关于ul制作导航菜单图文实例
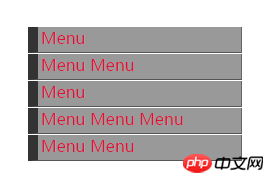
首先上图,最终效果:

HTML代码:
CSS代码:
#qwe{
width: 200px;
font-family: "微软雅黑";
margin: 50px;
}
#qwe ul{
list-style-type: none;
padding: 0;
}
#qwe ul li a{
text-decoration: none;
display: block;
width: 200px;
height: 25px;
border-left: 10px solid #333333;
border-right: 1px solid #666666;
border-bottom: 1px solid #555555;
padding-left: 3px;
margin-bottom: 1px;
}
#qwe ul li a:link,#qwe ul li a:visited{
color: crimson;
background-color: #999999;
}
#qwe ul li a:hover{
color: green;
background-color: #777777;
}
#qwe ul li a:active{
color: darkorange;
}
备注:其中包含伪类的设置
Atas ialah kandungan terperinci 关于ul制作导航菜单图文实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1383
1383
 52
52
 Windows 11: Cara mudah untuk mengimport dan mengeksport reka letak permulaan
Aug 22, 2023 am 10:13 AM
Windows 11: Cara mudah untuk mengimport dan mengeksport reka letak permulaan
Aug 22, 2023 am 10:13 AM
Dalam Windows 11, menu Mula telah direka bentuk semula dan menampilkan set apl yang dipermudahkan yang disusun dalam grid halaman, tidak seperti pendahulunya, yang mempunyai folder, apl dan apl pada menu Mula. Anda boleh menyesuaikan susun atur menu Mula dan mengimport serta mengeksportnya ke peranti Windows lain untuk memperibadikannya mengikut keinginan anda. Dalam panduan ini, kami akan membincangkan arahan langkah demi langkah untuk mengimport Reka Letak Mula untuk menyesuaikan reka letak lalai pada Windows 11. Apakah Import-StartLayout dalam Windows 11? Import Start Layout ialah cmdlet yang digunakan dalam Windows 10 dan versi terdahulu untuk mengimport penyesuaian untuk menu Mula ke dalam
 Cara Lalai 'Tunjukkan Lebih Banyak Pilihan' dalam Menu Klik Kanan Windows 11
Jul 10, 2023 pm 12:33 PM
Cara Lalai 'Tunjukkan Lebih Banyak Pilihan' dalam Menu Klik Kanan Windows 11
Jul 10, 2023 pm 12:33 PM
Salah satu perubahan yang paling menjengkelkan yang kami pengguna tidak pernah mahu ialah kemasukan "Tunjukkan lebih banyak pilihan" dalam menu konteks klik kanan. Walau bagaimanapun, anda boleh mengalih keluarnya dan mendapatkan kembali menu konteks klasik dalam Windows 11. Tiada lagi berbilang klik dan mencari pintasan ZIP ini dalam menu konteks. Ikuti panduan ini untuk kembali ke menu konteks klik kanan penuh pada Windows 11. Betulkan 1 – Laraskan CLSID secara manual Ini adalah satu-satunya kaedah manual dalam senarai kami. Anda akan melaraskan kunci atau nilai tertentu dalam Editor Pendaftaran untuk menyelesaikan isu ini. Nota – Suntingan pendaftaran seperti ini sangat selamat dan akan berfungsi tanpa sebarang masalah. Oleh itu, anda harus membuat sandaran pendaftaran sebelum mencuba ini pada sistem anda. Langkah 1 – Cubalah
 Apakah angka mendatar 8 pada peta navigasi?
Jun 27, 2023 am 11:43 AM
Apakah angka mendatar 8 pada peta navigasi?
Jun 27, 2023 am 11:43 AM
Angka mendatar 8 pada peta navigasi bermaksud jerebu, sederhana ialah isyarat amaran kuning 8, dan teruk ialah isyarat amaran oren 8.
 Kaedah khusus untuk mencipta kesan pergerakan filem dalam PPT
Mar 26, 2024 pm 04:00 PM
Kaedah khusus untuk mencipta kesan pergerakan filem dalam PPT
Mar 26, 2024 pm 04:00 PM
1. Mulakan PPT, buat dokumen kosong baharu, pilih semua kotak teks dan padamkannya. 2. Jalankan arahan Sisip-Bentuk, seret segi empat tepat dalam dokumen dan isikan bentuk dengan hitam. 3. Seret segi empat tepat untuk memanjangkannya, laksanakan arahan Sisip-Bentuk, seret keluar segi empat sama kecil, dan tetapkan warna isian kepada putih. 4. Salin dan tampal petak kecil satu demi satu supaya bahagian atas dan bawah diagihkan sama rata pada kedua-dua belah filem Selepas memilih semuanya dengan ctrl+a, klik kanan dan pilih Kumpulan. 5. Jalankan arahan Insert-Picture, cari gambar yang hendak disisipkan dalam kotak dialog pop timbul, klik untuk membuka, dan laraskan saiz dan kedudukan gambar. 6. Ulangi langkah 5 untuk memasukkan dan menetapkan gambar yang tinggal untuk membentuk gambar filem. 7. Pilih filem, laksanakan arahan animasi-tambah animasi
 Cara membuat kulit novel tomato
Feb 23, 2024 pm 01:55 PM
Cara membuat kulit novel tomato
Feb 23, 2024 pm 01:55 PM
Bagaimana cara membuat kulit novel Tomato? Anda boleh membuat kulit novel eksklusif dalam novel Tomato, tetapi kebanyakan rakan tidak tahu cara membuat kulit novel Tomato Seterusnya adalah gambar cara membuat kulit novel Tomato yang dibawakan editor kepada pemain Tutorial, pemain yang berminat datang dan lihat! Tutorial penggunaan Novel Tomato Cara membuat kulit Novel Tomato 1. Mula-mula buka APP Novel Tomato, masukkan halaman pengurusan kerja untuk membuat buku baharu, dan pilih [Templat Kulit] seperti yang ditunjukkan oleh anak panah dalam gambar di bawah 2. Kemudian masukkan halaman templat muka depan dan pilih Templat muka depan kegemaran anda 3. Selepas memilih penutup, klik [Sahkan] di sudut kanan atas.
 Apl Peta Baidu versi terbaharu 18.8.0 dikeluarkan, memperkenalkan fungsi radar lampu isyarat buat kali pertama dan menambah fungsi pengesyoran tempat letak kereta masa nyata
Aug 06, 2023 pm 06:05 PM
Apl Peta Baidu versi terbaharu 18.8.0 dikeluarkan, memperkenalkan fungsi radar lampu isyarat buat kali pertama dan menambah fungsi pengesyoran tempat letak kereta masa nyata
Aug 06, 2023 pm 06:05 PM
Baidu Map App versi Android dan iOS telah mengeluarkan versi 18.8.0, yang memperkenalkan fungsi radar lampu isyarat buat kali pertama, menerajui industri Menurut pengenalan rasmi, selepas menghidupkan radar lampu isyarat, ia menyokong pengesanan automatik lampu isyarat semasa memandu tanpa perlu memasuki destinasi Beidou High-Precision boleh meletakkan kedudukan dalam masa nyata , 1 juta+ lampu isyarat di seluruh negara secara automatik mencetuskan peringatan gelombang hijau. Selain itu, fungsi baharu ini juga menyediakan navigasi senyap penuh, menjadikan kawasan peta lebih ringkas, maklumat penting sepintas lalu, dan tiada siaran suara, membolehkan pemandu lebih fokus pada pemanduan Peta Baidu akan melancarkan fungsi kira detik lampu isyarat Oktober 2020, menyokong ramalan kira detik masa nyata, navigasi akan memaparkan baki detik kira detik secara automatik apabila menghampiri persimpangan lampu isyarat, membolehkan pengguna sentiasa memahami keadaan jalan di hadapan. Kira detik lampu isyarat hingga 31 Disember 2022
 Panduan operasi untuk membuat jadual Excel mudah alih
Feb 18, 2024 pm 02:41 PM
Panduan operasi untuk membuat jadual Excel mudah alih
Feb 18, 2024 pm 02:41 PM
Tutorial penciptaan jadual Excel Mudah Alih Dengan populariti peranti mudah alih dan kemajuan teknologi yang berterusan, telefon mudah alih telah menjadi salah satu alat yang amat diperlukan dalam kehidupan dan kerja harian kita. Menggunakan hamparan Excel pada telefon mudah alih anda boleh merekod, mengira dan menganalisis data dengan mudah serta meningkatkan kecekapan kerja. Artikel ini akan berkongsi dengan anda operasi asas dan teknik untuk mencipta jadual Excel mudah alih. 1. Pilih aplikasi yang betul Terdapat banyak aplikasi Excel mudah alih di pasaran untuk dipilih, seperti GoogleSheets, Micro
 Bagaimana untuk mengalih keluar pilihan 'Buka dalam Windows Terminal' daripada menu konteks klik kanan dalam Windows 11
Apr 13, 2023 pm 06:28 PM
Bagaimana untuk mengalih keluar pilihan 'Buka dalam Windows Terminal' daripada menu konteks klik kanan dalam Windows 11
Apr 13, 2023 pm 06:28 PM
Secara lalai, menu konteks klik kanan Windows 11 mempunyai pilihan yang dipanggil Buka dalam Terminal Windows. Ini adalah ciri yang sangat berguna yang membolehkan pengguna membuka Terminal Windows di lokasi tertentu. Contohnya, jika anda klik kanan pada folder dan pilih pilihan "Buka dalam Terminal Windows", Terminal Windows akan melancarkan dan menetapkan lokasi khusus itu sebagai direktori kerja semasanya. Walaupun ini adalah ciri yang hebat, tidak semua orang mendapati kegunaan untuk ciri ini. Sesetengah pengguna mungkin tidak mahu pilihan ini dalam menu konteks klik kanan mereka dan mahu mengalih keluarnya untuk mengemas menu konteks klik kanan mereka.




