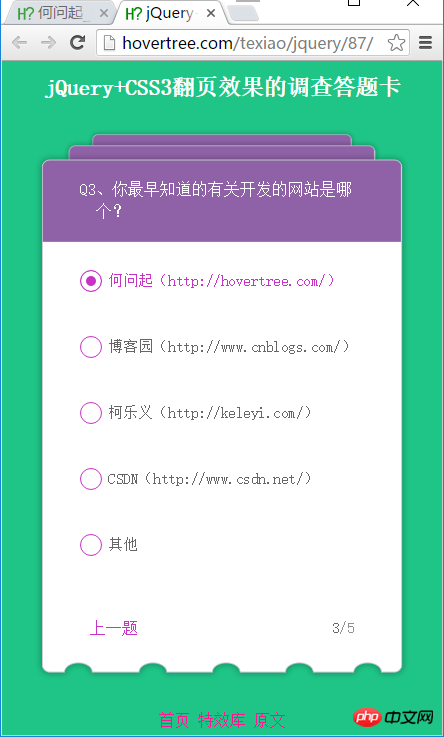
css3+jquery实现问卷答题卡翻页动画效果
这个选项调查的特效以选项卡的形式,每答完一道题目自动切换到下一条,颇具特色。使用jQuery和CSS3,适合HTML5浏览器。
效果图如下:
代码如下:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jQuery+CSS3答题卡翻页效果_何问起</title>
<meta name="format-detection" content="telephone=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="description" content="何问起">
<meta name="keywords" content="何问起">
<link href="http://hovertree.com/texiao/jquery/87/hovertreeanswer.css" rel="stylesheet" />
<style>h2{color:white;text-align:center;}a{color:deeppink;font-size:16px;}</style></head><body style="background-color:#1fc587">
<p class="wrapper">
<br />
<h2>jQuery+CSS3翻页效果的调查答题卡</h2>
<p id="answer" class="card_wrap">
<!--Q1-->
<p class="card_cont card1">
<p class="card">
<p class="question"><span>Q1、</span>你第一门接触的编程语言是?</p>
<ul class="select">
<li>
<input id="q1_1" type="radio" name="r-group-1">
<label for="q1_1">JavaScript</label>
</li>
<li>
<input id="q1_2" type="radio" name="r-group-1">
<label for="q1_2">C语言</label>
</li>
<li>
<input id="q1_3" type="radio" name="r-group-1">
<label for="q1_3">Java</label>
</li>
<li>
<input id="q1_4" type="radio" name="r-group-1">
<label for="q1_4">C#</label>
</li>
<li>
<input id="q1_5" type="radio" name="r-group-1">
<label for="q1_5">其他</label>
</li>
</ul>
<p class="card_bottom"><span><b>1</b>/5</span></p>
</p>
</p>
<!--Q2-->
<p class="card_cont card2">
<p class="card">
<p class="question"><span>Q2、</span>你主要从事的开发设计工作是?</p>
<ul class="select">
<li>
<input id="q2_1" type="radio" name="r-group-2">
<label for="q2_1">Web前端</label>
</li>
<li>
<input id="q2_2" type="radio" name="r-group-2">
<label for="q2_2">安卓软件开发</label>
</li>
<li>
<input id="q2_3" type="radio" name="r-group-2">
<label for="q2_3">IOS软件开发</label>
</li>
<li>
<input id="q2_4" type="radio" name="r-group-2">
<label for="q2_4">网站、软件维护</label>
</li>
<li>
<input id="q2_5" type="radio" name="r-group-2">
<label for="q2_5">数据库开发管理</label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>2</b>/5</span></p>
</p>
</p>
<!--Q3-->
<p class="card_cont card3">
<p class="card">
<p class="question"><span>Q3、</span>你最早知道的有关开发的网站是哪个?</p>
<ul class="select">
<li>
<input id="q3_1" type="radio" name="r-group-3">
<label for="q3_1">何问起(http://hovertree.com/)</label>
</li>
<li>
<input id="q3_2" type="radio" name="r-group-3">
<label for="q3_2">博客园(http://www.cnblogs.com/)</label>
</li>
<li>
<input id="q3_3" type="radio" name="r-group-3">
<label for="q3_3">柯乐义(http://keleyi.com/)</label>
</li>
<li>
<input id="q3_4" type="radio" name="r-group-3">
<label for="q3_4">CSDN(http://www.csdn.net/)</label>
</li>
<li>
<input id="q3_5" type="radio" name="r-group-3">
<label for="q3_5">其他</label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>3</b>/5</span></p>
</p>
</p>
<!--Q4-->
<p class="card_cont">
<p class="card">
<p class="question"><span>Q4、</span>你开发中使用的主要操作系统是?</p>
<ul class="select">
<li>
<input id="q4_1" type="radio" name="r-group-4">
<label for="q4_1">Windows 10</label>
</li>
<li>
<input id="q4_2" type="radio" name="r-group-4">
<label for="q4_2">Windows 7</label>
</li>
<li>
<input id="q4_3" type="radio" name="r-group-4">
<label for="q4_3">Linux</label>
</li>
<li>
<input id="q4_4" type="radio" name="r-group-4">
<label for="q4_4">Mac OS</label>
</li>
<li>
<input id="q4_5" type="radio" name="r-group-4">
<label for="q4_5">其他</label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>4</b>/5</span></p>
</p>
</p>
<!--Q5-->
<p class="card_cont">
<p class="card">
<p class="question"><span>Q5、</span>你觉得下面哪个栏目最实用?</p>
<ul class="select">
<li>
<input id="q5_1" type="radio" name="r-group-5">
<label for="q5_1">网页特效 http://hovertree.com/menu/texiao/ </label>
</li>
<li>
<input id="q5_2" type="radio" name="r-group-5">
<label for="q5_2">在线题库 http://hovertree.com/tiku/ </label>
</li>
<li>
<input id="q5_3" type="radio" name="r-group-5">
<label for="q5_3">jQuery下载 http://hovertree.com/h/bjaf/ati6k7yk.htm</label>
</li>
<li>
<input id="q5_4" type="radio" name="r-group-5">
<label for="q5_4">图片 http://hovertree.com/hvtimg/ </label>
</li>
<li>
<input id="q5_5" type="radio" name="r-group-5">
<label for="q5_5">代码 http://hovertree.com/code/ </label>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a><span><b>5</b>/5</span></p>
</p>
</p>
<!--6-->
<p class="card_cont">
<p class="card">
<p class="question"></p>
<ul class="select">
<li>感谢您的参与!<br />
更多信息请访问何问起网。 <br />
<a href="http://hovertree.com" target="_blank">何问起首页</a>
</li>
</ul>
<p class="card_bottom"><a class="prev">上一题</a></p>
</p>
</p>
</p><!--/card_wrap-->
<br /><br />
<p style="text-align:center;">
<a href="http://hovertree.com">首页</a>
<a href="http://hovertree.com/texiao/">特效库</a>
<a href="http://hovertree.com/h/bjaf/ml26ksm5.htm">原文</a>
</p>
</p>
<script src="http://down.hovertree.com/jquery/jquery-1.8.3.min.js"></script>
<script src="http://hovertree.com/texiao/jquery/87/hovertreeanswer.js"></script>
<script>
$(function(){
$("#answer").answerSheet({});
}) </script></body></html>Atas ialah kandungan terperinci css3+jquery实现问卷答题卡翻页动画效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s






