
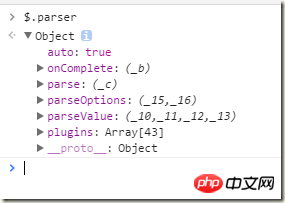
对象的属性和方法:

使用:
<link href="~/jquery-easyui-1.5.2/themes/bootstrap/easyui.css?1.1.11" rel="stylesheet" /><script src="~/jquery-easyui-1.5.2/jquery.min.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js?1.1.11"></script><script src="~/jquery-easyui-1.5.2/jquery.easyui.min.js?1.1.11"></script>
<script type="text/javascript">$.parser.auto = false;
$.parser.plugins = ["", "", "layout"];
$.parser.onComplete = function () {
alert("");
};
$(function () {
$.parser.parse("#divnorth");<div id="divnorth" class="easyui-layout" data-options="fit:true">
Atas ialah kandungan terperinci Parser(解析器)的使用实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk menyelesaikan ralat permintaan http 415
Bagaimana untuk menyelesaikan ralat permintaan http 415
 Apakah perbezaan antara webstorm dan idea?
Apakah perbezaan antara webstorm dan idea?
 Apakah parameter konfigurasi pelayan video?
Apakah parameter konfigurasi pelayan video?
 Adakah OuYi Exchange sah?
Adakah OuYi Exchange sah?
 Bagaimana untuk melaraskan kecerahan skrin komputer
Bagaimana untuk melaraskan kecerahan skrin komputer
 Apakah yang perlu saya lakukan jika komputer saya dimulakan dan skrin menunjukkan skrin hitam tanpa isyarat?
Apakah yang perlu saya lakukan jika komputer saya dimulakan dan skrin menunjukkan skrin hitam tanpa isyarat?
 Bagaimana untuk membuka fail ESP
Bagaimana untuk membuka fail ESP
 ps nombor siri cs5
ps nombor siri cs5




