
公司的很多项目前期一直是用的WebForms。但是因为业务的发展,公司要在原有的项目上接入移动端,webservice有点老旧了,现在比较流行RESTFul,于是乎就想到了WebAPI。
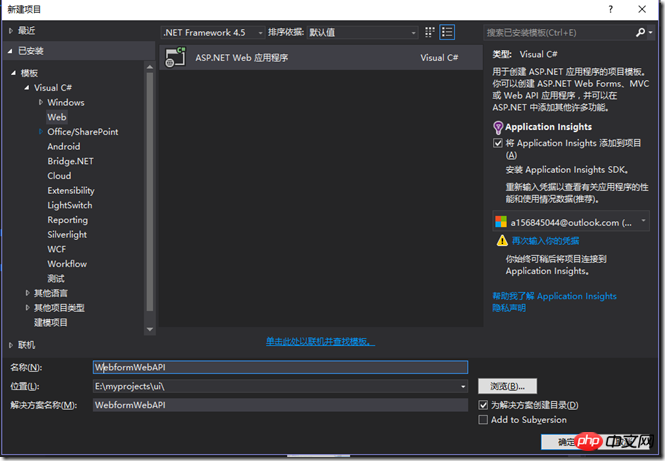
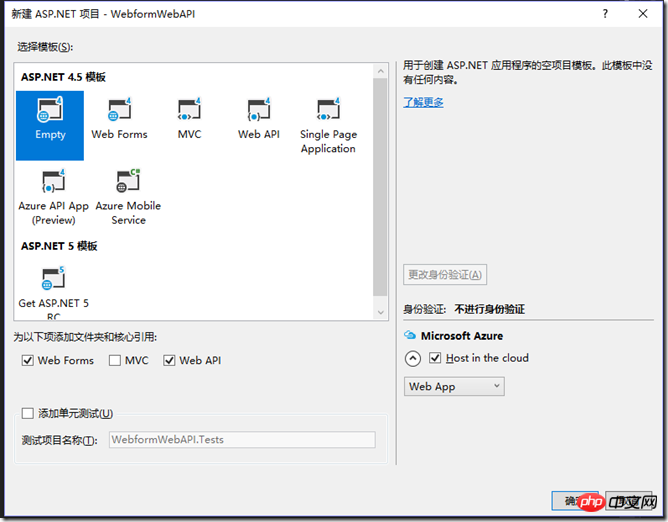
一、如果是新建项目最简单,文件=>新建=>项目=>Web=> ASP.NET Web 应用程序,在下方同时勾选Web Forms 和 Web API 核心引用即可,webfroms核心和WebAPI核心的应用程序就创建好了。


二、如果是原有的项目上增加WebAPI,只要将相关的包引用即可。
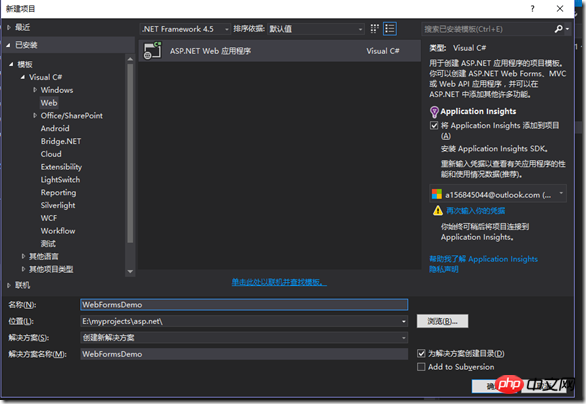
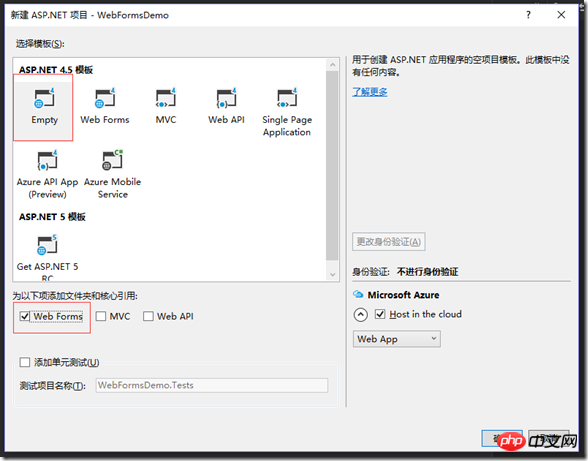
1.这里先创建WebForms 应用程序


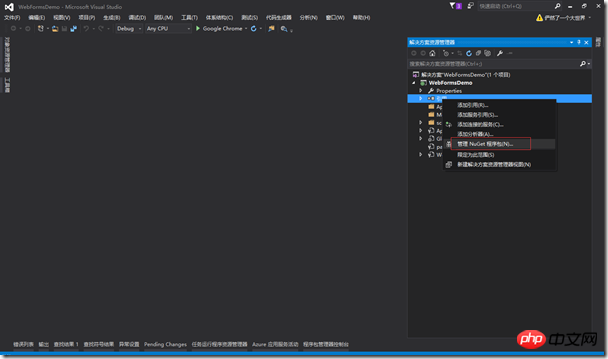
2.Webfroms项目创建完成后,需要用到VS的NuGet包管理器。右击引用,选择 管理NuGet程序包。
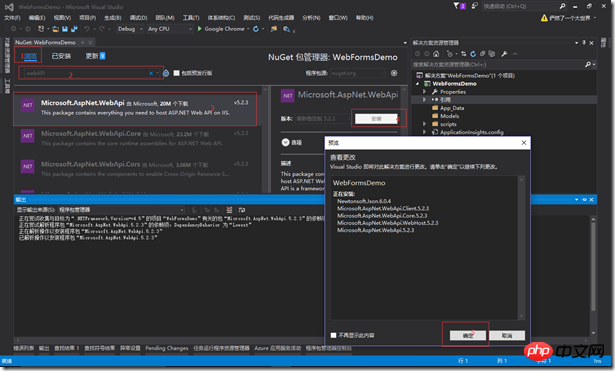
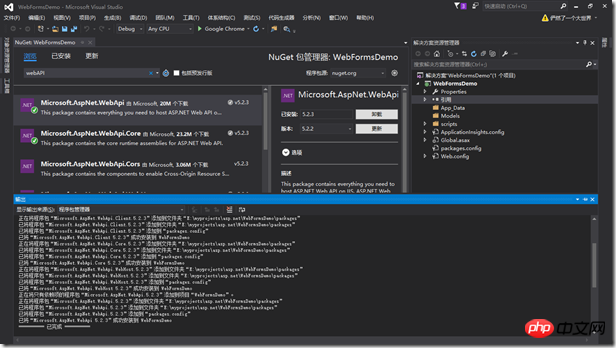
选择 浏览,搜索WebAPI,选择第一个Microsoft.AspNet.WebApi;点击右边的安装后点击确定,后选择我接受,等到输出显示成功,则安装完成。



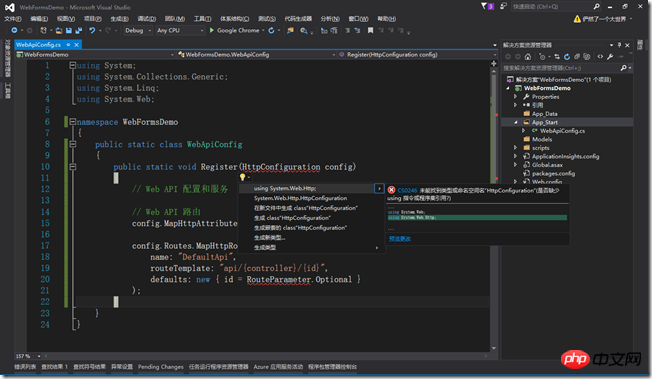
3.右击Web项目,添加名为App_Start的文件夹,在App_Start文件夹下创建名为WebApiConfig的cs文件。
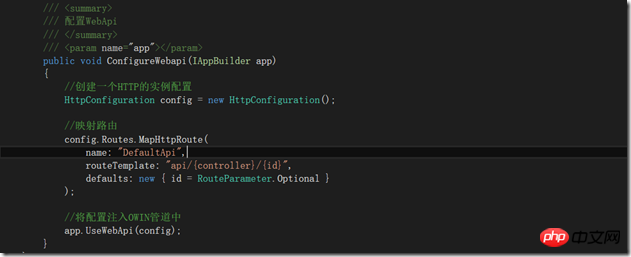
清理命名空间,将类更改为static类型,添加必要代码,缺少引用的自行引用。

完整代码如下:
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Web.Http;namespace WebFormsDemo
{public static class WebApiConfig
{public static void Register(HttpConfiguration config)
{// Web API 配置和服务// Web API 路由 config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
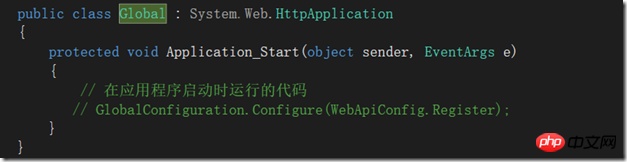
}4.需要在Global.asax文件下的Application_Start方法中注册一下WebAPI,这里需要引用System.Web.Http;完整代码如下:
protected void Application_Start(object sender, EventArgs e)
{// 在应用程序启动时运行的代码 GlobalConfiguration.Configure(WebApiConfig.Register);
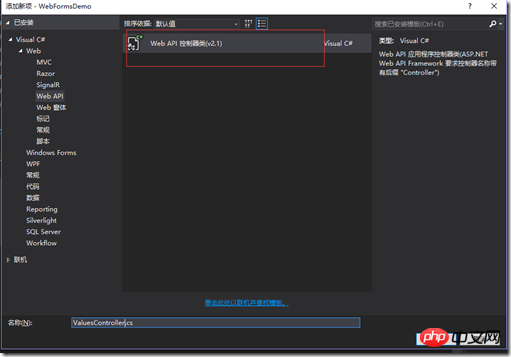
}5.接下来让我们来测试一下,新建一个Controller

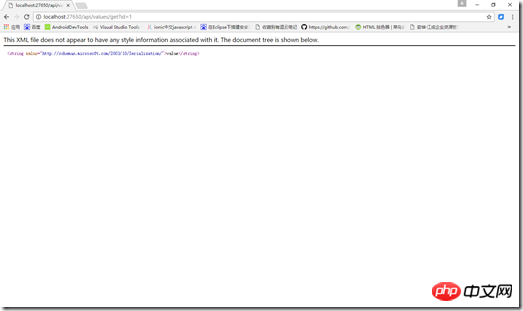
6.浏览器访问http://localhost:27650/api/values/get?id=1,测试通过。

三、使用OWIN来作为宿主启动Webapi
上述是使用Global方式启动WebAPI,如果项目中使用的SignalR,就必须使用OWIN来作为宿主,虽然网上有教程Global也可以启动SignalR(在中Application_Start方法加上一句 RouteTable.Routes.MapHubs();),但是微软早在2014年6月就对其声明了过时,建议使用Owin Startup Class的方式启动SignalR。()
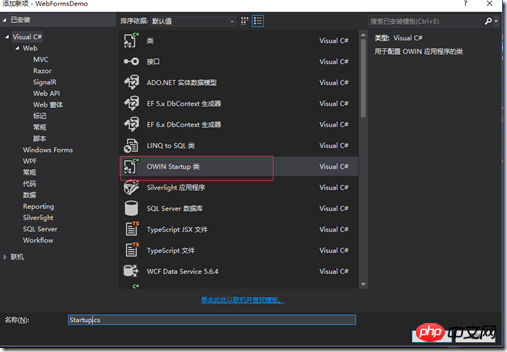
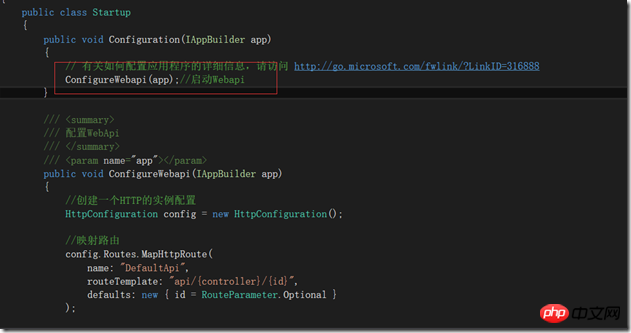
1.废话不多说,新建Startup类


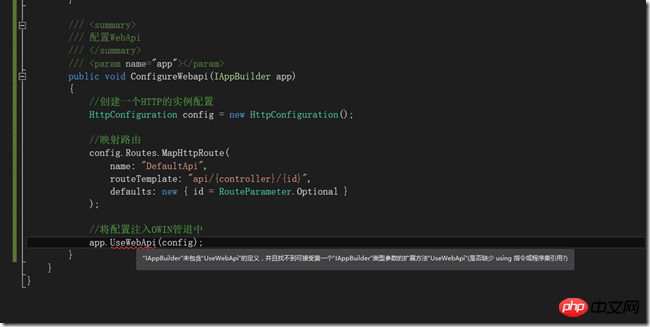
2.直接在Configuration 方法下新建一个ConfigureWebapi方法,完整代码如下:
/// <summary>/// 配置Webapi/// </summary>/// <param name="app"></param>public void ConfigureWebapi(IAppBuilder app)
{//创建一个HTTP的实例配置HttpConfiguration config = new HttpConfiguration();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//将配置注入OWIN管道中 app.UseWebApi(config);
}

3.我们发现,有错误信息IAppBuilder中未包含UseWebApi的定义,原因是缺少Self-Host寄宿支持,在程序包管理器控制台,中输入以下指令:
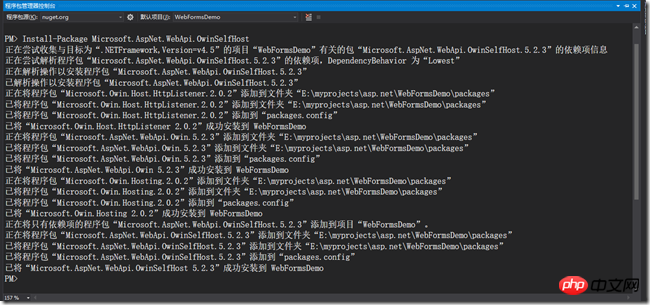
Install-Package Microsoft.AspNet.WebApi.OwinSelfHost

4.安装完成后错误提示消失

5.移除Global中的启动方式,并将ConfigureWebapi方法初始化。


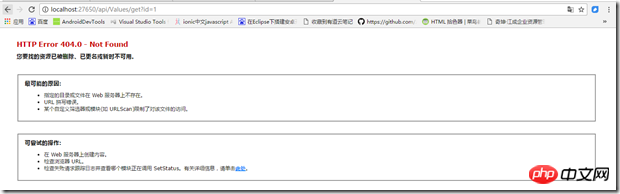
6.让我们来测试一下,http://localhost:27650/api/values/get?id=1,报错误404.

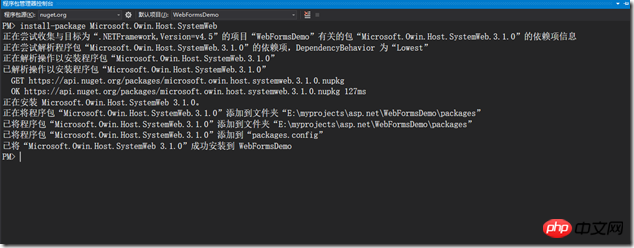
7.原因是还缺少一个名为 Microsoft.Owin.Host.SystemWeb 的包,这个包提供了Owin服务运行ASP.NET 网络请求管道。在程序包管理器控制台,中输入以下指令:
install-package Microsoft.Owin.Host.SystemWeb

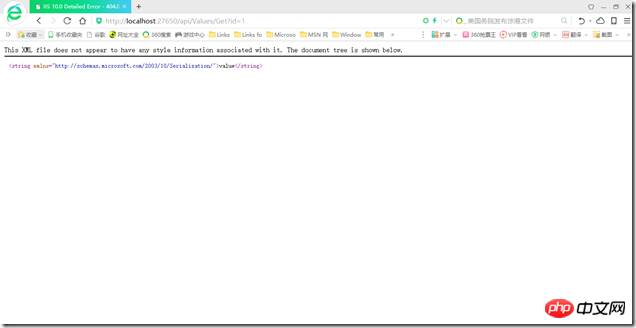
8.让我们再来测试一下,浏览器中输入http://localhost:27650/api/values/get?id=1,测试通过。

最后,值得一提的是官方的教程大多都使用隐式类型var 关键字,有网友说使用隐式类型的好处有
1.它有利于更好地为本地变量命名。
2. 它有利于设计更好的API。
3. 它促使对变量进行初始化。
4. 它消除了代码的混乱。
5. 它不需要using指示符。
楼主还没有深刻的体会和研究,不敢在这里妄加解释。还在学习中,下面是微软官方的文档,大家感受一下。

文章到这里就结束了,其实写如何搭建WebAPI的文章也很多,这里仅仅是做一下记录,以防自己忘掉,如果此文章有幸被你看到,欢迎不吝指教。
Atas ialah kandungan terperinci 怎么在Webforms 下搭建WebAPI?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Dapatkan kaedah pemegang tingkap
Dapatkan kaedah pemegang tingkap
 Perbezaan antara api rehat dan api
Perbezaan antara api rehat dan api
 Apakah komponen asas komputer?
Apakah komponen asas komputer?
 Apakah maksud sistem pengendalian DOS?
Apakah maksud sistem pengendalian DOS?
 Kedudukan pertukaran mata wang kripto
Kedudukan pertukaran mata wang kripto
 Semak lokasi maya di DingTalk
Semak lokasi maya di DingTalk
 Platform dagangan peribadi Bitcoin
Platform dagangan peribadi Bitcoin
 Bagaimana untuk menggunakan pernyataan sisip dalam mysql
Bagaimana untuk menggunakan pernyataan sisip dalam mysql
 Apakah maksud permulaan warisan?
Apakah maksud permulaan warisan?




