
1.HTML中主要的基础标签如下:
注释标签;
段落标签
;标题标签
,该标签的参数从h1~h6;换行标签
或者
;
(字体)粗体标签;
(字体)斜体标签;
下标;
上标;
预格式标签
;地址标签
;删除标签;
插入标签;
下水平线标签
2.连接标签的语法:名字
例如,要想连接到百度首页:
[html] view plain copy
将图片作为按钮连接到指定路径,其中alt为移动鼠标显示的名字,src为图片的路径:
[html] view plain copy
在新的浏览器打开连接:
[html] view plain copy
跳转到当前页面的指定段落:
[html] view plain copy
3.HTML中的框架结构
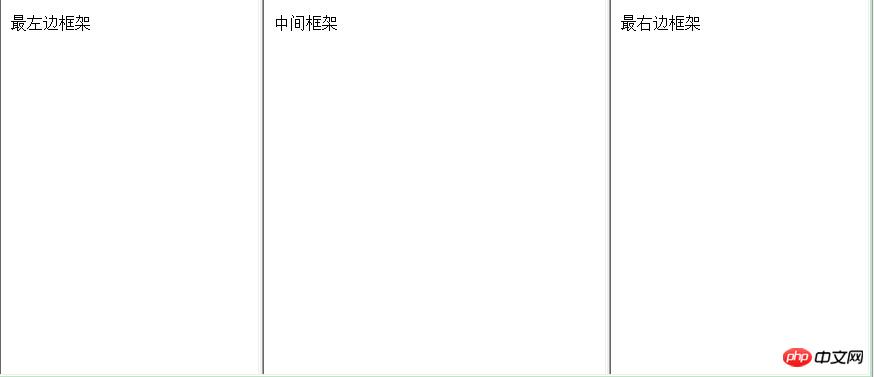
例1.垂直框架结构,将页面垂直分为三个部分。
目录结构如图:

f1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
最左边框架
</body>
</html>f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
中间框架
</body>
</html>f3.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
最右边框架
</body>
</html>frame.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>框架结构</title>
<!-- 框架结构,frameset不需要写在body里面 -->
</head>
<!-- 垂直结构框架用cols,水平框架用rows -->
<frameset cols="30%,40%,30%">
<frame src="f1.html">
<frame src="f2.html">
<frame src="f3.html">
</frameset>
</html>运行结果图

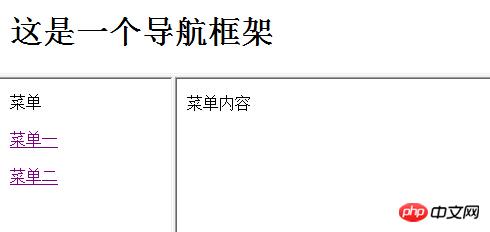
例2.混合结构框架。
目录结构如图:

f1.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>这是一个导航框架</h1>
</body>
</html>f2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<p>菜单</p>
<!-- 单击菜单一跳转到menu1.html页面,并将该页面在menu框架里面打开 -->
<p>
<a href="menu1.html" target="menu">菜单一</a>
</p>
<p>
<a href="menu2.html" target="menu">菜单二</a>
</p>
</body>
</html>f3.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
菜单内容
</body>
</html>
menu1.html代码
[html] view plain copy
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
我是菜单一的内容
</body>
</html>menu2.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
我是菜单二的内容
</body>
</html>frame.html代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>混合框架结构</title>
</head>
<!-- 最开始为水平框架 -->
<frameset rows="20%,*">
<!-- 水平框架里面最开始是一个frame和另一个垂直框架 -->
<!-- noresize="noresize"属性限制框架大小,设置为固定值 -->
<frame src="f1.html" noresize="noresize">
<frameset cols="20%,*">
<!-- 垂直框架里面有两个frame -->
<!-- 该框架为菜单,单击内容可以跳转页面 -->
<frame src="f2.html" noresize="noresize">
<!-- 将该框架命名为menu -->
<frame src="f3.html" noresize="noresize" name="menu">
</frameset>
</frameset>
</body>
</html>运行结果图

Atas ialah kandungan terperinci HTML框架标签的实例应用. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




