详解CSS中的选择器
1、通配符选择器
通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素
1 2 |
|
2、标签选择器
标签选择器就是选择当前页面中相同名字的标签
1 2 |
|
3、ID选择器
id选择器使用"#"进行标识,后面紧跟id名
1 2 |
|
1 |
|
注意HTML标签中ID的属性值在一个页面中必须是唯一的(是W3C规范而不是硬性规则)。
ID选择器命名规范
只允许出现字母(大小写均可,严格区分) 、下划线、数字,也就是说,id=”Head”和 id=”head”不冲突
只允许以字母开头
命名没有长度限制,可以是1个字母,也可以是很多个,不过不建议太长
不允许出现标签名(不是硬性规定)
4、类选择器
类选择器就是选取页面中所有标签的class属性值相同的一类标签,用.(点)表示
1 2 |
|
1 |
|
一个标签可以包含多个类选择器,在class标签中用空格隔开。
1 2 3 |
|
1 |
|
5、复合选择器
5.1、交集选择器
交集选择器又称标签指定式选择器,由两个选择器构成,其中第一个为标记选择器,第二个为class选择器或id选择器,两个选择器之间不能有空格,如
1 |
|
或
1 |
|
5.2、并集选择器
并集选择器是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式
1 2 |
|
5.3、后代选择器
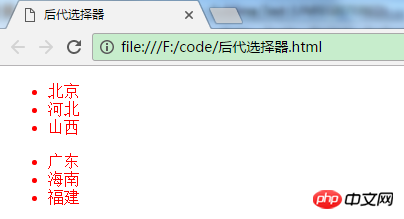
后代选择器用来选择元素或元素组的后代,其写法就是把外层标记写在前面,内层标记写在后面,中间用空格分隔。当标记发生嵌套时,内层标记就成为外层标记的后代(后代不仅仅包括儿子,还包括子子孙孙)。
1 |
|
页面显示效果

5.4、子代选择器
子代选择器与后代选择器的区别在于,子代选择器只选择儿子级别的元素
1 |
|
页面显示效果

可以看到包裹在span标签中的文字颜色不变。
5.5、相邻选择器
h1 + p {margin-top:50px;}表示增加紧接在 h1 元素后出现的段落的上边距。
1 |
|
浏览器运行结果:

li+li选择的是第二个li,同理也可以理解成紧跟着第二个li的兄弟,即是第三个li,当然是在同一个级别下。
6、属性选择器
属性选择器就是根据html标签的属性进行过滤选择
6.1、简单属性选择
格式:标签名[属性名称1][属性名称2][...]{样式...},属性名称可以一个到多个
1 |
|

6.2、属性值选择
格式:标签名[属性="属性值"]{样式...},同样的,属性="属性值"可以有多个
1 |
|

6.3、属性名全包含
格式:标签名[属性名~="属性值"]{样式...},选取属性名中包含属性值的标签,同样的,属性名~="属性值"可以有多个
1 |
|

可以看到属性名~="属性值"只要值中有一个包含就符合条件了
6.4、属性模糊选择
格式:属性模糊选择有两种格式,分别为
标签名[属性^="属性值"]{样式...},如div[id^="box"],表示选择具有id属性且属性值为以box开头的字符串的div元素;
标签名[属性$="属性值"]{样式...},如div[id$="box"],表示选择具有id属性且属性值为以box结尾的字符串的div元素。
1 |
|

6.5、属性模糊匹配包含
格式:标签名[属性*="属性值"]{样式...},与属性名全包含不同的是,*表示只要包含就可以,如div[id*="box"]表示id属性包含box的div标签
1 |
|

7、伪类选择器
CSS 伪类用于向某些选择器添加特殊的效果
:link |
应用于未被访问过的链接。IE6不兼容,解决此问题,直接使用a标签。 |
:visited |
应用于已经被访问过的链接 |
:hover |
应用于有鼠标指针悬停于其上的元素。在IE6只能应用于a连接,IE7+所有元素都兼容。 |
:active |
应用于被激活的元素,如被点击的链接、被按下的按钮等。 |
:focus |
应用于拥有键盘输入焦点的元素。 |
以a标签为例
1 |
|

注意伪类的书写顺序为:link,:visited,:hover,:active,否则有可能会达不到预期的效果。
如果需要重复测试效果,需要清除浏览器缓存。
8、伪元素选择器
CSS 伪元素用于向某些选择器设置特殊效果。
8.1、:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。注意"first-line" 伪元素只能用于块级元素,下面的属性可应用于 "first-line" 伪元素:font、color、background、word-spacing、 letter-spacing、text-decoration、vertical-align、text-transform、line-height、clear
1 |
|

8.2、:first-letter 伪元素
"first-letter" 伪元素用于向文本的首字母设置特殊样式。注意"first-letter" 伪元素只能用于块级元素。下面的属性可应用于 "first-letter" 伪元素:font、color、background、margin、 padding、border、text-decoration、vertical-align (仅当 float 为 none 时)、text-transform、line-height、float、clear
1 |
|

8.3、:before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容,一般配合content使用
1 |
|

8.4、:after 伪元素
与:before伪元素相反,":after" 伪元素可以在元素的内容之后插入新内容
1 |
|

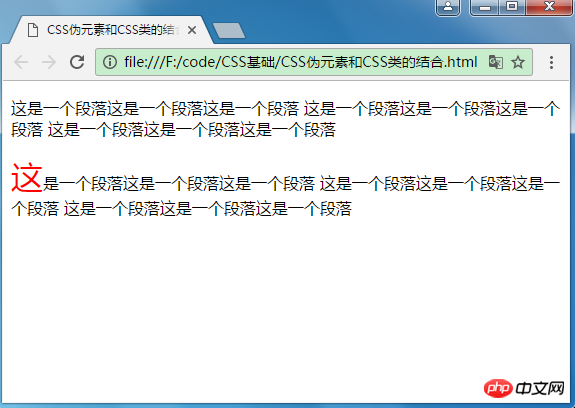
8.5、伪元素和 CSS 类
伪元素可以与 CSS 类配合使用
1 |
|

8.6、多重伪元素
可以结合多个伪元素来使用
1 |
|

Atas ialah kandungan terperinci 详解CSS中的选择器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Teg span boleh menambah gaya, atribut atau gelagat pada teks Ia digunakan untuk: menambah gaya, seperti warna dan saiz fon. Tetapkan atribut seperti id, kelas, dsb. Tingkah laku yang berkaitan seperti klik, tuding, dsb. Tandakan teks untuk pemprosesan atau petikan selanjutnya.
 Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
REM dalam CSS ialah unit relatif berbanding saiz fon elemen akar (html). Ia mempunyai ciri-ciri berikut: relatif kepada saiz fon elemen akar, tidak dipengaruhi oleh elemen induk. Apabila saiz fon elemen akar berubah, elemen menggunakan REM akan melaraskan dengan sewajarnya. Boleh digunakan dengan mana-mana harta CSS. Kelebihan menggunakan REM termasuk: Responsif: Pastikan teks boleh dibaca pada peranti dan saiz skrin yang berbeza. Ketekalan: Pastikan saiz fon adalah konsisten di seluruh tapak web anda. Kebolehskalaan: Tukar saiz fon global dengan mudah dengan melaraskan saiz fon elemen akar.
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Terdapat lima cara untuk memperkenalkan imej dalam Vue: melalui URL, memerlukan fungsi, fail statik, arahan v-bind dan imej latar belakang CSS. Imej dinamik boleh dikendalikan dalam sifat pengiraan atau pendengar Vue, dan alatan yang digabungkan boleh digunakan untuk mengoptimumkan pemuatan imej. Pastikan laluan adalah betul jika tidak ralat memuatkan akan muncul.
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .
 Bolehkah kurang fail dalam Vue memperkenalkan data?
May 07, 2024 pm 12:06 PM
Bolehkah kurang fail dalam Vue memperkenalkan data?
May 07, 2024 pm 12:06 PM
Ya, Kurang fail dalam Vue boleh memperkenalkan data melalui pembolehubah CSS dan Kurang campuran: buat fail JSON yang mengandungi data. Gunakan peraturan @import untuk mengimport fail JSON. Akses data JSON menggunakan pembolehubah CSS atau Kurang campuran.






