
在计算机应用中,下拉式选单是选单的一种表现形式。具体表现为:当用户选中一个选项后,该选单会向下延伸出具有其他选项的另一个选单。下拉式选单通常应用于把一些具有相同分类的功能放在同一个下拉式选单中,并把这个下拉式选单置于主选单的一个选项下。下拉菜单内的项目可以据需要设置为多选或单选,可以用来替代一组复选框(设置为多选)或单选框(设置为单选)。这样比复选框组或单选框组的占用位置小,但不如它们直观。

2. CSS 下拉菜单
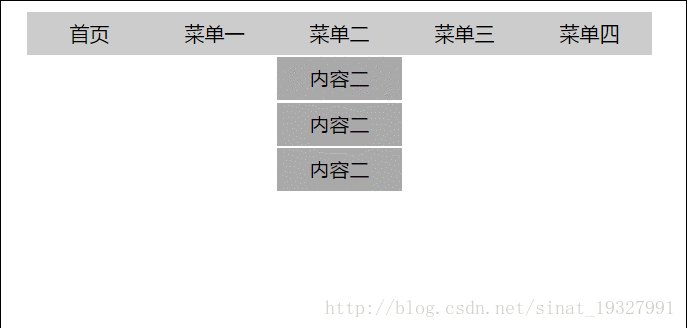
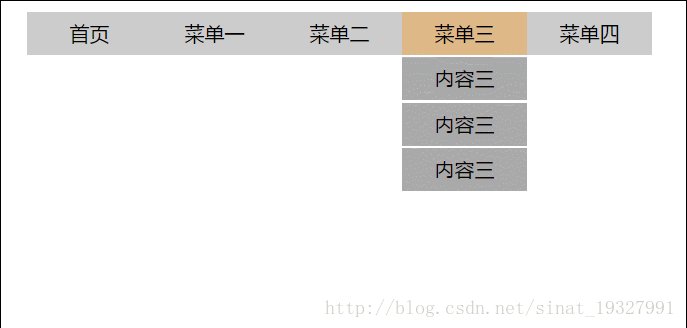
使用 CSS 可以创建一个鼠标移入后显示下拉菜单的效果。
下拉菜单的实现,当鼠标移入指定元素时,显示下拉菜单。
本课程从易到难,循循渐进,从静态网页布局,到运用HTML/CSS、JavaScript、jQuery不同技术实现动态下拉菜单,让您掌握下拉菜单的制作及在不同浏览器间进行代码调试,解决浏览器兼容问题。

这是一款使用纯CSS3制作的带下划线跟随效果的下拉菜单特效。该下拉菜单通过CSS3 transform和transition来制作下划线跟随效果和下拉菜单效果。

在Web开发中,下拉式菜单由若干个显示在窗口顶部的主菜单条和各个菜单条下面的子菜单组成。每个子菜单往往还包含几个子菜单项。通常,只有菜单条显示在窗口中,并且当鼠标指针指向菜单条时,菜单条的子菜单才显示出来。当鼠标指针离开菜单时,子菜单则隐藏起来,回到只显示主菜单条的状态。根据下拉菜单的这种特点,我们可以使用JavaScript来轻松实现这些功能。这篇文章就来具体说明一下使用JavaScript技术来实现下拉菜单的功能。

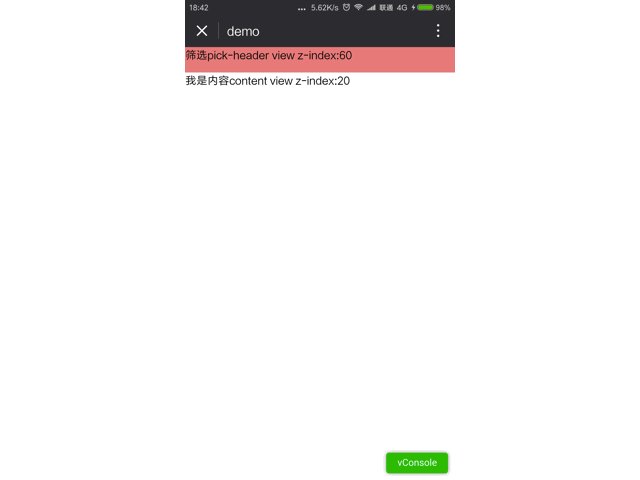
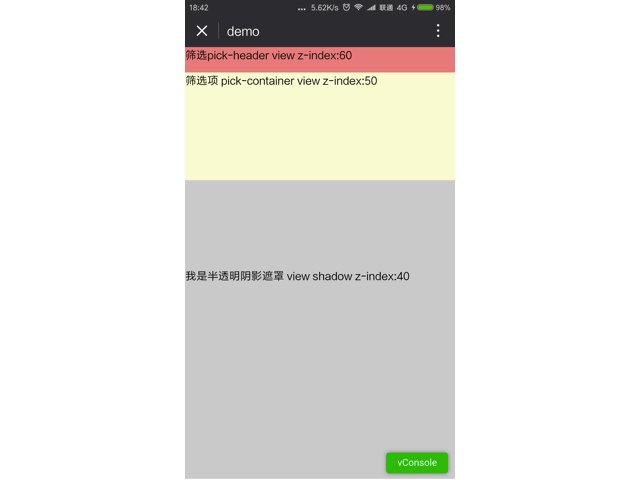
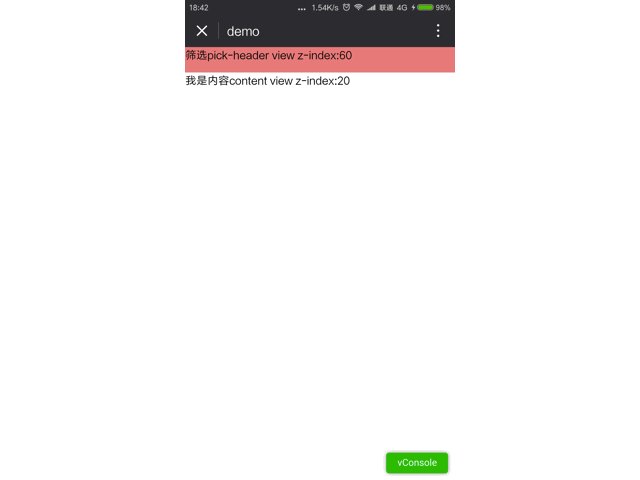
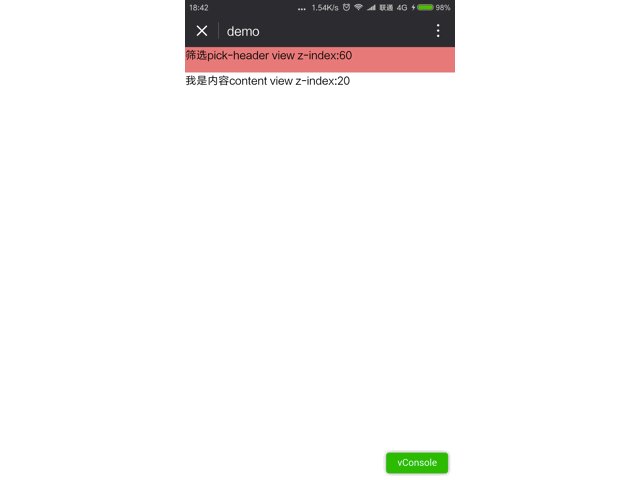
在pick-header里添加筛选项,在pick-container添加被筛选的选项内容,content里显示真正的内容。
content的高度是会在js里根据当前手机分辨率所动态计算的,高度值为contentHeight,所以在里面可以嵌套一个scroll-view,设置高度为contentHeight即可实现内容滑动。
这篇文章介绍实现ajax三级联动下拉菜单的实例代码
ajax写三级联动,先写一个文件类吧,以后用的时候直接调用即可;
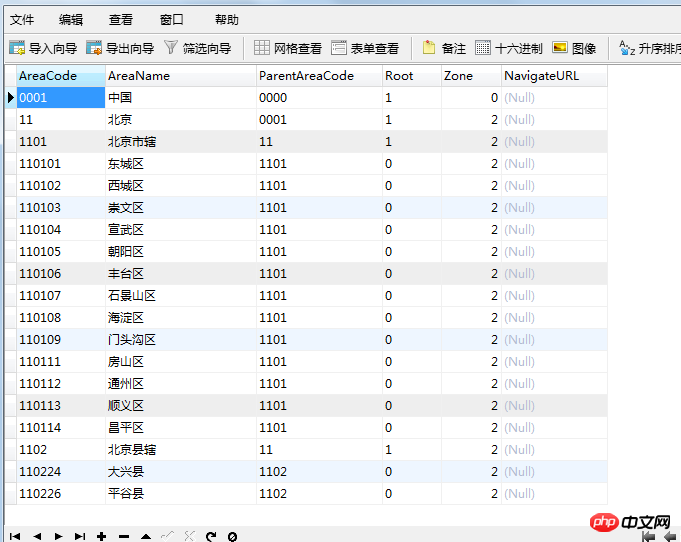
来找一张表:

关于下拉菜单功能的相关问答
1. javascript - 知乎搜索框在有下拉菜单的情况下依然存在焦点,什么原理?
2. html5 - 如何在移动端h5页面里弄出ios那种下拉菜单?
【相关推荐】
Atas ialah kandungan terperinci 最新的8个实现下拉菜单功能的总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Koleksi lengkap pernyataan pertanyaan SQL
Koleksi lengkap pernyataan pertanyaan SQL
 Penyelesaian kepada ralat soket 10054
Penyelesaian kepada ralat soket 10054
 Apakah yang perlu saya lakukan jika tetapan mula semula bahasa Cina vscode tidak berkuat kuasa?
Apakah yang perlu saya lakukan jika tetapan mula semula bahasa Cina vscode tidak berkuat kuasa?
 Adakah bahasa c sama dengan c++?
Adakah bahasa c sama dengan c++?
 Apakah 8 jenis data redis
Apakah 8 jenis data redis
 Apakah maksud rangkaian gprs?
Apakah maksud rangkaian gprs?
 kemas kini penggunaan penyata
kemas kini penggunaan penyata
 arahan nama semula fail linux
arahan nama semula fail linux
 proksi switchysharp
proksi switchysharp




