
在我们日常的开发工作中,html的开发是不可少的,那么CheckBox是在HTML中让使用者与首页上的素材发生交互作用的一种方法。其中包含CheckBox控件就是我们一般所说的复选框,通常用于某选项的打开或关闭,那么今天就给大家介绍css自定义checkbox样式的方法总结!
css自定义checkbox样式
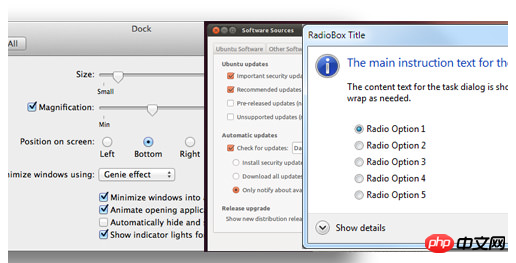
1.使用CSS自定义radio、checkbox样式的示例详解

以前做自定义样式的radio, checkbox 的时候,一直是如下结构然后定义diyRadio 的样式作为新Radio, 再用js 做关联。知道今天才知道可以用标签的for 属性 + :checked 做,纯CSS( 真是太不应该了,学东西还是要认真、细致点。 )

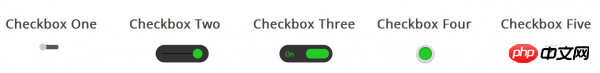
这篇文章主要给大家介绍了利用CSS3实现自定义Checkbox特效的相关资料,文中给出了完整的实例代码供大家参考学习,相信对大家学习自定义Checkbox样式具有一定的参考价值,感兴趣的朋友们下面来一起看看吧。

Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的。为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至可以让它看起来一点也不像复选框。
4.利用纯CSS自定义Checkbox和Radio的样式示例代码

大家应该都知道Checkbox和Radio这两个控件比较特殊,因为它在不同平台的拥有不同的展示。所以这篇文章就来给大家介绍如何利用CSS3的一些属性来实现自定义checkbox和radio样式,有需要的朋友们可以参考借鉴,下面来一起看看吧。
在Web开发中,有时候需要显示一些复选框(checkbox),表明这个地方是可以进行勾选操作的,但是有时候是只想告知用户"这个地方是可以进行勾选操作的"而不想让用户在此处勾选(比如在信息展示页面),这时候就需要将复选框设置成只读的效果。
checkbox样式相关问答:
1.css - checkbox的文字不一样长,怎么设置能保证整齐还能显示所有文字?
2.html5 - angularjs怎么实现checkbox选中触发事件?
【相关文章推荐】:
Atas ialah kandungan terperinci css自定义checkbox样式的方法总结. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




