彩色网页变黑白色CSS代码
网页灰色黑色\黑白色CSS代码,让网页变黑色CSS代码:
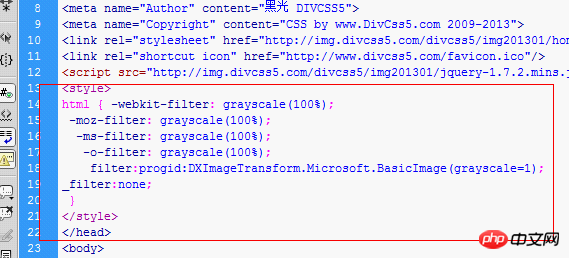
<style>
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
_filter:none;
}
</style>将代码放入前即可让对应网页变黑灰色!

让网页彩色变黑白色

网页如何变黑白色CSS代码如上,加入即可让您的网页变为黑白色调!
Atas ialah kandungan terperinci 彩色网页变黑白色CSS代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge? Ramai pengguna kami ingin memaparkan halaman web yang kerap digunakan pada desktop sebagai pintasan untuk kemudahan membuka terus halaman akses, tetapi mereka tidak tahu bagaimana untuk melakukannya Sebagai tindak balas kepada masalah ini, editor isu ini akan berkongsi penyelesaian dengan majoriti pengguna , mari kita lihat kandungan yang dikongsi dalam tutorial perisian hari ini. Kaedah pintasan menghantar halaman web ke desktop dalam pelayar Edge: 1. Buka perisian dan klik butang "..." pada halaman. 2. Pilih "Pasang tapak ini sebagai aplikasi" dalam "Aplikasi" dalam pilihan menu lungsur. 3. Akhir sekali, klik pada tetingkap pop timbul
 Membangunkan sistem pengundian web menggunakan JavaScript
Aug 09, 2023 pm 01:30 PM
Membangunkan sistem pengundian web menggunakan JavaScript
Aug 09, 2023 pm 01:30 PM
Menggunakan JavaScript untuk membangunkan sistem pengundian web Abstrak: Dengan perkembangan pesat Internet, pengundian dalam talian telah menjadi cara yang mudah dan pantas untuk mengumpul pendapat umum dan membuat keputusan. Artikel ini akan memperkenalkan penggunaan JavaScript untuk membangunkan sistem pengundian web yang mudah, yang membolehkan pengguna memilih pilihan dan menyerahkan undian. Pengenalan: Sistem pengundian web ialah program yang memaparkan berbilang pilihan pada halaman web dan membolehkan pengguna memilih. Ia boleh digunakan dalam banyak senario, seperti pengundian pilihan raya, tinjauan produk, pengumpulan pendapat, dsb. Artikel ini
 Bagaimana untuk membuat foto hitam dan putih dengan Meitu Camera
Mar 28, 2024 am 09:11 AM
Bagaimana untuk membuat foto hitam dan putih dengan Meitu Camera
Mar 28, 2024 am 09:11 AM
Dalam dunia yang penuh warna-warni ini, kadangkala kita juga mendambakan keindahan hitam putih yang sederhana. Sebagai kaedah pemprosesan imej klasik, penapis hitam dan putih bukan sahaja dapat memberikan foto suasana retro dan elegan, tetapi juga menyerlahkan tema dan emosi gambar melalui kontras dan perubahan dalam cahaya dan teduh. Meitu Xiuxiu, sebagai perisian pemprosesan imej yang popular, memberikan kami fungsi menambah penapis hitam dan putih dengan mudah. Jadi bagi pengguna yang ingin menambah tetapi tidak tahu cara menambahkannya lagi, editor laman web ini akan membawakan pengenalan langkah demi langkah yang terperinci di bawah Datang dan ikuti artikel ini untuk menambahnya! Cara menukar foto menjadi hitam dan putih pada telefon bimbit Meitu Xiuxiu Pertama kita perlu membuka Meitu Xiuxiu pada telefon bimbit Selepas memasuki antara muka utama, pilih "Beautify Pictures" dan pilih gambar yang perlu kita ubah suai
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Sep 06, 2023 am 09:36 AM
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Sep 06, 2023 am 09:36 AM
Penyelesaian kepada halaman web yang tidak boleh diakses termasuk menyemak sambungan rangkaian, mengosongkan cache penyemak imbas, menyemak alamat halaman web, cuba menggunakan penyemak imbas lain, menyemak status pelayan, menyemak resolusi nama domain, menyemak tembok api dan tetapan keselamatan, dan menghubungi tapak web pentadbir. Pengenalan terperinci: 1. Periksa sambungan rangkaian untuk memastikan bahawa sambungan rangkaian adalah normal Anda boleh cuba membuka halaman web lain atau menggunakan peranti lain untuk mengakses untuk menentukan sama ada ia adalah masalah sambungan rangkaian Jika halaman web lain boleh diakses secara normal , ia mungkin menjadi masalah dengan halaman web 2. Kosongkan cache penyemak imbas Cache penyemak imbas boleh menyebabkan halaman web gagal dimuatkan, dsb.
 Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Untuk menetapkan muat semula automatik halaman web, anda boleh menggunakan teg "meta" HTML, fungsi "setTimeout" JavaScript, fungsi "setInterval" atau pengepala "Refresh" HTTP. Pengenalan terperinci: 1. Gunakan teg "meta" HTML Dalam teg "<head>" dokumen HTML, anda boleh menggunakan teg "meta" untuk menetapkan penyegaran automatik halaman web "fungsi JavaScript, dsb.
 Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Penyemak imbas tidak boleh membuka halaman web tetapi rangkaian adalah normal Terdapat banyak sebab yang mungkin. Apabila masalah ini berlaku, kita perlu menyiasat langkah demi langkah untuk menentukan punca tertentu dan menyelesaikan masalah tersebut. Mula-mula, tentukan sama ada halaman web tidak boleh dibuka terhad kepada penyemak imbas tertentu atau sama ada semua penyemak imbas tidak boleh membuka halaman web. Jika hanya satu penyemak imbas tidak boleh membuka halaman web, anda boleh cuba menggunakan penyemak imbas lain, seperti Google Chrome, Firefox, dll., untuk ujian. Jika penyemak imbas lain dapat membuka halaman dengan betul, kemungkinan besar masalahnya adalah dengan penyemak imbas khusus itu, mungkin
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Bagaimana untuk menyelesaikan masalah laman web tidak dibuka Dengan perkembangan pesat Internet, orang ramai semakin bergantung kepada Internet untuk mendapatkan maklumat, berkomunikasi dan berhibur. Walau bagaimanapun, kadangkala kami menghadapi masalah bahawa halaman web tidak boleh dibuka, yang membawa banyak masalah kepada kami. Artikel ini akan memperkenalkan anda kepada beberapa kaedah biasa untuk membantu menyelesaikan masalah halaman web tidak dibuka. Pertama, kita perlu menentukan mengapa halaman web tidak boleh dibuka. Sebab yang mungkin termasuk masalah rangkaian, masalah pelayan, masalah tetapan penyemak imbas, dsb. Berikut ialah beberapa penyelesaian: Semak sambungan rangkaian: Pertama, kita perlukan




