在我们日常开发工作中,基本上都会有表格的设置,我们都知道表格是展示数据的重要形式,也是网页中非常重要的元素之一,他可以使数据以表格的形式展现在网页中,今天我们就给大家总结一下表格样式!
html实现表格样式
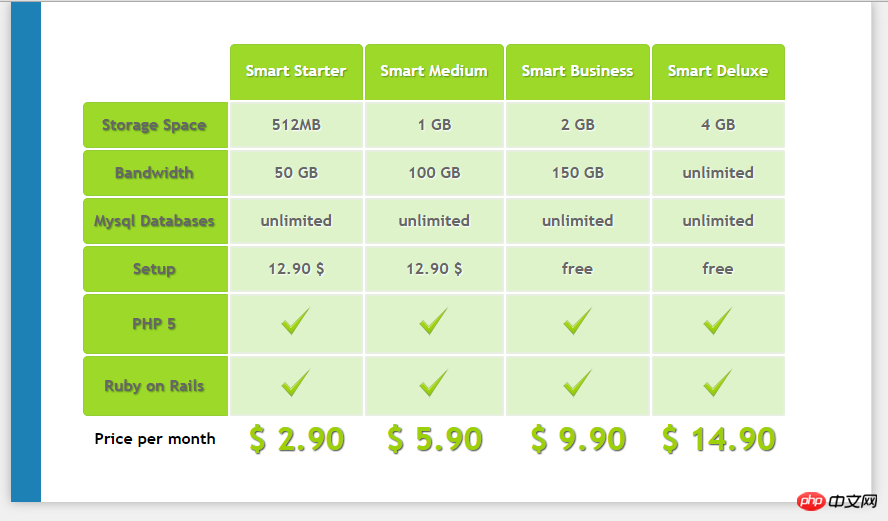
1.HTML5制作表格样式
本文详细描述了HTML5制作表格样式,直接使用示例代码来展示,简单明了,更具有一定收藏价值,其内容可以做到举一反三的效果!
2.这个表格样式是如何实现的?
可以是字符“|”, 也可以用CSS属性中的border-left或border-right, 还可以用背景图片,你确认这是一个表格下来的吗,有可能是表格嵌套呢?如果嵌套表格做这么个样式还是很简单的。
css实现表格样式
1.CSS:表格样式(设置表格边框/文字/背景的样式)
本文详细描述了这个表格样式是如何实现的?,直接使用示例代码来展示,简单明了,更具有一定收藏价值,其内容可以做到举一反三的效果!
2.CSS控制表格样式
表格是HTML中用来显示比较密集的信息,在HTML早期就有支持。 表格的HTML标记较其他元素复杂很多,浏览器也为
标签提供了不少默认样式, 所以表格的排版行为也较为复杂。 本文讨论了表格的边框模型,以及如何利用CSS3设置条纹样式和视觉反馈。
3.帮忙写个表格样式,不难的,该怎么解决
帮忙写个表格样式,不难的就是一个把我要 输出数据的表格美观一化,我要做为长期之类板,以后一生中便可直接套用。我的原样子如下。众好汉,请发挥你们的才智。
表格样式相关问答:
1.html - CSS 表格样式
2.javascript - 关于表格样式 border-color设置没有反应??怎么办
【相关文章推荐】:
1.p滚动条的颜色设置以及一些问题的总结
2.html和css中实现鼠标样式的方法总结
3.html中引入css样式的方法总结
Atas ialah kandungan terperinci 用html和css代码实现各种表格样式的总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn
Artikel terbaru oleh pengarang
2023-03-15 16:54:01
2023-03-15 12:26:02
2023-03-14 18:58:01
2023-03-14 11:30:01
1970-01-01 08:00:00
2023-03-16 15:20:01
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
1970-01-01 08:00:00
Isu terkini
2025-03-21 18:33:45
2025-03-21 12:41:25
2025-03-21 12:40:34
2025-03-21 12:39:27
2025-03-21 12:37:30
Topik-topik yang berkaitan
Lagi>