
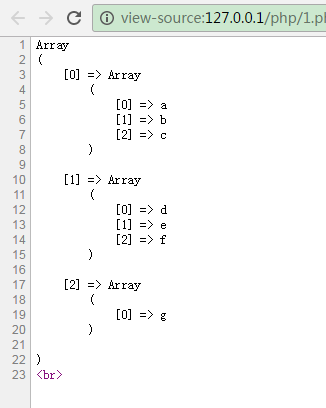
PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数组的排序有一定了解了,今天我们来介绍另外的一组数组函数!什么是截取数组?(array_slice)array_slice从数组中取出一段元素,第一个参数是原数组,第二个参数是开始下标(牢记数组是从0开始的),第三个参数是从下标开始取出的元素个数,如果不设置,默认一直取到数组末尾!array_slice语法格式如下:array array_slice ( array&a
1. 有关php array_splice()的文章推荐10篇

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...
2. 有关php array_slice()函数的文章推荐10篇

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...

简介:PHP数组的截取,等分以及替换部分数组在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!在前面的三篇文章《如何对PHP数组进行排序?》《PHP数组随机乱序和反序》以及《PHP数组的倒序排列》中,我们分别介绍了数组的排序,其中包括数组的升序,降序以及乱序和反序,相信大家对数...
4. 详细介绍css样式中border-image的示例代码

简介:border-image-source 属性设置边框的图片的路径[none |
5. 断点续传原理是什么?怎么利用html5实现文件断点续传

简介:HTML5的FILE api,有一个slice方法,可以将BLOB对象进行分割。前端通过FileList对象获取到相应的文件,按照指定的分割方式将大文件分段,然后一段一段地传给后端,后端再按顺序一段段将文件进行拼接。

简介:定义和用法 array_slice() 函数在数组中根据条件取出一段值,并返回。 注释:如果数组有字符串键,所返回的数组将保留键名。(参见例子 4) 语法

简介:这篇文章主要介绍了python 与GO中操作slice,list的方式实例代码的相关资料,需要的朋友可以参考下

简介:在本篇中将介绍数组的截取(array_slice),等分(array_chunk)和替换(array_splice)以及 array_slice和array_splice的区别!

简介:border-image-source 属性设置边框的图片的路径[none |
10. 详解CSS属性值用法

简介:万维网联盟(W3C) 使用了一套特别的语法来定义 CSS 的属性值,能让所有的 CSS 属性都用。如果你曾看过 CSS 规范,你可能已经见过这套语法了。就像 border-image-slice 的语法 ,让我们看看:<'border-image-slice'> = [
【相关问答推荐】:
javascript - 关于Array.prototype.slice.call和Array.prototype.concat.call的问题
html - JavaScript 中 substr 和 slice 什么区别?
Atas ialah kandungan terperinci 有关slice的文章推荐10篇. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




