
本篇文章是关于css背景的一些小常识,详细介绍了css背景属性、css背景颜色、css背景图片。需要的朋友可以参考下
一. css背景属性
1. CSS的background属性及CSS3的背景图片设置总结分享
在css中,共有如下几个background属性。
background 在一个声明中设置所有的背景属性。 background-attachment 设置背景图像是否固定或者随着页面的其余部分滚动。 background-color 设置元素的背景颜色。 background-image 设置元素的背景图像。 background-position 设置背景图像的开始位置。 background-repeat 设置是否及如何重复背景图像。 background-clip 规定背景的绘制区域。 background-origin 规定背景图片的定位区域。 background-size 规定背景图片的尺寸。
注意:background-color不能继承,其默认值是transparent。transparent 有“透明”之意。也就是说,如果一个元素没有指定背景色,那么背景就是透明的,这样其祖先元素的背景才能可见。
3. css背景固定样式background-attachment属性基础介绍

background-attachment 属性只有2个属性值。scroll表示背景图像随对象滚动而滚动,是默认选项;fixed表示背景图像固定在页面不动,只有其他的内容随滚动条滚动。
二. css背景颜色
正文从这里开始。有的时候,嗯,应该说某些特定场合,我们可能需要下面这样的动画效果,渐变 + animation :

在没有了解css也可以做背景渐变以前,我都是通过PS一张背景渐变的图片来应用到自己所做的网页中。然而,在前不久我了解到css3也可以做背景渐变后,想要做背景渐变的效果就很容易了许多,下面是一些css3做背景渐变的方法
在 CSS3 中,增加了一个 opacity 属性,允许开发者设置元素的透明度,现在 opacity 已被主流的现代浏览器支持,但 opacity 会把被设置的元素及其子元素同时设置为同一个透明度,这样的透明规则相当不灵活,在实际开发中往往也是会遇到很多麻烦。其实,在 CSS3 中还有另外一套颜色透明解决方案 —— RGBa 。相对于 opacity ,RGBa 可以在单个元素上设置透明度,而不影响其子元素,只是 RGBa 的浏览器支持度并没有 opacity 的广泛,因此相对较少引起开发者注意。
三. css背景图片

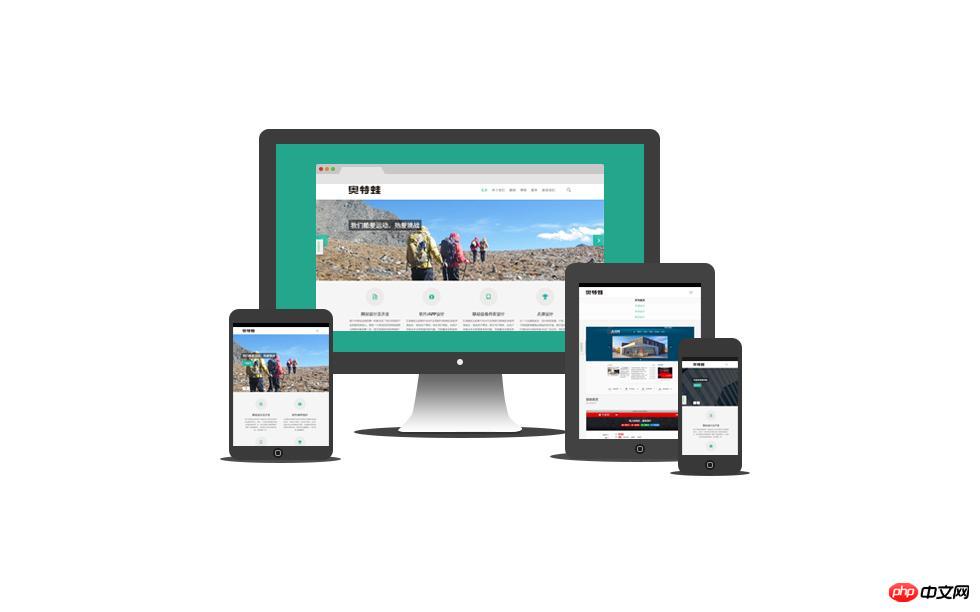
当前很流行的一种网页形式就是满屏大图,本文将用最简单的方式实现该效果。用到了CSS 属性background-size ,无需javascript。
2. 关于CSS3多重背景及背景图片裁剪和定位以及尺寸的具体详解

CSS3之前我们可以对背景添加一张图片 ,CSS3允许我们在一个元素上添加多个图片,多重背景可以把多个图片资源添加到background属性上,用逗号隔开
然后用background-position把他们定位到你想要的位置
3. css全屏背景图片设置django加载图片路径详细说明
本篇介绍的是css全屏背景图片设置django加载图片路径详细说明,小编觉得挺不错的,也给大家做个参考。
4. 介绍两种利用CSS实现背景图片透明而文字不透明的特效代码
方法一(毛玻璃效果):背景图 + 伪类 + flite:blur(3px)
方法二(半透明效果):背景图 + 定位 + background:rgba(255,255,255,0.3)
CSS实现背景图片透明,文字不透明效果的两种方法
项目中经常会用到背景图上放一些文字介绍,这里介绍两种技术来实现背景图片透明,文字不透明效果,记录一下,方便日后学习。


css中背景属性相关问答
2. css3 - css背景图片高度百分百,宽度保持比例怎么做?
4. css3 - 如何将网页CSS背景图高斯模糊且全屏显示
【相关推荐】
1. 免费css在线视频教程
Atas ialah kandungan terperinci css中背景(属性、颜色、图片)设置总结分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




