
通俗的讲 form标签是用来进行表单提交用的,本篇是关于form表单属性介绍和form表单功能介绍,下面通过示例为大家详细介绍下其具体的使用。
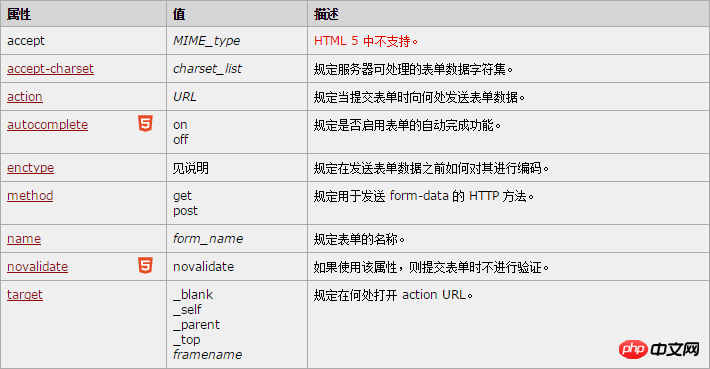
form表单属性介绍
浏览器使用 method 属性设置的方法将表单中的数据传送给服务器进行处理。共有两种方法:POST 方法和 GET 方法。
小伙伴们,在你们学习表单各种控件的时候,有没有发现一个标签--label,这篇就来揭晓他的作用。
label标签不会像用户呈现任何特殊效果,它的作用是为鼠标用户改进了可用性。如果你在label标签内点击文本,就会触发次控件。
就是说,当用户单击选中该label标签时,浏览器就会自动将焦点赚到和标签相关的表单控件上。
new : HTML5 中的新属性。如下图

button:定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)
checkbox:定义复选框
color:定义拾色器
5. 详解HTML5新表单属性
最完整的表单属性可以通过查阅w3cschool-h5表单属性获取,这里仅针对常见属性讲解。
autocomplete(自动完成):能够记录用户的输入,并且给予提示,这就是autocomplete的作用
 Pengenalan kepada atribut tag artikel
Pengenalan kepada atribut tag artikel
 Carta harga sejarah Bitcoin
Carta harga sejarah Bitcoin
 Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
Bagaimana untuk menyelesaikan masalah skrin hitam selepas menghidupkan komputer dan tidak dapat memasuki desktop
 konfigurasi pembolehubah persekitaran jdk
konfigurasi pembolehubah persekitaran jdk
 Apakah jenis indeks Oracle?
Apakah jenis indeks Oracle?
 Harga pasaran mata wang riak hari ini
Harga pasaran mata wang riak hari ini
 Bagaimana untuk membuka fail psd
Bagaimana untuk membuka fail psd
 Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
Bagaimana untuk menyelesaikan masalah yang kod js tidak boleh dijalankan selepas pemformatan
 Apakah maksud permulaan warisan?
Apakah maksud permulaan warisan?




