
这篇文章主要为大家详细介绍了如何在Visual Studio中创建一个新项目,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
ASP.NET Core - 新建项目
在这一章,我们将讨论如何在Visual Studio中创建一个新项目。
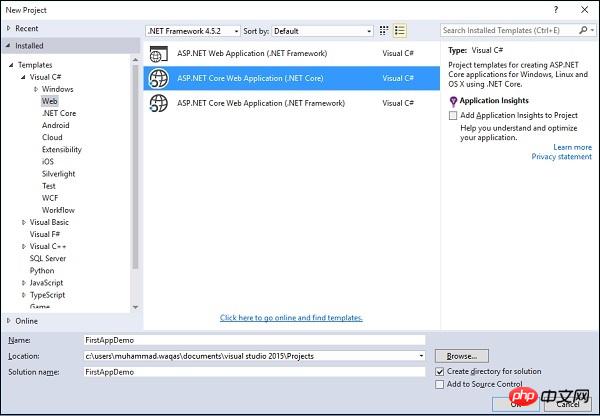
只要你安装了Visual Studio 2015的.net core工具,您就可以开始构建一个新的ASP.net core应用程序,从菜单选择:File → New Project

在新项目对话框中,您将看到以下三个不同的Web项目模板
ASP.NET Web Application−简单的ASP.NET应用程序的模板。
ASP.NET Core Web Application (.NET Core)−这将启动你基于.net core framework的跨平台项目。
ASP.NET Core Web Application (.NET Framework)−这开始一个运行在windows系统的.net framework的新项目。
在左侧面板中选择Templates → Visual C# → Web ,然后在中间面板中选择ASP.NET Core Web Application (.NET Core)模板。还让我们给应用取名为FirstAppDemo并指定Asp.Net Core项目的位置,然后单击OK。

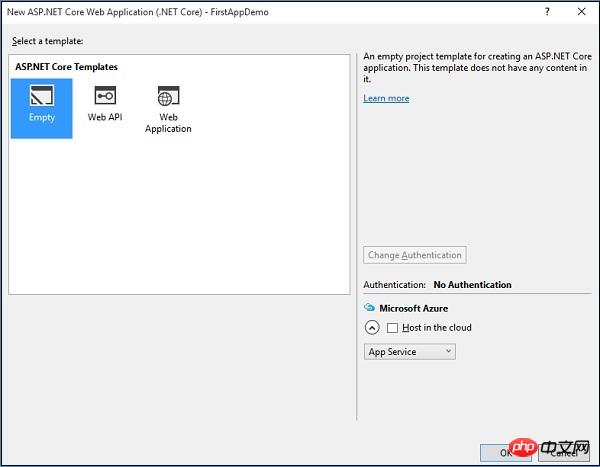
在上面的对话框,您可以从可用的ASP.Net Core模板中为Asp.Net应用程序选择一个特定的模板。
ASP.NET Core templates模板包含三个不同的模板。
其中,Web Application模板将帮助您制定您的文件系统上的文件,它可以让您直接使用MVC开发。
在这里,我们将使用一个空模板,它将帮助我们从头开始构建它。
让我们选择空模板,关掉Host in the Cloud并单击OK。

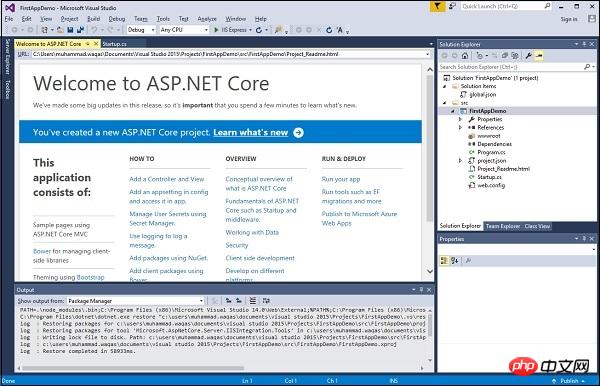
Visual Studio现在将在一段时间启动项目。
在解决方案资源管理器窗口中,您将看到在这个项目的所有文件。
让我们运行这个应用程序,您可以通过按Ctrl F5开始,或者通过调试菜单:选择调试菜单后,选择开始执行(不调试)。

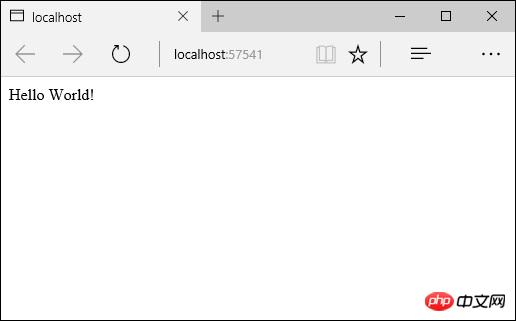
这个应用程序可以只显示Hello World !
这个运行在localhost:57741。
在系统托盘的窗口中,您还可以看到,IIS Express正在运行。

在这里,你可以看到网站的名称为FirstAppDemo。
如果你有Asp.net之前的版本的开发经验,使用Vs开发和运行等所有这些方面的步骤与之前的版本开发都类似,你应该不会陌生。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
Atas ialah kandungan terperinci asp.net core实例详解三(新建项目). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah alat pembangunan asp?
Apakah alat pembangunan asp?
 Bagaimana untuk membuka fail ESP
Bagaimana untuk membuka fail ESP
 penggunaan kursor oracle
penggunaan kursor oracle
 Penyelesaian ralat HTTP 503
Penyelesaian ralat HTTP 503
 Cara menaip simbol kurang daripada atau sama dalam Windows
Cara menaip simbol kurang daripada atau sama dalam Windows
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Kandungan utama reka bentuk konsep pangkalan data
Kandungan utama reka bentuk konsep pangkalan data
 Apakah maksud rakaman skrin?
Apakah maksud rakaman skrin?
 Pengenalan kepada ciri-ciri ruang maya
Pengenalan kepada ciri-ciri ruang maya




