总结关于色系注意点
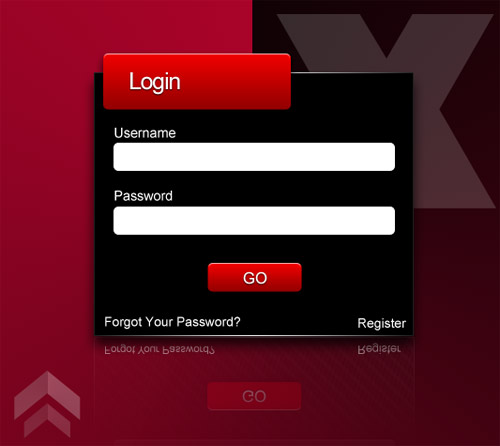
先看效果图新建文档540x480像素,背景白色,建新层,填充黑色,添加图层样式。效果如下。为了看清楚,暂时隐藏背景,首先搞定登陆框的主体,建新层,画一黑色矩形。 添加图层样式。效果如下。建新层,画半径5像素的圆角矩形,颜色随意。 添加图层样式。添加Login白色文字,加一个投影,效果如下。 同样方法做出底部Go按钮。建新层,画2个白色圆角矩形,输入白色文字。最后显示背景,制作一个倒影,添加一些装饰元素,最终效果如下。
1. hotoshop打造出网站论坛常见的暗黑风格登陆界面效果

简介:本教程学习如何用photoshop打造网站论坛常见的登陆框,红黑色系,主要应用了圆角矩形工具和图层样式。

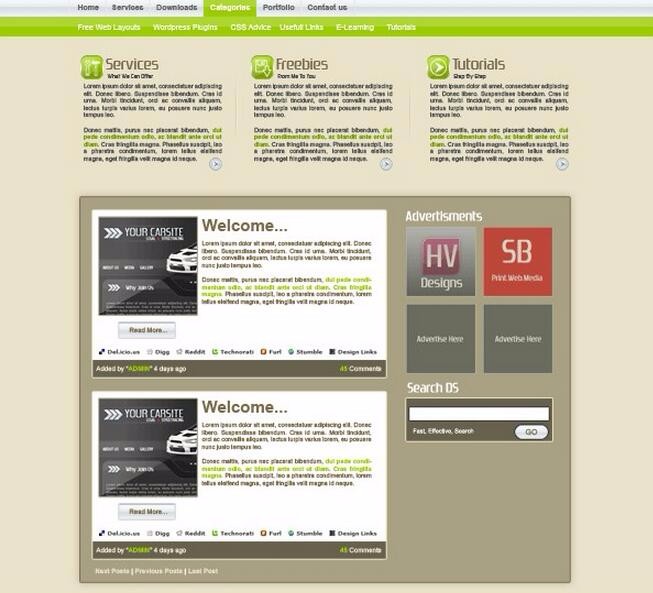
简介:Photoshop设计清爽棕色系WEB模板教程,喜欢的朋友可以一起来学习
简介:获取图片的色系和颜色值(十六进制)

简介:Canvas 中的基本颜色系统在 Canvas 中,颜色主要用途就是在绘制路径时,用来指定填充颜色和边框颜色。Canvas 中的颜色参数值有两种格式:1. 如果透明度为 1.0,也就是不透明,颜色值的格式就与一般使用一样,为:#AA ...,。

简介:绿色在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。是一种柔顺、恬静、满足、优美、受欢迎之色。也是网页中使用最为广泛的颜色之一。
【相关问答推荐】:
javascript - 如何获取图片某个坐标来设置网页背景颜色?
html5 - 前端怎样拿ps量设计稿的每个部分尺寸,点击其中的文字得到字体的属性和查看色系?
Atas ialah kandungan terperinci 总结关于色系注意点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 11 skrip pemendek URL terbaik PHP (percuma dan premium)
Mar 03, 2025 am 10:49 AM
11 skrip pemendek URL terbaik PHP (percuma dan premium)
Mar 03, 2025 am 10:49 AM
URL panjang, sering berantakan dengan kata kunci dan parameter penjejakan, boleh menghalang pelawat. Skrip pemendekan URL menawarkan penyelesaian, mewujudkan pautan ringkas yang sesuai untuk media sosial dan platform lain. Skrip ini sangat berharga untuk laman web individu a
 Pengenalan kepada API Instagram
Mar 02, 2025 am 09:32 AM
Pengenalan kepada API Instagram
Mar 02, 2025 am 09:32 AM
Berikutan pengambilalihan berprofil tinggi oleh Facebook pada tahun 2012, Instagram mengadopsi dua set API untuk kegunaan pihak ketiga. Ini adalah API Grafik Instagram dan API Paparan Asas Instagram. Sebagai pemaju membina aplikasi yang memerlukan maklumat dari a
 Bekerja dengan Data Sesi Flash di Laravel
Mar 12, 2025 pm 05:08 PM
Bekerja dengan Data Sesi Flash di Laravel
Mar 12, 2025 pm 05:08 PM
Laravel memudahkan mengendalikan data sesi sementara menggunakan kaedah flash intuitifnya. Ini sesuai untuk memaparkan mesej ringkas, makluman, atau pemberitahuan dalam permohonan anda. Data hanya berterusan untuk permintaan seterusnya secara lalai: $ permintaan-
 Bina aplikasi React dengan hujung belakang Laravel: Bahagian 2, React
Mar 04, 2025 am 09:33 AM
Bina aplikasi React dengan hujung belakang Laravel: Bahagian 2, React
Mar 04, 2025 am 09:33 AM
Ini adalah bahagian kedua dan terakhir siri untuk membina aplikasi React dengan back-end Laravel. Di bahagian pertama siri ini, kami mencipta API RESTful menggunakan Laravel untuk aplikasi penyenaraian produk asas. Dalam tutorial ini, kita akan menjadi dev
 Respons HTTP yang dipermudahkan dalam ujian Laravel
Mar 12, 2025 pm 05:09 PM
Respons HTTP yang dipermudahkan dalam ujian Laravel
Mar 12, 2025 pm 05:09 PM
Laravel menyediakan sintaks simulasi respons HTTP ringkas, memudahkan ujian interaksi HTTP. Pendekatan ini dengan ketara mengurangkan redundansi kod semasa membuat simulasi ujian anda lebih intuitif. Pelaksanaan asas menyediakan pelbagai jenis pintasan jenis tindak balas: Gunakan Illuminate \ Support \ Facades \ http; Http :: palsu ([ 'Google.com' => 'Hello World', 'github.com' => ['foo' => 'bar'], 'forge.laravel.com' =>
 Curl dalam PHP: Cara Menggunakan Pelanjutan PHP Curl dalam API REST
Mar 14, 2025 am 11:42 AM
Curl dalam PHP: Cara Menggunakan Pelanjutan PHP Curl dalam API REST
Mar 14, 2025 am 11:42 AM
Pelanjutan URL Pelanggan PHP (CURL) adalah alat yang berkuasa untuk pemaju, membolehkan interaksi lancar dengan pelayan jauh dan API rehat. Dengan memanfaatkan libcurl, perpustakaan pemindahan fail multi-protokol yang dihormati, php curl memudahkan execu yang cekap
 12 skrip sembang php terbaik di codecanyon
Mar 13, 2025 pm 12:08 PM
12 skrip sembang php terbaik di codecanyon
Mar 13, 2025 pm 12:08 PM
Adakah anda ingin memberikan penyelesaian segera, segera kepada masalah yang paling mendesak pelanggan anda? Sembang langsung membolehkan anda mempunyai perbualan masa nyata dengan pelanggan dan menyelesaikan masalah mereka dengan serta-merta. Ia membolehkan anda memberikan perkhidmatan yang lebih pantas kepada adat anda
 Pengumuman Penyiasatan Situasi PHP 2025
Mar 03, 2025 pm 04:20 PM
Pengumuman Penyiasatan Situasi PHP 2025
Mar 03, 2025 pm 04:20 PM
Tinjauan Landskap PHP 2025 menyiasat trend pembangunan PHP semasa. Ia meneroka penggunaan rangka kerja, kaedah penempatan, dan cabaran, yang bertujuan memberi gambaran kepada pemaju dan perniagaan. Tinjauan ini menjangkakan pertumbuhan dalam PHP Versio moden






