
所谓层叠性是指多种CSS样式的叠加,也就是说后面设置的样式会层叠(覆盖)之前的样式,层叠性的前提是CSS的选择器的优先级相同,例如,当使用内嵌式CSS样式表定义
标记字号大小为12像素,链入式定义
标记颜色为红色,那么段落文本将显示为12像素红色,即这两种样式产生了叠加。
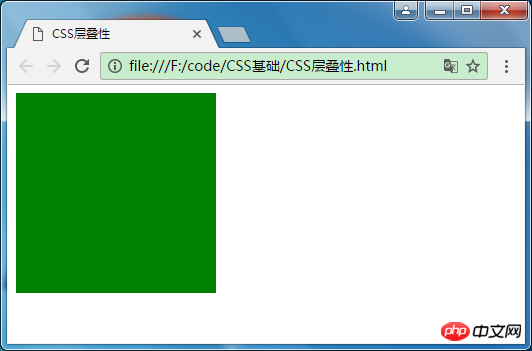
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>浏览器显示的结果为长宽各为200像素,背景色为绿色的div,原因是box中定义的背景色被wrap中定义的背景色覆盖了

通过浏览器的F12审查元素,也可以看出

CSS的继承性是指,子容器的样式会继承父容器的样式。但并不是所有的样式都能继承。只有部分样式能继承,比如:文字相关字体大小、颜色、字体样式、行高、鼠标样式等。
盒子相关的样式都不能继承,比如:宽高、背景色、边距、浮动、绝对定位等。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>效果如下:

可以看到p标签与子div都继承了父div字体的颜色与大小,但是子div没有继承父div的宽高与背景色,

继承的样式实线字表示了出来,其他样式虚化了。
注意:恰当地使用继承可以简化代码,降低CSS样式的复杂性。但是,如果在网页中所有的元素都大量继承样式,那么判断样式的来源就会很困难,所以对于字体、文本属性等网页中通用的样式可以使用继承。例如,字体、字号、颜色、行距等可以在body元素中统一设置,然后通过继承影响文档中所有文本。
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。这时元素显示的是哪种样式呢?
首先我们先给出一个优先级的结论:
行内样式 > 页内样式 > 外部引用样式 > 浏览器默认样式
important > 内联 > ID > 伪类|类 | 属性选择 > 标签 > 伪对象 > 通配符 > 继承
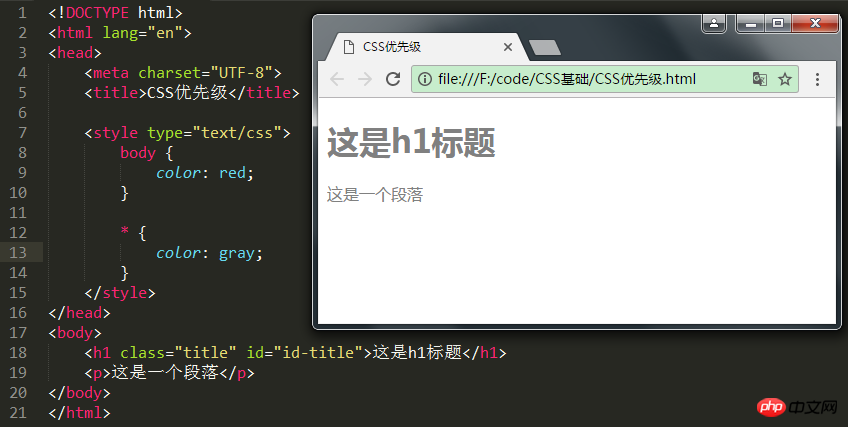
下面来看例子,默认情况下,字体的颜色由浏览器的设置决定

当我们给body加上样式之后,字体的颜色变为了红色,说明继承的样式>浏览器默认样式

当我们给加上通配符的样式之后,字体颜色变为了灰色

说明通配符的样式优于继承的样式,再试一下标签选择器的样式优先级

可见标签选择器的优先级优于通配符的样式,其他类型的样式可以自行测试,其中!important可以改变样式的权值

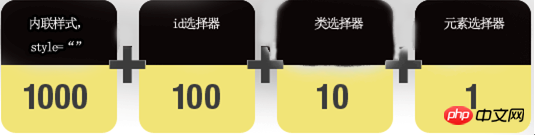
可以看到h1标题显示的字体颜色为蓝色,因为!important属性可以提高样式的权值,下面简单说明下css的权值,css中每种样式类型都有自己的权值

1、内联样式表的权值最高 1000;
2、ID 选择器的权值为 100
3、Class 类选择器的权值为 10
4、HTML 标签选择器的权值为 1
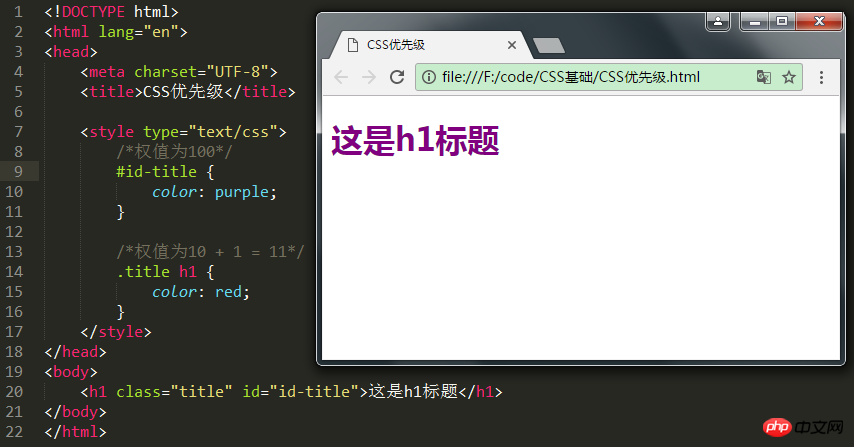
有时候我们会在同一元素上应用不同的样式规则,例如

Atas ialah kandungan terperinci CSS层叠性、继承性、特殊性的实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




