html中空格符号以及空格字符实体的总结
在我们日常Web项目程序开发中,html代码是必不可少的,前段的展示页面都是html文件,在HTML中,空格对于很多新手来说都是不怎么在意的,但是空格在HTML中有着很大作用,在编写代码时,通过空格键、Tab键以及回车键打出的空格,都会被HTML自动忽略,所以在HTML中也有一些工具可以让你自己定义空格,那么我们今天就来介绍关于HTML中的空格。
html中空格字符实体:

浏览器总是会截短 HTML 页面中的空格。如果您在文本中写 10 个空格,在显示该页面之前,浏览器会删除它们中的 9 个。如需在页面中增加空格的数量,您需要使用 字符实体。
本篇就单介绍空格的字符实体,HTML提供了6种空格实体,使用实体名而不是数字的好处是,名称易于记忆。坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
你对html了解多少,如果你现在在学习html基本代码的话,相信就会涉及到html的空格代码的写法。在我们平常编辑程序的时候都会用上空格,所以脚本之家小编就来跟大家说说html空格代码是什么及html空格的一些基本使用方法。
html中空格符号:
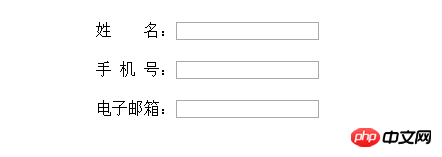
1.html中的空格符号( nbsp; ensp; emsp; )介绍以及中文对齐实现的方法详解

:这是我们使用最多的空格,也就是按下space键产生的空格。在HTML中,如果你用空格键产生此空格,空格是不会累加的(只算1个)。要使用html实体表示才可累加。该空格占据宽度受字体影响明显而强烈。在inline-block布局中会搞些小破坏,在两端对齐布局中又是不可少的元素。

通常情况下,我们用空格键来打出多个空格,而在编写代码时,通过空格键、Tab键以及回车键打出的空格,都会被HTML(超文本标记语言)自动忽略。HTML将这样的键视为空白字符,并显示为单个空白间隔。尽管CSS提供了多种样式的空格和缩进,但是在HTML中也有一些工具可以让你自己定义空格。
文章中的案例证明:HTML代码中连续的空格在显示时会显示为一个空格,其余的多余的空格会被移除或者说被忽略。段落文本其实也是HTML代码的一部分,只不过它在p标签内部,而例子2的空格是在两个span标签间。
html空格相关问答:
1.html5 - HTML文档 标签,如何去除一段话内的空格。
【radio相关文章推荐】:
Atas ialah kandungan terperinci html中空格符号以及空格字符实体的总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.




