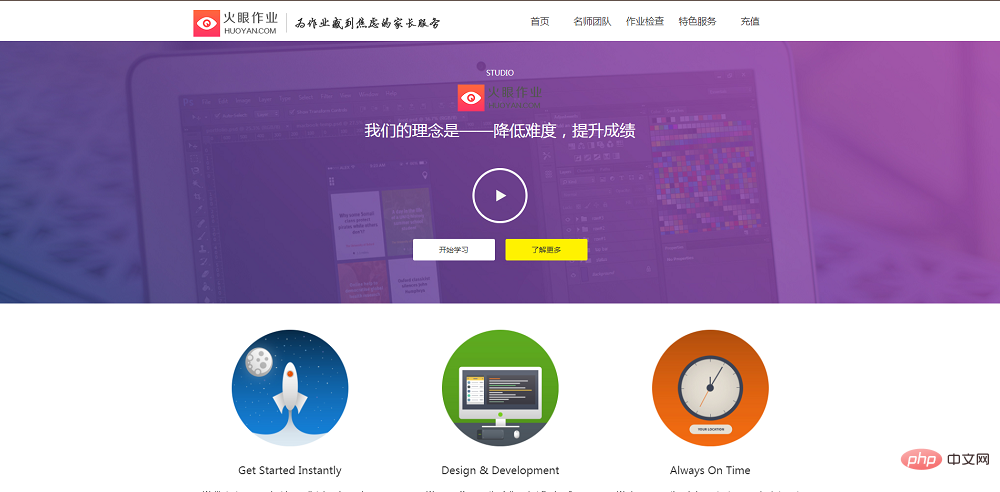
火眼作业教育培训前端模板

演示和下载地址:https://www.php.cn/xiazai/code/6799
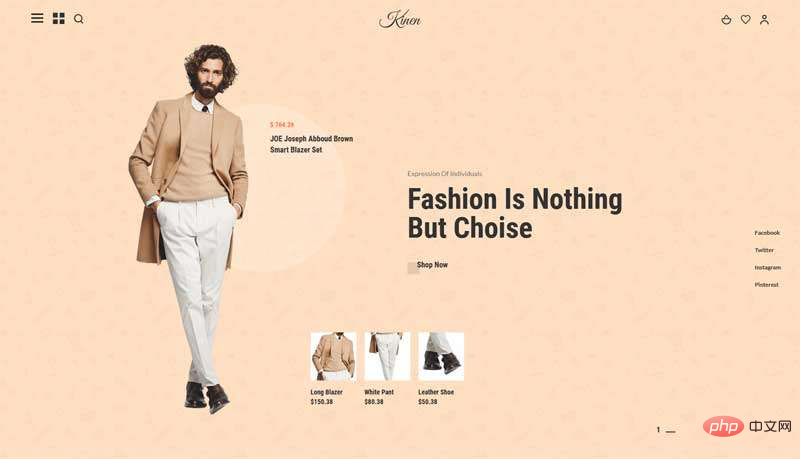
时尚服饰搭配电商网站html5前端框架

演示和下载地址:https://www.php.cn/xiazai/code/6798
模板简介:通用的服装搭配电子商务购物网站HTML模板,这是一款基于Bootstrap设计的精美的电商网站前端模板。可以创建各种各样的在线商店和电子商务业务。
黑色的摄影作品展示bootstrap模板

演示和下载地址:https://www.php.cn/xiazai/code/6796
模板简介:黑色的摄影作品展示bootstrap模板_html响应式模板下载
淡押线条设计花草种植公司响应式bootstrap模板

演示和下载地址:http://www.php.cn/xiazai/code/971
模板简介:一个很漂亮的淡押线条设计花草种植公司响应式bootstrap前端模板,欢迎下载!
文艺简洁VI设计公司企业响应式官网模板

演示和下载地址:http://www.php.cn/xiazai/code/967
模板简介:文艺简洁VI设计公司企业响应式官网前端模板,欢迎免费下载!
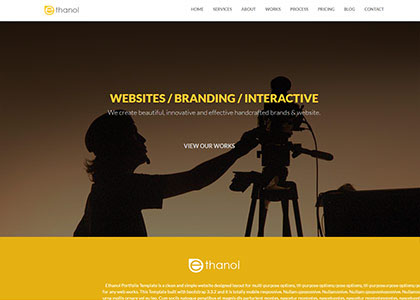
FLOIX工业设计师工作室官网

演示和下载地址:http://www.php.cn/xiazai/code/968
素材简介:一个大气的FLOIX工业设计师工作室官网前端模板,用的是bootstrap框架,欢迎下载!
黄色设计响应式教育培训网站

演示和下载地址:http://www.php.cn/xiazai/code/969
模板简介:黄色设计响应式教育培训网站bootstrap模板免费下载
时尚潮流瀑布流布局响应式网站bootstrap模板

演示和下载地址:http://www.php.cn/xiazai/code/970
模板简介:时尚潮流瀑布流布局响应式网站bootstrap模板免费下载
更多bootstrap模板相关模板,请关注php中文网bootstrap模板栏目,地址http://www.php.cn/xiazai/code/bootstrap
【相关推荐】
1【Bootstrap教程】
2. 【discuz模板】精选5个漂亮的discuz源码模板下载
4. 【dedecms模板】5款热门的织梦CMS源码模板推荐

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.



