
最重要的三个:
属性: boarder 边框粗细 style 可配合css 使用 属性:
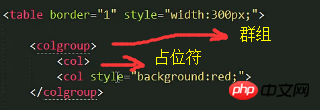
colspan data占用格子, 或者可以理解为这个单元格要合并多少个横向的单元格. rowspan 纵向占用格子… 表的结构排序 background 通用属性, 用于颜色控制 注,此方法设置列的颜色行不通. 这个只能设置第一列是红色, 不能设置指定列的颜色. 如果是 span=2 只能是前两列而不是第二列 两种正确的方法 1.先设置第一列的颜色,在设置第二列颜色 2.使用col占位符 Atas ialah kandungan terperinci h5中重要的三个表格标签(table tr td). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!表格声明标签
行标签 table row 有表就可以建行
单元格标签 table data 有行就可以建数据


tablehead 单元格表头, 特殊类td, 由于表头的文字都会居中加粗, 是有一点不一样. <!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
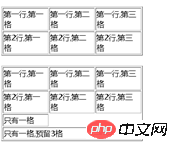
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>


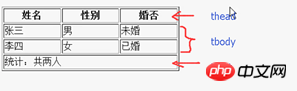
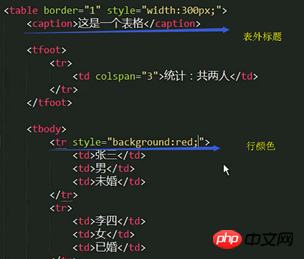
有多行, 有时候数据很多, 不一定能顾及前后, thead等的语义就是强制吧thead包括的内容全部调到第一展示. 而tfoot调到最后. 这是一个编程的规范 <table>
<thead>
<td>1</td>
</thead>
<tbody>
<td>2</td>
</tbody>
<tfoot>
<td>3</td>
</tfoot>
</table>


<colgrounp>

<colgroup style="background:red;" span =2> <colgroup>




 apa itu h5
apa itu h5
 jadual sisipan perkataan
jadual sisipan perkataan
 Purata jadual
Purata jadual
 Jadual perkataan tersebar di seluruh halaman
Jadual perkataan tersebar di seluruh halaman
 Apakah kaedah penghasilan penghasilan animasi html5?
Apakah kaedah penghasilan penghasilan animasi html5?
 Padamkan jadual berlebihan dalam jadual
Padamkan jadual berlebihan dalam jadual
 Perbezaan antara HTML dan HTML5
Perbezaan antara HTML dan HTML5
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web




