
text-decoration 定义和用法
规定添加到文本的修饰。
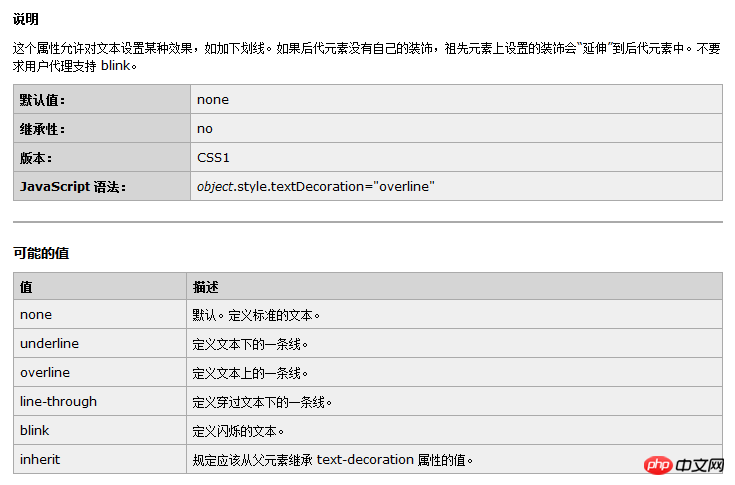
none : 无装饰 blink : 闪烁 underline : 下划线 line-through : 贯穿线 overline : 上划线
说明:
检索或设置对象中的文本的装饰。
有href特性的a,以及u,ins对象默认值为underline 。
对象strike,s,del,默认值是line-through。
没有文本的对象此属性不会作用。
对应的脚本特性为textDecoration。请参阅我编写的其他书目。
示例:
div { text-decoration : underline; }
div { text-decoration : underline overline; }假如 none 值在属性声明的最后,所有的先前的其他取值都会被清除。例如,声明 text-decoration: underline overline blink none 等于声明 text-decoration: none 。
假如对象没有文本(如 img 元素)或者是空元素(如:), 此属性不会发生作用。
假如你设置 body 对象的此属性值为 none , a 对象将依然保持其原有的下划线样式。除非你针对 a 对象声明此属性值。

text-decoration 是用来规定添加到文本修饰的一种属性.
如
h1 {text-decoration:overline}
h2 {text-decoration:line-through}
h3 {text-decoration:underline}
h4 {text-decoration:blink}inherit 规定应该从父元素继承 text-decoration 属性的值.
所有主流浏览器都支持 text-decoration 属性.
任何的版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit".
IE、Chrome 或 Safari 不支持 "blink" 属性值.
Atas ialah kandungan terperinci 总结css中text-decoration的定义和用法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




