
在我们的日常工作中,少不了跟html中的表单接触,在 HTML 表单中 每出现一次,一个 Radio 对象就会被创建。单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的,那么如何让radio的样式更为美观以及获取radio值,今天我们就来做个详细的总结。
CSS定义radio样式:
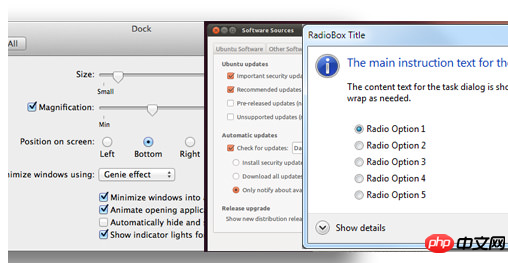
1.利用纯CSS自定义Checkbox和Radio的样式示例代码

大家应该都知道Checkbox和Radio这两个控件比较特殊,因为它在不同平台的拥有不同的展示。所以这篇文章就来给大家介绍如何利用CSS3的一些属性来实现自定义checkbox和radio样式,有需要的朋友们可以参考借鉴,下面来一起看看吧。
2.使用CSS自定义radio、checkbox样式的示例详解
以前做自定义样式的radio, checkbox 的时候,一直是很单调的去定义,然后定义diyRadio 的样式作为新Radio, 再用js 做关联。知道今天才知道可以用标签的for 属性 + :checked 做,纯CSS
HTML中的radio样式美化及获取赋值:
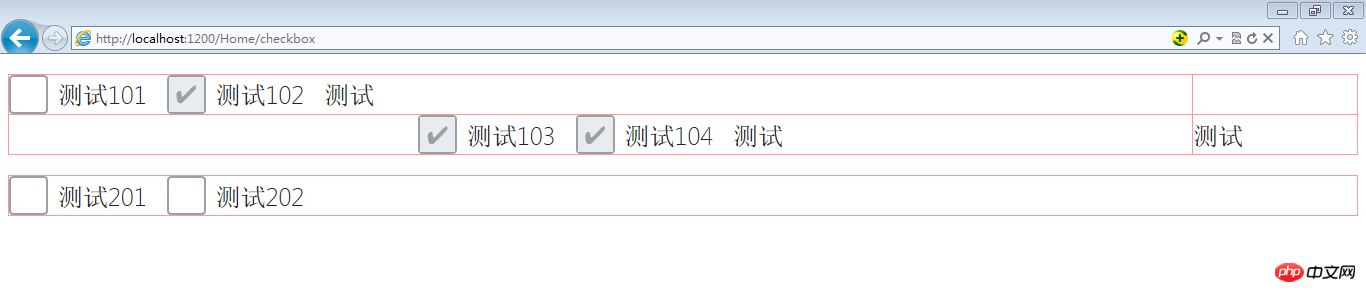
1.HTML的checkbox和radio样式美化的简单实例

这篇文章描述的就是HTML的checkbox和radio样式美化的简单实例,文章中使用示例代码,以及配图的说明,是一篇很不错的文章,当你看了就了解了!

这篇文章主要介绍了html中radio值的获取、赋值及注册事件,非常适合新手朋友,喜欢html的朋友不要错过了哈、
JS获取/遍历radio的值:

首先是获得点击radio的事件,用的是jquery库,获得事件后判断是那个radio,通过判断是那个radio被checked了然后进行联动变换。其中遇到的问题有,兼容ie和firefox的事件,然后是设置select中的中options的selected属性。
本篇文章使用一个简单的JS的小例子来介绍如何遍radio单选按钮的值,代码虽然简单明了,但是当你看完了解了,可以举一反三!
radio相关问答:
1.javascript - 在小程序中如何获取radio选中的value
【radio相关文章推荐】:
1.css图片居中:css图片上下左右居中(水平和垂直居中)
Atas ialah kandungan terperinci CSS自定义radio样式以及JS获取radio值的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




