iframe有哪些缺点?
一、iframe会阻塞主页面的onload事件;
二、搜索引擎检索程序无法解读这种页面,不利于SEO;
三、会影响页面的并行加载。
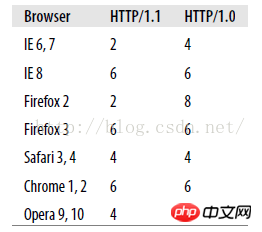
并行加载:同一时间对同一域名下的加载数量是有限制的:

解决方法:
使用js动态给iframe的src加载页面内容,示例代码如下:
<iframe id="fram">iframe>
document.getelementbyid("fram").src="a2.html"
Atas ialah kandungan terperinci iframe有哪些缺点?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Bagaimanakah cara saya memangkas IFrame dalam HTML?
Aug 29, 2023 pm 04:33 PM
Bagaimanakah cara saya memangkas IFrame dalam HTML?
Aug 29, 2023 pm 04:33 PM
Bingkai sebaris dipanggil iframe dalam HTML. Label menentukan kawasan segi empat tepat dalam kandungan di mana penyemak imbas boleh memaparkan dokumen yang berbeza dengan bar skrol dan sempadan. Untuk membenamkan dokumen lain dalam dokumen HTML semasa, gunakan bingkai sebaris. Rujukan kepada elemen boleh ditentukan menggunakan atribut nama HTMLiframe. Dalam JavaScript, rujukan kepada elemen juga dibuat menggunakan atribut nama. Iframe pada asasnya digunakan untuk memaparkan halaman web dalam halaman web yang sedang dipaparkan. URL dokumen yang mengandungi iframe ditentukan menggunakan atribut "src". Sintaks Berikut ialah sintaks HTML <iframesrc="URL"title="d
 Mengapa iframe dimuatkan dengan perlahan?
Aug 24, 2023 pm 05:51 PM
Mengapa iframe dimuatkan dengan perlahan?
Aug 24, 2023 pm 05:51 PM
Sebab untuk memuatkan iframe yang perlahan terutamanya termasuk kelewatan rangkaian, masa pemuatan sumber yang lama, susunan pemuatan, mekanisme caching dan dasar keselamatan. Pengenalan terperinci: 1. Kelewatan rangkaian Apabila pelayar memuatkan halaman web yang mengandungi iframe, ia perlu menghantar permintaan kepada pelayan untuk mendapatkan kandungan dalam iframe Jika kelewatan rangkaian adalah tinggi, masa untuk mendapatkan kandungan akan meningkat, mengakibatkan pemuatan iframe yang perlahan ; dll.
 Apakah maksud data-id dalam iframe?
Aug 28, 2023 pm 02:25 PM
Apakah maksud data-id dalam iframe?
Aug 28, 2023 pm 02:25 PM
Data-id dalam iframe merujuk kepada atribut tersuai yang digunakan dalam teg HTML untuk menyimpan pengecam elemen tertentu. Dengan menggunakan atribut data-id, anda boleh menambah pengecam unik pada elemen iframe supaya ia boleh dimanipulasi dan diakses dalam JavaScript. Penamaan atribut data-id boleh disesuaikan mengikut keperluan khusus, tetapi beberapa konvensyen penamaan biasanya diikuti untuk memastikan keunikan dan kebolehbacaannya. Atribut data-id juga boleh digunakan untuk mengenal pasti dan memanipulasi iframe tertentu.
 Kebaikan dan Keburukan Rangka Kerja Django: Semua yang Anda Perlu Tahu
Jan 19, 2024 am 09:09 AM
Kebaikan dan Keburukan Rangka Kerja Django: Semua yang Anda Perlu Tahu
Jan 19, 2024 am 09:09 AM
Django ialah rangka kerja pembangunan lengkap yang merangkumi semua aspek kitaran hayat pembangunan web. Pada masa ini, rangka kerja ini merupakan salah satu rangka kerja web yang paling popular di seluruh dunia. Jika anda bercadang untuk menggunakan Django untuk membina aplikasi web anda sendiri, maka anda perlu memahami kelebihan dan kekurangan rangka kerja Django. Berikut ialah semua yang anda perlu ketahui, termasuk contoh kod khusus. Kelebihan Django: 1. Pembangunan pesat-Djang boleh membangunkan aplikasi web dengan cepat. Ia menyediakan perpustakaan yang kaya dan dalaman
 Fahami kebaikan dan keburukan rangka kerja Django, Flask dan FastAPI
Sep 28, 2023 pm 01:19 PM
Fahami kebaikan dan keburukan rangka kerja Django, Flask dan FastAPI
Sep 28, 2023 pm 01:19 PM
Untuk memahami kebaikan dan keburukan rangka kerja Django, Flask dan FastAPI, contoh kod khusus diperlukan Pengenalan: Dalam dunia pembangunan web, memilih rangka kerja yang betul adalah penting. Django, Flask dan FastAPI ialah tiga rangka kerja web Python yang popular, masing-masing mempunyai kekuatan dan kelemahan unik mereka sendiri. Artikel ini akan menyelami kebaikan dan keburukan ketiga-tiga rangka kerja ini dan menggambarkan perbezaannya dengan contoh kod konkrit. 1. Rangka kerja Django Django berfungsi sepenuhnya
 Apakah teknologi yang boleh menggantikan iframe
Aug 24, 2023 pm 01:53 PM
Apakah teknologi yang boleh menggantikan iframe
Aug 24, 2023 pm 01:53 PM
Teknologi yang boleh menggantikan iframe termasuk Ajax, perpustakaan atau rangka kerja JavaScript, teknologi komponen Web, penghalaan bahagian hadapan dan pemaparan sebelah pelayan. Pengenalan terperinci: 1. Ajax ialah teknologi yang digunakan untuk mencipta laman web dinamik. Ia boleh mencapai kemas kini tak segerak halaman dengan menukar data dengan pelayan di latar belakang tanpa menyegarkan keseluruhan halaman Menggunakan Ajax boleh memuatkan dan memaparkan kandungan dengan lebih fleksibel, dan tidak perlu menggunakan iframe untuk membenamkan halaman lain atau rangka kerja , seperti React dan sebagainya.
 Apakah peristiwa pemuatan iframe?
Aug 28, 2023 pm 01:55 PM
Apakah peristiwa pemuatan iframe?
Aug 28, 2023 pm 01:55 PM
Peristiwa pemuatan iframe termasuk acara onload, acara onreadystatechange, acara onbeforeunload, acara onerror, acara onabort, dsb. Penerangan terperinci: 1. acara onload, menentukan kod JavaScript untuk dilaksanakan selepas memuatkan acara iframe 2. onreadystatechange, menentukan kod JavaScript untuk dilaksanakan apabila keadaan iframe berubah, dsb.
 Apakah maksud iframe dalam Python?
Aug 25, 2023 pm 03:24 PM
Apakah maksud iframe dalam Python?
Aug 25, 2023 pm 03:24 PM
iframe dalam Python ialah teg HTML yang digunakan untuk membenamkan halaman web atau dokumen lain dalam halaman web. Dalam Python, anda boleh menggunakan pelbagai perpustakaan dan rangka kerja untuk memproses dan memanipulasi iframe, yang paling biasa digunakan ialah perpustakaan BeautifulSoup, yang boleh mengekstrak kandungan iframe dengan mudah daripada halaman web dan memanipulasi serta memprosesnya. Mengetahui cara mengendalikan dan memanipulasi iframe sangat berguna untuk pembangunan web dan mengikis data.




