20个为前端开发者准备的文档和指南(3)
我们来到了2015年(译者注:原文撰写与2015年2月25日),而且我感肯定你现在有下面两种感觉的其中一种:
1.你对在这个产业中得花费多少来学习有些不堪重负(Really overwhelmed)
2.渴望获取到更多的知识,但是等不到别人告诉你接下来该学些什么。
我假设它综合了这两种情绪-第一种产生的原因是我们个人的情感,而第二种焦虑产生就有些不必要了。
所以,为了帮你走出困境,我编译了另外一些有用的文档,信息站点和涉及到前端开发不同领域的指南的列表。
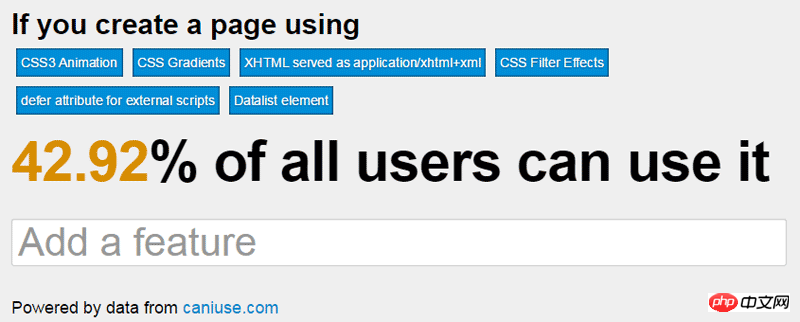
1.I want to use
基于的数据和功能都在Can I use网站上列出来了,这个app可以给你选择很多前端开发功能的能力和获得全世界用户看到你选择的功能的人数的百分比。

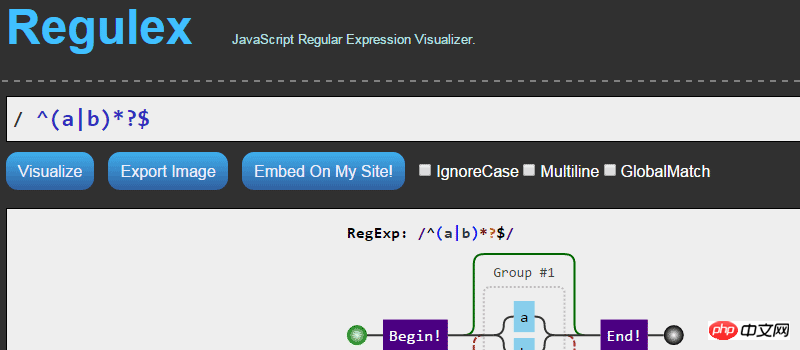
2. Regulex(JavaScript正则表达式可视化工具)
它是一个客户端工具,一个JavaScript正则表达式可视化工具,该工具有一个精确的错误提示器,来告诉你在你的正则表达式里有某个语法错误。它也提供一种选择,即通过使用一对iframe标签来把输出的结果嵌入到你想要嵌入的地方。

3. Mastering the :nth-child(精通:nth-child)
它是只有一页的站点,可以帮助你理解如何使用多种多样有用但是通常又很复杂的基于nth-child的选择器组合。

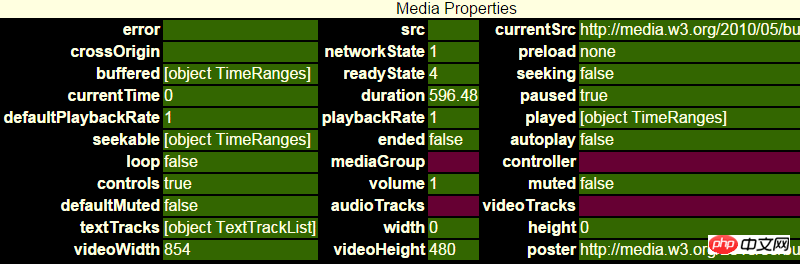
4. HTML5 Video Events and API(HTML5 Video(视频)事件和API)
“这个页面演示了HTML5 video的新元素,它的多媒体API,以及多媒体事件。播放、暂停和在整个视频里搜索、调节音量、静音、调节回放速度(包括设置为负值)。在视频里看看效果,看看主要事件的效果和属性值的变化。”

5. Excess XSS(攻克XSS)
XSS介绍链接地址: http://baike.sogou.com/v625072.htm?fromTitle=xss
它大概就是一个所有开发者都应该熟悉的主题,而且对于了解XSS,它上面的内容也许是很好的开始。它是跨站脚本的综合性的教程,是一份潜在攻击类型的手册,并且提供了解决方案来预防这些攻击。

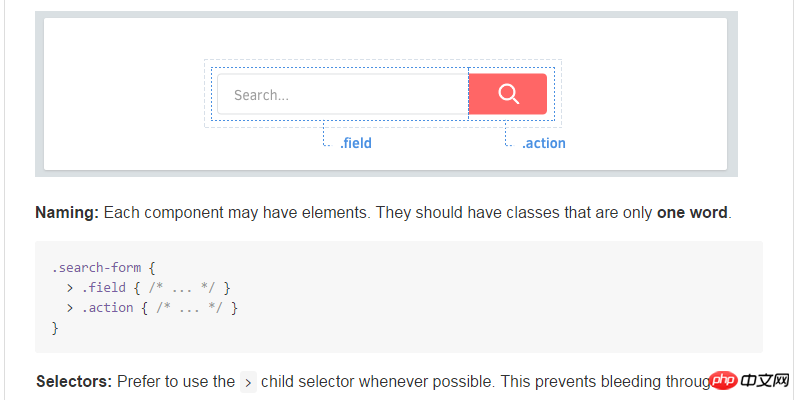
6. RSCSS
它意味着”合理的CSS 样式表结构标准”,在为很大的项目编写Sass/CSS时,它还在备档一些技巧和技术。
Sass介绍链接地址: http://baike.sogou.com/v73912368.htm?fromTitle=SASs

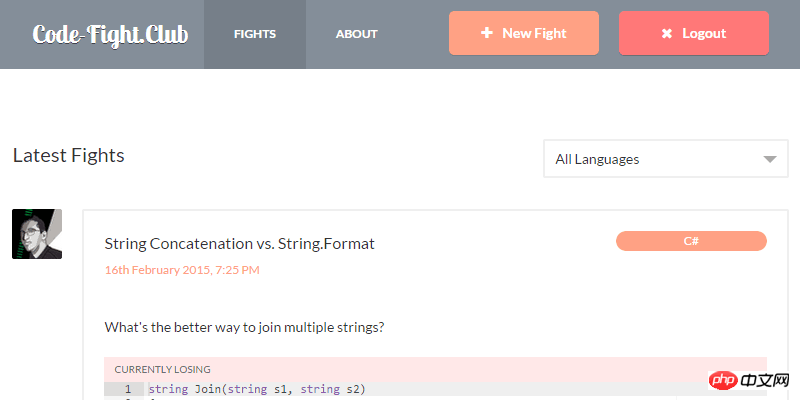
7. CodeFightClub(编程竞争俱乐部)
“它是由Andrew Hathaway创建的一个项目,它的目标是帮助同样的开发者学习如何尽他们所能来以最好、最有效和最优的方式来编写他们的代码。为了能决定谁的代码编写方式是最好的,用户可以发表评论,并且可以为他们喜欢的竞争者投票来赢得一场竞争。”这个网站根据编程语言分成了很多类别,但是上面似乎没有那么多,然而你可以在网站上添加来使它增多,并且也可以发起一些”编程竞争赛”。

8. Sass Guidelines(Sas指南)
它来自Sass大师Hugo Giraudel,“一个固执己见的样式指南,用来编写合理的,可维持的和可扩展的Sass代码。”该指南已经被翻译成了六种其他的语言。

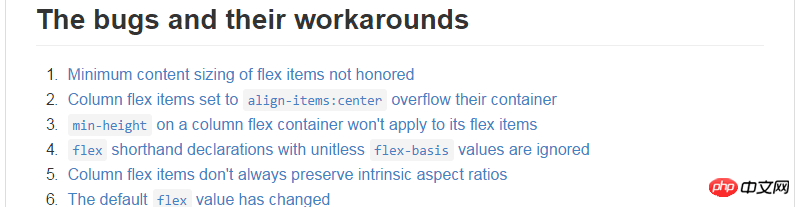
9. Flexbugs
“它是一个社区策划的flexbox(伸缩布局盒)问题和为它们准备的跨浏览器解决方案。它的目的是,如果你用flexbox构建了一个站点,而它并没有像你预期的那样运行工作,你可以在这里找到解决方案。”当用Flexbox开始构建一个新布局时,应该为它们确定一个必要的标签。

10. A Front End Engineer’s Manifesto(一份前端工程师的忠告)
它没有特别深入的内容,就是一个告示的简单集合,它提醒所有的前端开发者应该把他们的开发流程和工作流相结合。

11. ECMAScript 6 equivalents in ES5
一份非常好的,可以把ES6功能转化为ES5兼容的代码的参考手册。它很好地考虑到了对ES5的强力支持(ES5 has great support),但是对ES6却没有强力的支持(ES6 doesn’t)。

12. Flexbox Adventures
它是来自澳洲的开发者Chris Wright制作的,具有一定的深度和实际效果的Flexbox手册。他也发布了标题是Using Flexbox Today的帖子,该帖子有助于帮你以合理实际的方式移到Flexbox开发上来。
Using Flexbox Today的链接地址: https://chriswrightdesign.com/experiments/using-flexbox-today/

13. Get BEM
它是一个综合的站点,旨在推广和教导开发者使用流行的BEM CSS方法学。
BEM的链接地址: http://www.w3cplus.com/css/bem-definitions.html

14. Sass Compatibility(Sass 兼容性)
“它报告了不同Sass引擎之间的不兼容。”

15. HTMLelement.info
一份小巧、合理、使用简单的指南,它可以从参考手册上获取不同的HTML元素信息。

16. JSLint Error Explanations(JSLint的错误提示解释)
如果你喜欢,你也许会遵循很多的JavaScript的最佳实践,但是你也许并不一定理解在这些技术下的所有成因。该站点主旨是揭示你在流行的linting工具JSLint、JSHint和ESLint上产生的错误和警告的秘密。

17. Animations — Web Fundamentals(动画-Web的基础)
在Google的Web Fundamentals documentation(web 基础文档)里有很多的有用信息,但是这个为前端开发者特别提出来,是因为在制作一个动态的UI元素时,有一些重要的好的经验可以应用到自己的项目上。

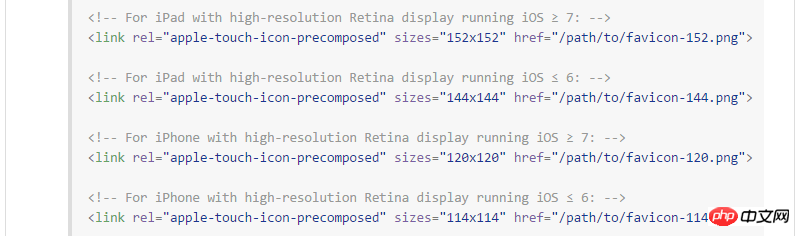
18. Favicon Cheat Sheet(网站图标参考手册)
Favicon介绍链接地址: http://baike.sogou.com/v8483500.htm?fromTitle=favicon
“一份令人分神吃力的手册,用来查看所使用图标的尺寸或类型。”它是从很多不同流行的文章哪里编译的,这些文章讨论了从电脑到手机从里到外的图标。

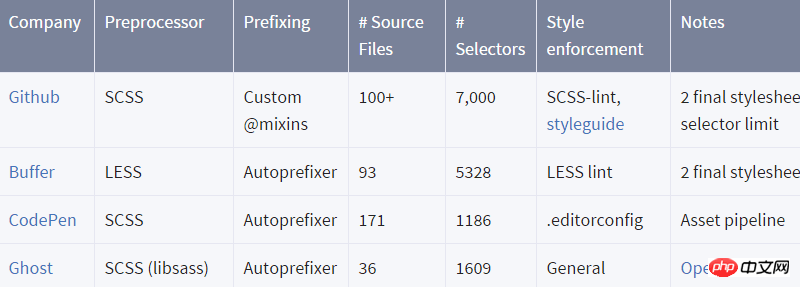
19. The CSS at…
如果你想用一些大神制作的CSS样式指南充实自己,那么在本站点中,Chris Coyier已经把去年几个月里不同的帖子根据统计趋势排了名,并且把它们的相关信息和链接都放到了一张表格里。我确定他还会继续更新这个的,就如同其他人用他们的CSS方法和经验来公之于众一样。

20. Dash
Dash介绍链接地址: http://scriptfans.iteye.com/blog/1543219
它是一个native(本地)Mac或者iOS应用,“是一个API文档浏览骑和代码片段管理者。Dash存储了代码片段,并且可以离线即时在超过150篇API文档集合里搜索文档。”它很棒,很适合不同类型的开发者。

结论
如果你知道其它没有在这些帖子里列出来的,或者你自己构架或者编写一些类似的东西,请在讨论区让我们知道。
Atas ialah kandungan terperinci 20个为前端开发者准备的文档和指南(3). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Panduan untuk mematikan VBS dalam Windows 11
Mar 08, 2024 pm 01:03 PM
Panduan untuk mematikan VBS dalam Windows 11
Mar 08, 2024 pm 01:03 PM
Dengan pelancaran Windows 11, Microsoft telah memperkenalkan beberapa ciri dan kemas kini baharu, termasuk ciri keselamatan yang dipanggil VBS (Virtualization-basedSecurity). VBS menggunakan teknologi virtualisasi untuk melindungi sistem pengendalian dan data sensitif, dengan itu meningkatkan keselamatan sistem. Walau bagaimanapun, bagi sesetengah pengguna, VBS bukanlah ciri yang diperlukan malah boleh menjejaskan prestasi sistem. Oleh itu, artikel ini akan memperkenalkan cara untuk mematikan VBS dalam Windows 11 untuk membantu
 Menyediakan bahasa Cina dengan VSCode: Panduan Lengkap
Mar 25, 2024 am 11:18 AM
Menyediakan bahasa Cina dengan VSCode: Panduan Lengkap
Mar 25, 2024 am 11:18 AM
Persediaan VSCode dalam Bahasa Cina: Panduan Lengkap Dalam pembangunan perisian, Visual Studio Code (VSCode ringkasnya) ialah persekitaran pembangunan bersepadu yang biasa digunakan. Bagi pembangun yang menggunakan bahasa Cina, menetapkan VSCode kepada antara muka Cina boleh meningkatkan kecekapan kerja. Artikel ini akan memberi anda panduan lengkap, memperincikan cara menetapkan VSCode kepada antara muka Cina dan menyediakan contoh kod khusus. Langkah 1: Muat turun dan pasang pek bahasa Selepas membuka VSCode, klik di sebelah kiri
 Bagaimana untuk menambah garis merah pada dokumen Word
Mar 01, 2024 am 09:40 AM
Bagaimana untuk menambah garis merah pada dokumen Word
Mar 01, 2024 am 09:40 AM
Ia adalah 395 perkataan, iaitu 495. Artikel ini akan menunjukkan kepada anda cara menambah garis merah dalam dokumen Word. Menggariskan semula dokumen merujuk kepada membuat pengubahsuaian pada dokumen supaya pengguna dapat melihat perubahan dengan jelas. Ciri ini sangat penting apabila berbilang orang sedang mengedit dokumen bersama-sama. Maksud garis merah Menanda dokumen Garis merah bermaksud menggunakan garis merah atau serlahan ciri untuk menunjukkan perubahan, suntingan atau semakan pada dokumen. Istilah ini diilhamkan oleh amalan menggunakan pen merah untuk menandakan dokumen bercetak. Komen Redline digunakan secara meluas dalam senario yang berbeza, seperti menunjukkan dengan jelas perubahan yang disyorkan kepada pengarang, editor dan penyemak semasa mengedit dokumen. Cadangkan perubahan dan pengubahsuaian dalam perjanjian atau kontrak undang-undang Memberikan kritikan dan cadangan yang membina pada kertas kerja, pembentangan, dsb. Bagaimana untuk memberi W
 Dokumen Word kosong apabila dibuka pada Windows 11/10
Mar 11, 2024 am 09:34 AM
Dokumen Word kosong apabila dibuka pada Windows 11/10
Mar 11, 2024 am 09:34 AM
Apabila anda menghadapi isu halaman kosong semasa membuka dokumen Word pada komputer Windows 11/10, anda mungkin perlu melakukan pembaikan untuk menyelesaikan situasi tersebut. Terdapat pelbagai sumber masalah ini, salah satu yang paling biasa ialah dokumen yang rosak itu sendiri. Tambahan pula, kerosakan fail Office juga boleh membawa kepada situasi yang sama. Oleh itu, pembaikan yang disediakan dalam artikel ini mungkin membantu anda. Anda boleh cuba menggunakan beberapa alat untuk membaiki dokumen Word yang rosak, atau cuba menukar dokumen kepada format lain dan membukanya semula. Selain itu, menyemak sama ada perisian Office dalam sistem perlu dikemas kini juga merupakan cara untuk menyelesaikan masalah ini. Dengan mengikuti langkah mudah ini, anda mungkin boleh membetulkan dokumen Word kosong apabila membuka dokumen Word pada Win
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Penjelasan terperinci tentang operasi dokumen Word: gabungkan dua halaman menjadi satu
Mar 26, 2024 am 08:18 AM
Penjelasan terperinci tentang operasi dokumen Word: gabungkan dua halaman menjadi satu
Mar 26, 2024 am 08:18 AM
Dokumen Word adalah salah satu aplikasi yang paling kerap digunakan dalam kerja dan pembelajaran harian kita. Apabila bekerja pada dokumen, kadangkala anda mungkin menghadapi situasi di mana anda perlu menggabungkan dua halaman menjadi satu. Artikel ini akan memperkenalkan secara terperinci cara menggabungkan dua halaman menjadi satu halaman dalam dokumen Word untuk membantu pembaca mengendalikan reka letak dokumen dengan lebih cekap. Dalam dokumen Word, operasi penggabungan dua halaman menjadi satu biasanya digunakan untuk menjimatkan kos kertas dan percetakan, atau untuk menjadikan dokumen lebih padat dan kemas. Berikut adalah langkah khusus untuk menggabungkan dua halaman menjadi satu: Langkah 1: Buka Word yang perlu dikendalikan
 Panduan konfigurasi direktori pemasangan PHP7
Mar 11, 2024 pm 12:18 PM
Panduan konfigurasi direktori pemasangan PHP7
Mar 11, 2024 pm 12:18 PM
Panduan Konfigurasi Direktori Pemasangan PHP7 PHP ialah bahasa skrip sebelah pelayan yang popular digunakan untuk membangunkan halaman web dinamik. Pada masa ini, versi terbaharu PHP ialah PHP7, yang memperkenalkan banyak ciri baharu dan pengoptimuman prestasi dan merupakan versi pilihan untuk banyak tapak web dan aplikasi. Apabila memasang PHP7, adalah sangat penting untuk mengkonfigurasi direktori pemasangan dengan betul Artikel ini akan memberikan anda panduan terperinci untuk mengkonfigurasi direktori pemasangan PHP7, dengan contoh kod khusus. Untuk memuat turun PHP7 terlebih dahulu, anda perlu memuat turunnya dari laman web rasmi PHP (https://www.
 Panduan pembangunan aplikasi desktop Golang
Mar 18, 2024 am 09:45 AM
Panduan pembangunan aplikasi desktop Golang
Mar 18, 2024 am 09:45 AM
Panduan Pembangunan Aplikasi Desktop Golang Dengan populariti Internet dan kemunculan era digital, aplikasi desktop memainkan peranan yang semakin penting dalam kehidupan dan kerja kita. Sebagai bahasa pengaturcaraan yang berkuasa, Golang (bahasa Go) secara beransur-ansur muncul dalam bidang pembangunan aplikasi desktop. Artikel ini akan memperkenalkan anda tentang cara menggunakan Golang untuk membangunkan aplikasi desktop dan menyediakan contoh kod khusus untuk membantu anda bermula dengan cepat dan menguasai kemahiran pembangunan. Pertama, kita perlu memahami beberapa konsep dan alat asas. Dalam Gol




