
实例设置
元素内弹性盒元素的方向为相反的顺序:p { display:flex; flex-direction:row-reverse; }效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-direction29.021.0 -webkit-11.010.0 -ms-28.018.0 -moz-9.06.1 -webkit-17.0定义和用法flex-direction 属性规定灵活项目的方向。注意:如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用。默认值:row继承:否可动画化:否。请参阅 SS3动画属

简介:实例设置 <p> 元素内弹性盒元素的方向为相反的顺序:p{display:flex;flex-direction:row-reverse;}效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex...

简介:实例让弹性盒的元素以相反的顺序显示,且在必要的时候进行拆行:display:flex;flex-flow:row-reverse wrap; 效果预览浏览器支持表格中的数字表示支持该属性的第一个浏览器的版本号。紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本。属性 flex-flow29....

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:生成唯一ID的应用场景非常普遍,如临时缓存文件名称,临时变量,临时安全码等,uniqid()函数基于以微秒计的当前时间,生成一个唯一的 ID。由于生成唯一ID与微秒时间关联,因此ID的唯一性非常可靠。生成的唯一ID默认返回的字符串有 13 个字符串长,如果不定义唯一ID的前缀,最多可返回23个字符串长,如果再结合md5()函数,生成的唯一ID可靠性将更高,这种生成的ID比随机性的ID 最大优点在于...

简介:下面小编就为大家带来一篇浅谈XML Schema中的elementFormDefault属性。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧elementFormDefault属性与命名空间相关,其值可设置为qualified或unqualified如果设置为qualified:在XML文档中使用局部元素时,必须使用限定短名作为前缀sean.xsd:<?xml&...

简介:HTML5 增加了一项新功能是 自定义数据属性 ,也就是 data-* 自定义属性。在HTML5中我们可以使用以 data- 为前缀来设置我们需要的自定义属性,来进行一些数据的存放

简介:今天开始整理CSS3的知识 其实应该是昨晚写的,不过好像是急性肠胃炎了,痛的一晚上没睡着,蓝瘦香菇 还好今天打点滴睡一觉就好了,看来这吃东西还是注意点好,被我的胃肠报复了 CSS没什么难的,不过看的同时自己要在浏览器上试一试,试一遍就记住了 光看不做白看CSS3各个浏览器是存在兼容问题的 不同浏览器有不同前缀的私有属性,表示属性或规则还没有成为标准 换句话说,官方还没公布标准的时候,各个
8. 深入详解CSS3中斜向线性渐变lineaer-gradient

简介:一、问题没有想得那么简单 提问,使用CSS3 gradient渐变,在一个400*300的div层上实现一个(100px, 100px)到(200px, 200px)由红到黄的斜向线性渐变,该如何实现? //zxx: 这里的讨论CSS3渐变都是基于新式规范写法,且忽略私有前缀 我们可能知道水平渐变的实现,类似这样:

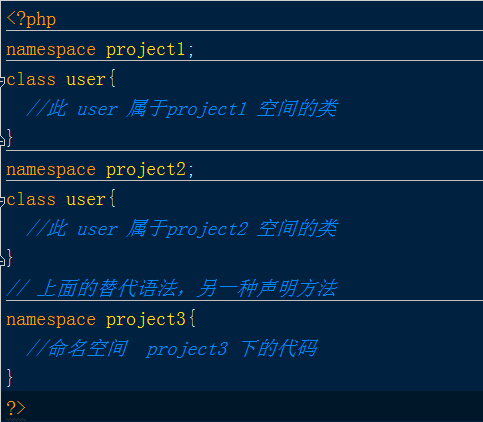
简介:php中声明的函数名、类名和常量的名称,在同一次运行中是不能重复的,否则会产生一个致命的错误,常见的解决方法是约定一个前缀。
10. 解析mysql数据库设计技巧

简介:使用明确、统一的标明和列名,例如 Person, StudentID。表名使用单数而不是复数,例如 SchoolName,而不是 SchoolNames。表名不要使用空格。表名不要使用不必要的前缀或者后缀,例如使用School,而不是TblSchool,或者SchoolTable等等。数据库中的密码要加密,到应用中再解密。 (其实就是散列存储
【相关问答推荐】:
html5 - 想用css增加移动和旋转的动画效果 ,在写好的页面里添加@keyframes之类的后整个页面全部消失了是怎么回事?
php - nginx 如何配置 subdomain rewrite到symfony2指定路由
Atas ialah kandungan terperinci 关于前缀的10篇文章推荐. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara MATE60 dan MATE60PRO
Perbezaan antara MATE60 dan MATE60PRO
 Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
 pangkalan data pemulihan MySQL
pangkalan data pemulihan MySQL
 Apakah pangkalan data hubungan
Apakah pangkalan data hubungan
 Cara menggunakan onclick dalam HTML
Cara menggunakan onclick dalam HTML
 Apakah perisian yang terbuka?
Apakah perisian yang terbuka?
 Bagaimana untuk membuka pendaftaran
Bagaimana untuk membuka pendaftaran
 album foto dinamik
album foto dinamik
 Buka folder rumah pada mac
Buka folder rumah pada mac




