
写一个树控件并没有想象中的那么容易,今天又花了我一个1个多小时,主要为IT小鲜肉 Widgets Tree控件添加了 单选、多选、选择前和选择后两个回调函数、获取选中节点的功能。后面会继续努力完善这个树控件。
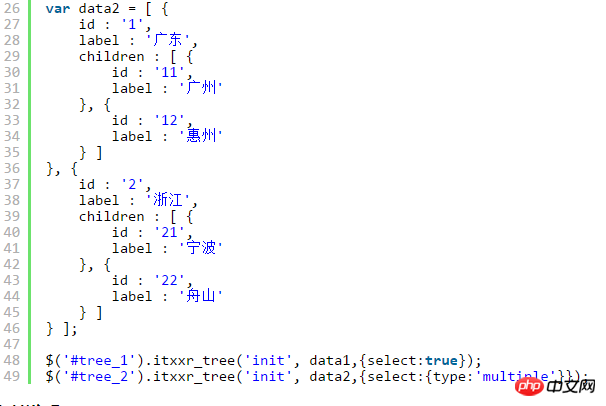
1.通过设置初始化时候的选项{select:true}开启单选,通过设置初始化时候的选项<code class="jscript plain">{select:{type:'multiple'}}开启多选
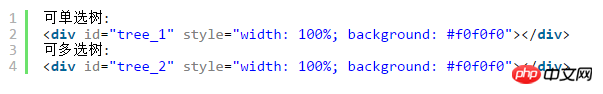
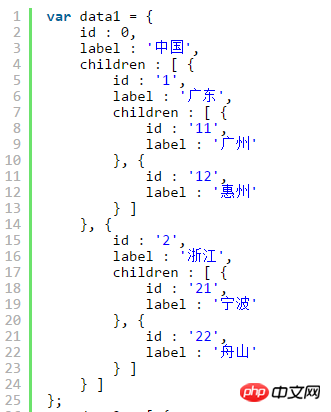
使用实例代码如下:



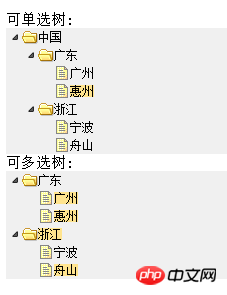
运行效果如下:

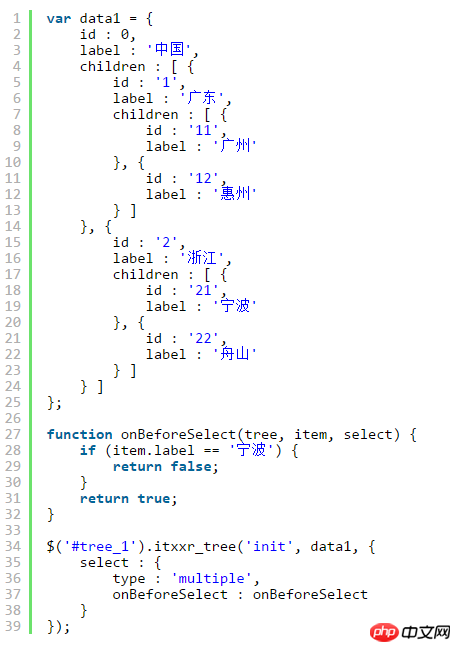
2.添加了onBeforeSelect回调函数,用来实现自定义选择,如果该函数返回false会中断默认的选择行为
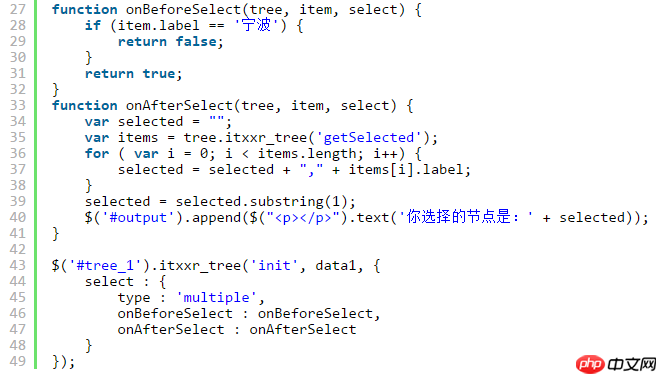
使用实例代码如下:


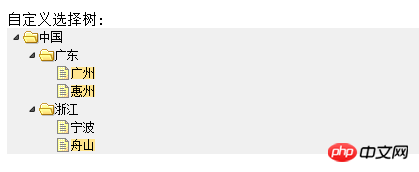
运行效果如下:

其中‘宁波’这个节点不可选择
3.添加了onAfterSelect回调函数,监听选择结束事件,无论是选中一个节点还是去选中一个节点都会调用该函数
4.添加了通过tree.itxxr_tree('getSelected')调用获取选中的节点的功能
使用实例代码如下:



运行结果如下:

Atas ialah kandungan terperinci Widgets Tree中节点功能的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah aplikasi Internet of Things?
Apakah aplikasi Internet of Things?
 Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
Apakah yang perlu saya lakukan jika huruf Inggeris muncul apabila komputer dihidupkan dan komputer tidak boleh dihidupkan?
 Kedudukan sepuluh platform dagangan formal teratas
Kedudukan sepuluh platform dagangan formal teratas
 Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
Apa yang perlu dilakukan jika tiada kursor apabila mengklik pada kotak input
 Apakah teknik ujian biasa?
Apakah teknik ujian biasa?
 btc coin berita terkini
btc coin berita terkini
 Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
Apakah yang perlu saya lakukan jika saya terlupa kata laluan jalur lebar saya?
 Bagaimana untuk membuka fail img
Bagaimana untuk membuka fail img




