教你如何利用node.js搭建一个简单的即时响应服务器的图文详解
这篇文章主要介绍了利用node.js如何搭建一个简易的即时响应服务器的相关资料,文中介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面跟着小编一起来学习学习吧。
前言
本文默认您已经按照 nodejs 如果没有安装请安装,安装教程可以查看这篇文章,下面废话不多说,下面来看看这篇文章详细的内容介绍吧。
前提需要创建一个 前端项目
1. 创建一个html文件 写入以下内容

需要说明的是 /socket.io/socket.io.js 这个文件 服务器会生成 使用方法在 node_modules\socket.io\lib\socket.js里面
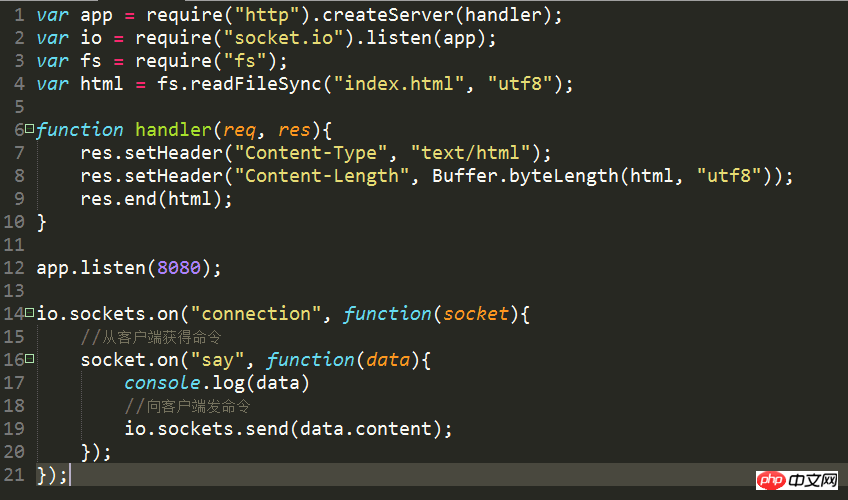
2. 创建一个js文件 (我的文件名字叫sock.js)

这个js文件是需要运行的文件 里面的代码都有注释
3. 运行一下 cmd到刚才创建的前端项目下面 执行 npm install socket.io 这个命令

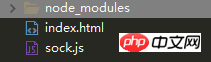
得到这个目录 (需要说明 sock.js和node_modules需要同目录 也许可以不目录 但是我没找到相关文档)
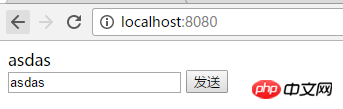
4.继续执行 node sock.js 这命令 然后打开浏览器 输入地址 http://localhost:8080/ 就能看到以下画面

随便输入一个内容 测试一下
这里注意端口号 刚才我在sock.js里面已经定义了 8080端口 在浏览器里面也需要打开8080端口
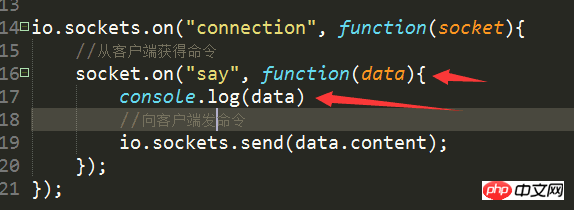
5.测试数据是不是真的通过nodejs服务来传递

数据在这里

得到如下结果
表明数据是通过nodejs服务来传输的
总结
Atas ialah kandungan terperinci 教你如何利用node.js搭建一个简单的即时响应服务器的图文详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Artikel tentang kawalan memori dalam Node
Apr 26, 2023 pm 05:37 PM
Perkhidmatan Node yang dibina berdasarkan bukan sekatan dan dipacu peristiwa mempunyai kelebihan penggunaan memori yang rendah dan sangat sesuai untuk mengendalikan permintaan rangkaian besar-besaran. Di bawah premis permintaan besar-besaran, isu yang berkaitan dengan "kawalan memori" perlu dipertimbangkan. 1. Mekanisme kutipan sampah V8 dan had ingatan Js dikawal oleh mesin kutipan sampah
 Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Penjelasan grafik terperinci tentang memori dan GC enjin Node V8
Mar 29, 2023 pm 06:02 PM
Artikel ini akan memberi anda pemahaman yang mendalam tentang memori dan pengumpul sampah (GC) enjin NodeJS V8 saya harap ia akan membantu anda!
 Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Mari bercakap secara mendalam tentang modul Fail dalam Node
Apr 24, 2023 pm 05:49 PM
Modul fail ialah enkapsulasi operasi fail asas, seperti membaca/menulis/membuka/menutup/memadam fail, dsb. Ciri terbesar modul fail ialah semua kaedah menyediakan dua versi **segerak** dan ** asynchronous**, dengan Kaedah dengan akhiran penyegerakan adalah semua kaedah penyegerakan, dan kaedah yang tidak semuanya adalah kaedah heterogen.
 Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Mari kita bincangkan tentang cara memilih imej Node.js Docker terbaik?
Dec 13, 2022 pm 08:00 PM
Memilih imej Docker untuk Node mungkin kelihatan seperti perkara remeh, tetapi saiz dan potensi kelemahan imej itu boleh memberi kesan yang ketara pada proses dan keselamatan CI/CD anda. Jadi bagaimana kita memilih imej Node.js Docker yang terbaik?
 Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node.js 19 dikeluarkan secara rasmi, mari bercakap tentang 6 ciri utamanya!
Nov 16, 2022 pm 08:34 PM
Node 19 telah dikeluarkan secara rasmi Artikel ini akan memberi anda penjelasan terperinci tentang 6 ciri utama Node.js 19. Saya harap ia akan membantu anda!
 Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Mari bercakap tentang mekanisme GC (pengumpulan sampah) dalam Node.js
Nov 29, 2022 pm 08:44 PM
Bagaimanakah Node.js melakukan GC (pengumpulan sampah)? Artikel berikut akan membawa anda melaluinya.
 Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Mari kita bincangkan tentang gelung acara dalam Node
Apr 11, 2023 pm 07:08 PM
Gelung peristiwa ialah bahagian asas Node.js dan mendayakan pengaturcaraan tak segerak dengan memastikan bahawa utas utama tidak disekat Memahami gelung peristiwa adalah penting untuk membina aplikasi yang cekap. Artikel berikut akan memberi anda pemahaman yang mendalam tentang gelung acara dalam Node.
 Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Apakah yang perlu saya lakukan jika nod tidak boleh menggunakan arahan npm?
Feb 08, 2023 am 10:09 AM
Sebab mengapa nod tidak boleh menggunakan arahan npm adalah kerana pembolehubah persekitaran tidak dikonfigurasikan dengan betul Penyelesaiannya ialah: 1. Buka "Sistem Sifat"; 2. Cari "Pembolehubah Persekitaran" -> "Pembolehubah Sistem", dan kemudian edit persekitaran. pembolehubah; 3. Cari lokasi folder nodejs;




