Atom - 安装和配置实例教程
1.安装Atom链接地址:
https://atom.io/
下载完成之后按照next直接安装即可。
2.vue.js环境设置
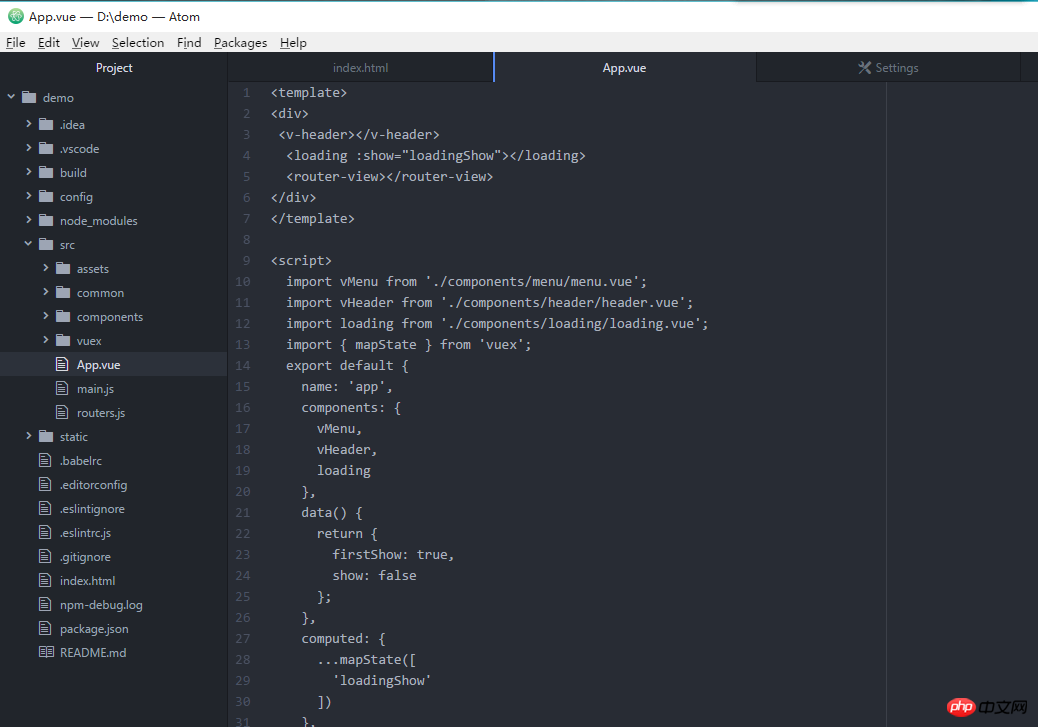
当部署好vue项目时,会发现App.vue代码为灰色,如下图

此时需要设置vue高亮插件。
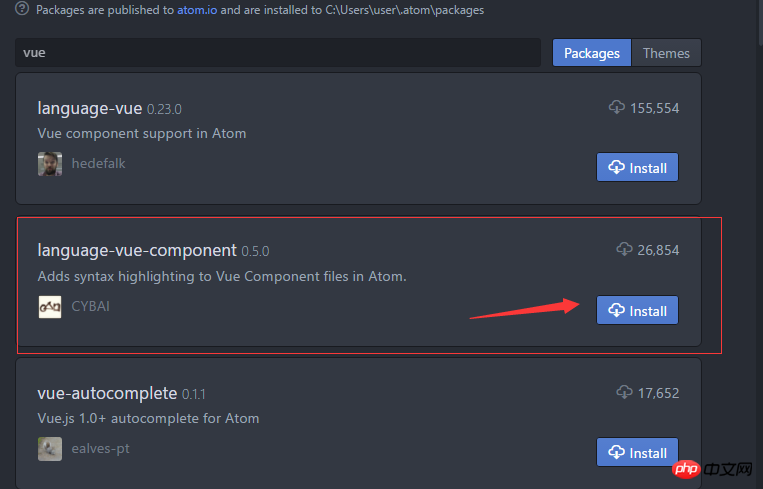
操作方式:
File->Settings->Install->输入vue并点击Packsges。


注意:如果插件不显示或无法下载,请卸载软件重装,然后重新搜索即可。
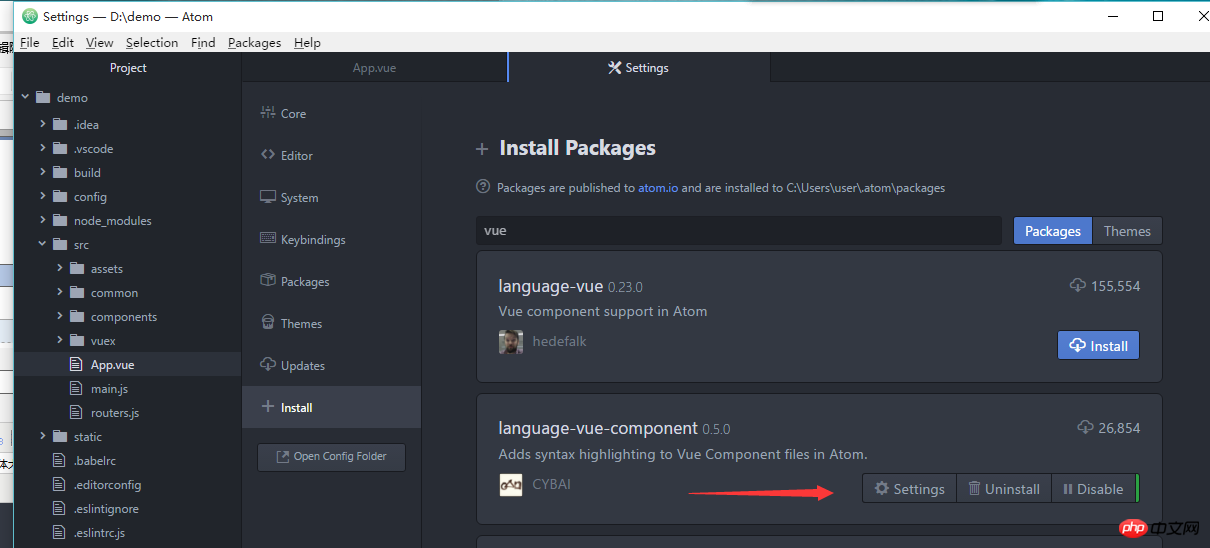
安装即完成。
3.如果第2步操作失败,则进入插件的github网页,将插件文件夹下载下来。
下载后解压至本地文件夹,笔者文件夹为D:\language-vue-component-master。
利用cmd打开操作页面,并输入命令符:
npm install
安装成功,重启即可。
Atas ialah kandungan terperinci Atom - 安装和配置实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah bahawa sistem Win11 tidak dapat memasang pek bahasa Cina
Mar 09, 2024 am 09:48 AM
Penyelesaian kepada masalah sistem Win11 tidak dapat memasang pek bahasa Cina Dengan pelancaran sistem Windows 11, ramai pengguna mula menaik taraf sistem pengendalian mereka untuk mengalami fungsi dan antara muka baharu. Walau bagaimanapun, sesetengah pengguna mendapati bahawa mereka tidak dapat memasang pek bahasa Cina selepas menaik taraf, yang menyusahkan pengalaman mereka. Dalam artikel ini, kami akan membincangkan sebab mengapa sistem Win11 tidak dapat memasang pek bahasa Cina dan menyediakan beberapa penyelesaian untuk membantu pengguna menyelesaikan masalah ini. Analisis sebab Pertama, mari kita menganalisis ketidakupayaan sistem Win11 untuk
 Tidak dapat memasang tambahan tetamu dalam VirtualBox
Mar 10, 2024 am 09:34 AM
Tidak dapat memasang tambahan tetamu dalam VirtualBox
Mar 10, 2024 am 09:34 AM
Anda mungkin tidak dapat memasang tambahan tetamu pada mesin maya dalam OracleVirtualBox. Apabila kita mengklik pada Devices>InstallGuestAdditionsCDImage, ia hanya membuang ralat seperti yang ditunjukkan di bawah: VirtualBox - Ralat: Tidak dapat memasukkan cakera maya C: Programming FilesOracleVirtualBoxVBoxGuestAdditions.iso ke dalam mesin ubuntu Dalam siaran ini kita akan memahami apa yang berlaku apabila anda Apa yang perlu dilakukan apabila anda tidak boleh memasang tambahan tetamu dalam VirtualBox. Tidak dapat memasang tambahan tetamu dalam VirtualBox Jika anda tidak boleh memasangnya dalam Virtua
 Apakah yang perlu saya lakukan jika Baidu Netdisk berjaya dimuat turun tetapi tidak boleh dipasang?
Mar 13, 2024 pm 10:22 PM
Apakah yang perlu saya lakukan jika Baidu Netdisk berjaya dimuat turun tetapi tidak boleh dipasang?
Mar 13, 2024 pm 10:22 PM
Jika anda telah berjaya memuat turun fail pemasangan Baidu Netdisk, tetapi tidak dapat memasangnya seperti biasa, mungkin terdapat ralat dalam integriti fail perisian atau terdapat masalah dengan baki fail dan entri pendaftaran Biarkan tapak ini mengambil jaga ia untuk pengguna Mari perkenalkan analisis masalah yang Baidu Netdisk berjaya dimuat turun tetapi tidak boleh dipasang. Analisis masalah yang berjaya dimuat turun oleh Baidu Netdisk tetapi tidak dapat dipasang 1. Semak integriti fail pemasangan: Pastikan fail pemasangan yang dimuat turun lengkap dan tidak rosak. Anda boleh memuat turunnya semula atau cuba memuat turun fail pemasangan daripada sumber lain yang dipercayai. 2. Matikan perisian anti-virus dan tembok api: Sesetengah perisian anti-virus atau program tembok api mungkin menghalang program pemasangan daripada berjalan dengan betul. Cuba lumpuhkan atau keluar dari perisian anti-virus dan tembok api, kemudian jalankan semula pemasangan
 Bagaimana untuk memasang apl Android pada Linux?
Mar 19, 2024 am 11:15 AM
Bagaimana untuk memasang apl Android pada Linux?
Mar 19, 2024 am 11:15 AM
Memasang aplikasi Android di Linux sentiasa menjadi kebimbangan ramai pengguna Terutamanya bagi pengguna Linux yang suka menggunakan aplikasi Android, adalah sangat penting untuk menguasai cara memasang aplikasi Android pada sistem Linux. Walaupun menjalankan aplikasi Android secara langsung pada Linux tidak semudah pada platform Android, dengan menggunakan emulator atau alatan pihak ketiga, kami masih boleh menikmati aplikasi Android di Linux dengan gembira. Berikut akan memperkenalkan cara memasang aplikasi Android pada sistem Linux.
 Fahami Linux Bashrc: fungsi, konfigurasi dan penggunaan
Mar 20, 2024 pm 03:30 PM
Fahami Linux Bashrc: fungsi, konfigurasi dan penggunaan
Mar 20, 2024 pm 03:30 PM
Memahami Linux Bashrc: Fungsi, Konfigurasi dan Penggunaan Dalam sistem Linux, Bashrc (BourneAgainShellruncommands) ialah fail konfigurasi yang sangat penting, yang mengandungi pelbagai arahan dan tetapan yang dijalankan secara automatik apabila sistem dimulakan. Fail Bashrc biasanya terletak dalam direktori rumah pengguna dan merupakan fail tersembunyi Fungsinya adalah untuk menyesuaikan persekitaran Bashshell untuk pengguna. 1. Persekitaran tetapan fungsi Bashrc
 Bagaimana untuk memasang Podman pada Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Bagaimana untuk memasang Podman pada Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
Jika anda telah menggunakan Docker, anda mesti memahami daemon, bekas dan fungsinya. Daemon ialah perkhidmatan yang berjalan di latar belakang apabila bekas sudah digunakan dalam mana-mana sistem. Podman ialah alat pengurusan percuma untuk mengurus dan mencipta bekas tanpa bergantung pada mana-mana daemon seperti Docker. Oleh itu, ia mempunyai kelebihan dalam menguruskan kontena tanpa memerlukan perkhidmatan backend jangka panjang. Selain itu, Podman tidak memerlukan kebenaran peringkat akar untuk digunakan. Panduan ini membincangkan secara terperinci cara memasang Podman pada Ubuntu24. Untuk mengemas kini sistem, kami perlu mengemas kini sistem terlebih dahulu dan membuka shell Terminal Ubuntu24. Semasa kedua-dua proses pemasangan dan peningkatan, kita perlu menggunakan baris arahan. yang mudah
 Cara Memasang dan Menjalankan Apl Nota Ubuntu pada Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
Cara Memasang dan Menjalankan Apl Nota Ubuntu pada Ubuntu 24.04
Mar 22, 2024 pm 04:40 PM
Semasa belajar di sekolah menengah, sesetengah pelajar mengambil nota yang sangat jelas dan tepat, mengambil lebih banyak nota daripada yang lain dalam kelas yang sama. Bagi sesetengah orang, mencatat nota adalah hobi, manakala bagi yang lain, ia adalah satu keperluan apabila mereka mudah melupakan maklumat kecil tentang apa-apa perkara penting. Aplikasi NTFS Microsoft amat berguna untuk pelajar yang ingin menyimpan nota penting di luar kuliah biasa. Dalam artikel ini, kami akan menerangkan pemasangan aplikasi Ubuntu pada Ubuntu24. Mengemas kini Sistem Ubuntu Sebelum memasang pemasang Ubuntu, pada Ubuntu24 kita perlu memastikan bahawa sistem yang baru dikonfigurasikan telah dikemas kini. Kita boleh menggunakan "a" yang paling terkenal dalam sistem Ubuntu
 Langkah terperinci untuk memasang bahasa Go pada komputer Win7
Mar 27, 2024 pm 02:00 PM
Langkah terperinci untuk memasang bahasa Go pada komputer Win7
Mar 27, 2024 pm 02:00 PM
Langkah terperinci untuk memasang bahasa Go pada komputer Win7 Go (juga dikenali sebagai Golang) ialah bahasa pengaturcaraan sumber terbuka yang dibangunkan oleh Google Ia mudah, cekap dan mempunyai prestasi serentak yang sangat baik Ia sesuai untuk pembangunan perkhidmatan awan, aplikasi rangkaian dan sistem hujung belakang. Memasang bahasa Go pada komputer Win7 membolehkan anda memulakan bahasa dengan cepat dan mula menulis program Go. Berikut akan memperkenalkan secara terperinci langkah-langkah untuk memasang bahasa Go pada komputer Win7, dan melampirkan contoh kod tertentu. Langkah 1: Muat turun pakej pemasangan bahasa Go dan lawati tapak web rasmi Go




