绘出零基础入门教程汇总
自从大概两年前用CSS给SIGT设计了logo后,我心里一直有个想法,我认为使用Verdana字体和CSS里的绝对定位技术能画出更复杂的图案,也就是说,直接用HTML代码生成嵌入式的矢量图。 我选择绘制卡通剧《 辛普森一家》里的 荷马形象为代表,因为他的形象很流行,大家都认识: o o o o ( O O O \ L ( O O
1. 纯CSS+DIV绘出《辛普森一家》中荷马形象动画演示_html/css_WEB-ITnose
简介:纯CSS+DIV绘出《辛普森一家》中荷马形象动画演示
2. 打造多边形div
简介:制作多边形div小弟在做网页的时候遇到一个问题:想产生多边形的div,前面的div凸出一个三角形,后面的div凹进一个三角形,让两个div凸出与凹进的部分正好嵌入,重叠,请问各位大侠,怎么实现呢?------解决方案--------------------用图片欺骗实现,用PHP自绘不美观,用canvas绘不兼容,还是图片好,你在哪见到例子复杂图型是绘出

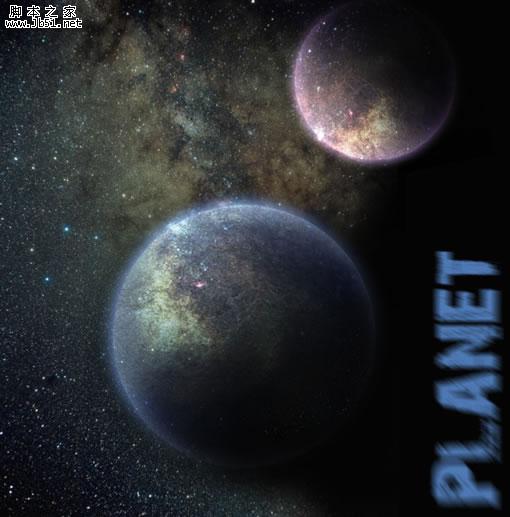
简介:来源:蓝色理想 作者:Menocolour教程的星体效果并不需要鼠绘出来,而是利用一系列的纹理素材来完成。先画出星体的大致图形,简单的加上一些颜色和明暗度,然后把纹理素材应用进来,再用蒙版调节好范围即可。制作过程比较简单。最终效果 1、新建一个大小适当的文档,背

简介:看似简单的图片,制作过程却不简单。需要比较综合的图片制作功底。如图标中的阳光及云彩等都需要自己手绘出来。制作的时候需要有耐心。

简介:制作实物之前,需要找相关的素材参考一下,了解清楚构造及局部的光感构成。这一步非常重要,将影响作品的好坏及真实感。有了充足的准备,后期的刻画就会容易很多。

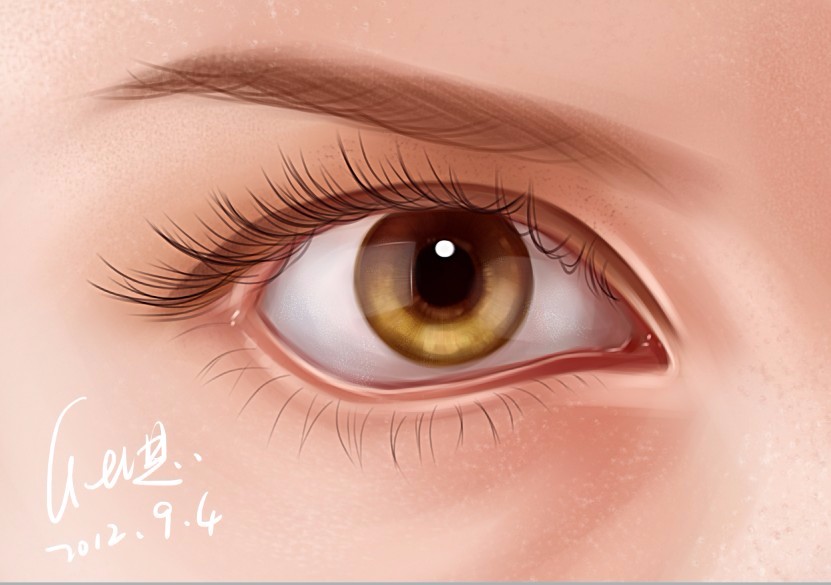
简介:俗语说眼睛是人心灵的一扇窗子,眼睛的结构是美丽的,眼神能传达丰富的情感,是人物画中最关键的表现部位。想要画好眼睛,首先还得了解眼睛的结构,这样才能画出传神的眼睛。

简介:PHOTOSHOP使用钢笔和图层样式鼠绘出逼真蕃茄教程.

简介:哈哈 其实是第一次画了一张原画呢。(应该算是类似原画的东东了把,但我还是习惯称它为涂鸦了~毕竟我不是原画大师,连新手都不算 嘿嘿。)

简介:这篇教程教PS学习者使用PS鼠绘漂亮的红酒瓶,有喜欢的朋友可以一起来学习
【相关问答推荐】:
javascript - 请问 createjs 怎么描绘路径呢?
javascript - 在DOM中插入的canvas不能写入图像
javascript - echarts柱状图数据不显示,找不到原因。
android - 求问:2个画板A和B,在A上画的动作如何每时每刻在B上也自动画出?
Atas ialah kandungan terperinci 绘出零基础入门教程汇总. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Membina aplikasi Ethereum menggunakan redwood.js dan fauna
Mar 28, 2025 am 09:18 AM
Dengan pendakian harga bitcoin baru -baru ini lebih dari 20k $ USD, dan baru -baru ini melanggar 30k, saya fikir ia patut mengambil menyelam yang mendalam kembali ke dalam mewujudkan Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Ia ' s! Tahniah kepada pasukan Vue untuk menyelesaikannya, saya tahu ia adalah usaha besar dan lama datang. Semua dokumen baru juga.
 Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Bolehkah anda mendapatkan nilai harta CSS yang sah dari penyemak imbas?
Apr 02, 2025 pm 06:17 PM
Saya mempunyai seseorang yang menulis dengan soalan yang sangat legit ini. Lea hanya blog tentang bagaimana anda boleh mendapatkan sifat CSS yang sah dari penyemak imbas. That ' s seperti ini.
 Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Kad yang disusun dengan kedudukan melekit dan sasaran sass
Apr 03, 2025 am 10:30 AM
Pada hari yang lain, saya melihat sedikit ini sangat indah dari laman web Corey Ginnivan di mana koleksi kad timbunan di atas satu sama lain semasa anda menatal.
 Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Menggunakan Markdown dan Penyetempatan di Editor Blok WordPress
Apr 02, 2025 am 04:27 AM
Jika kita perlu menunjukkan dokumentasi kepada pengguna secara langsung dalam editor WordPress, apakah cara terbaik untuk melakukannya?
 Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Membandingkan penyemak imbas untuk reka bentuk responsif
Apr 02, 2025 pm 06:25 PM
Terdapat beberapa aplikasi desktop ini di mana matlamat menunjukkan laman web anda pada dimensi yang berbeza pada masa yang sama. Oleh itu, anda boleh menulis
 Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Mari kita gunakan (x, x, x, x) untuk bercakap mengenai kekhususan
Mar 24, 2025 am 10:37 AM
Saya hanya berbual dengan Eric Meyer pada hari yang lain dan saya teringat cerita Eric Meyer dari tahun -tahun pembentukan saya. Saya menulis catatan blog mengenai kekhususan CSS, dan





