双飞翼布局的改造使用详解
box-sizing + margin负值 升级双飞翼布局
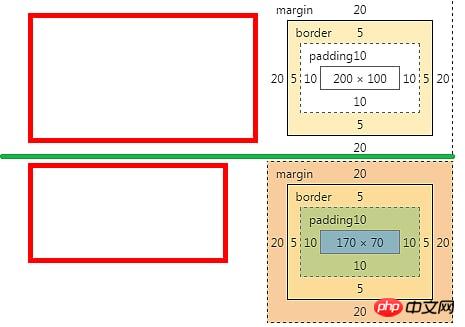
一、box-sizing属性

.content-size, .border-size{width: 200px;height: 100px;padding: 10px;border: 5px solid red;margin: 20px;
}.content-size{box-sizing: content-box;
}.border-size{box-sizing: border-box;
}context-size、border-size两个类的的width、height、padding、border、margin值都是一致。
box-sizing: content-box时,div的宽度和高度为width和height的值
box-sizing:border-box时,div的宽度和高度为 padding + border + width(内容高度)
二、border-box属性的应用
对双飞翼布局的改造,传统的双飞高度是自适应的。本次通过box-sizing属性的border-box值对双飞翼布局的高度进行定高,从而实现head与footer固定,而中间内容部分自动出现滚动条的能力。
代码如下:
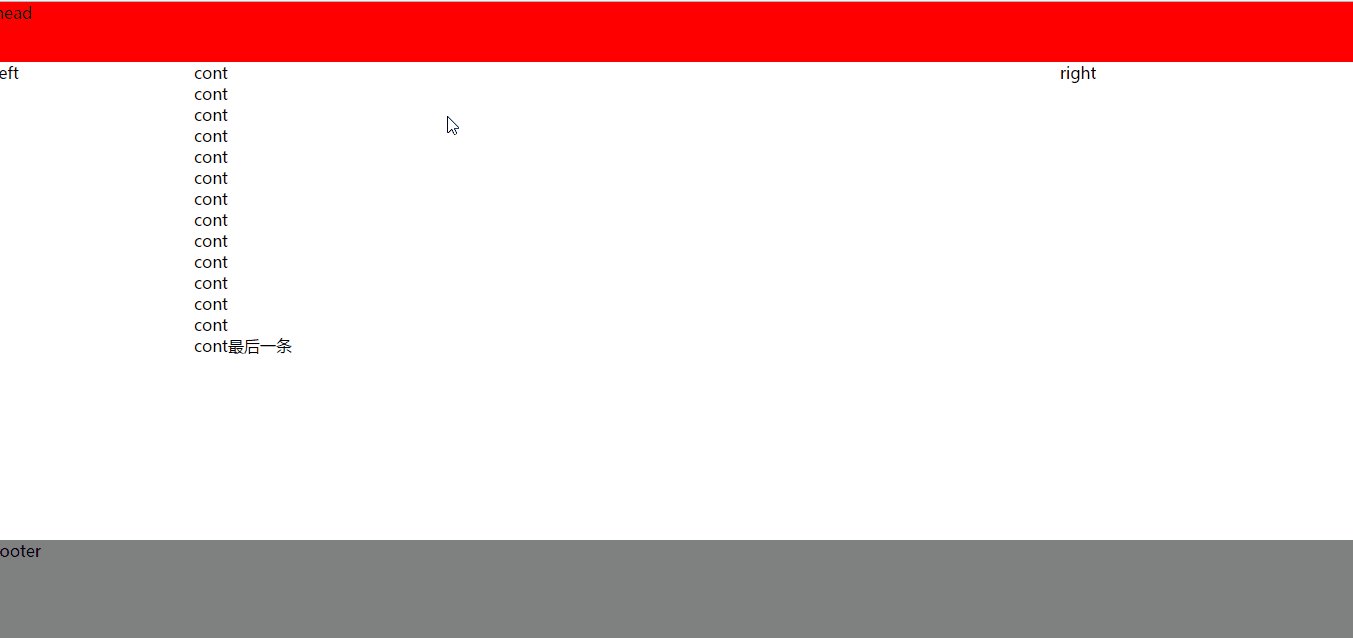
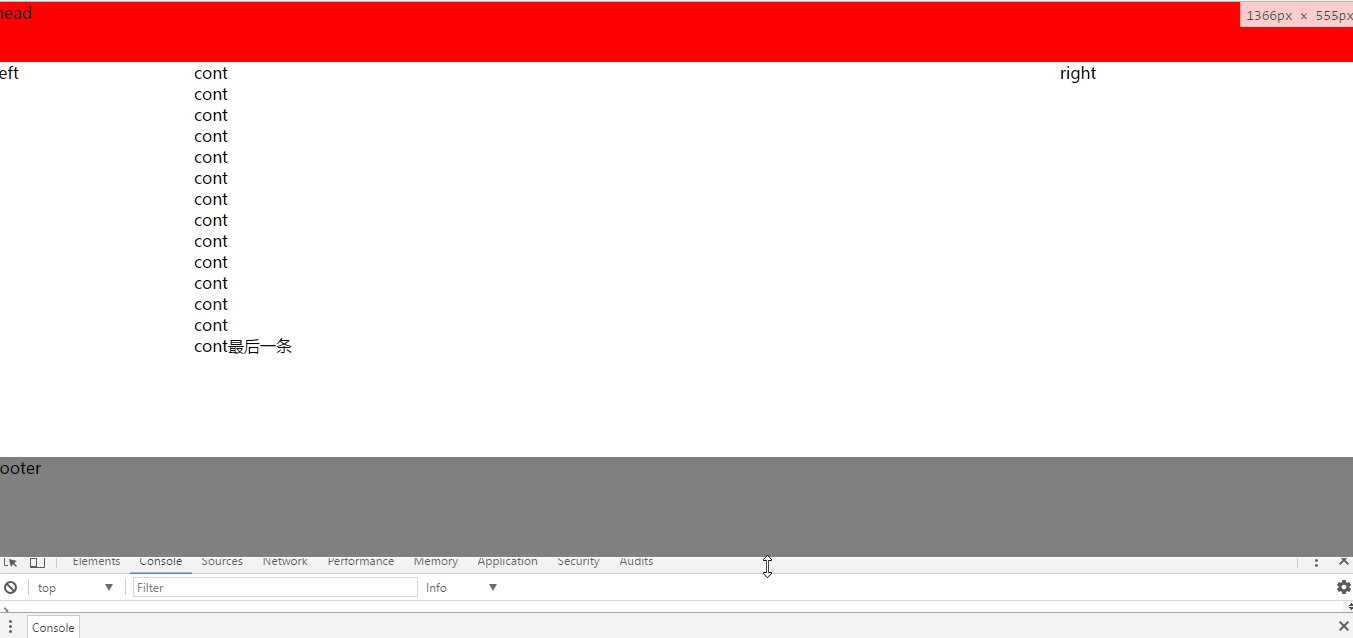
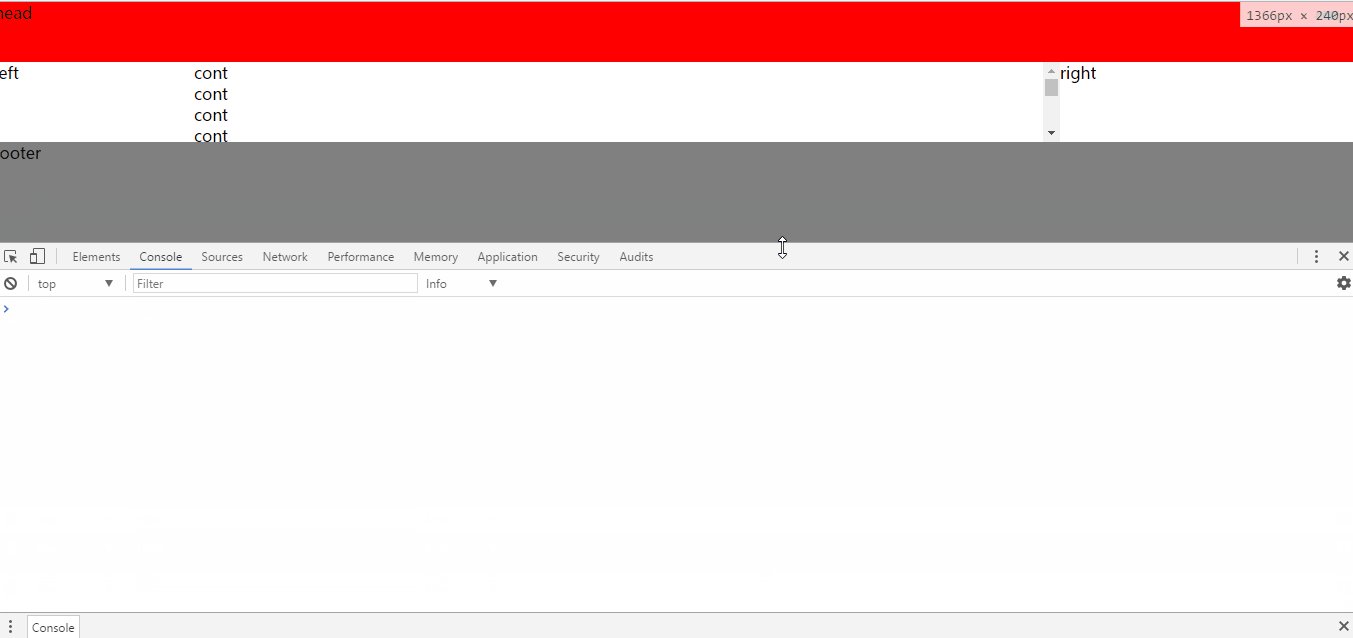
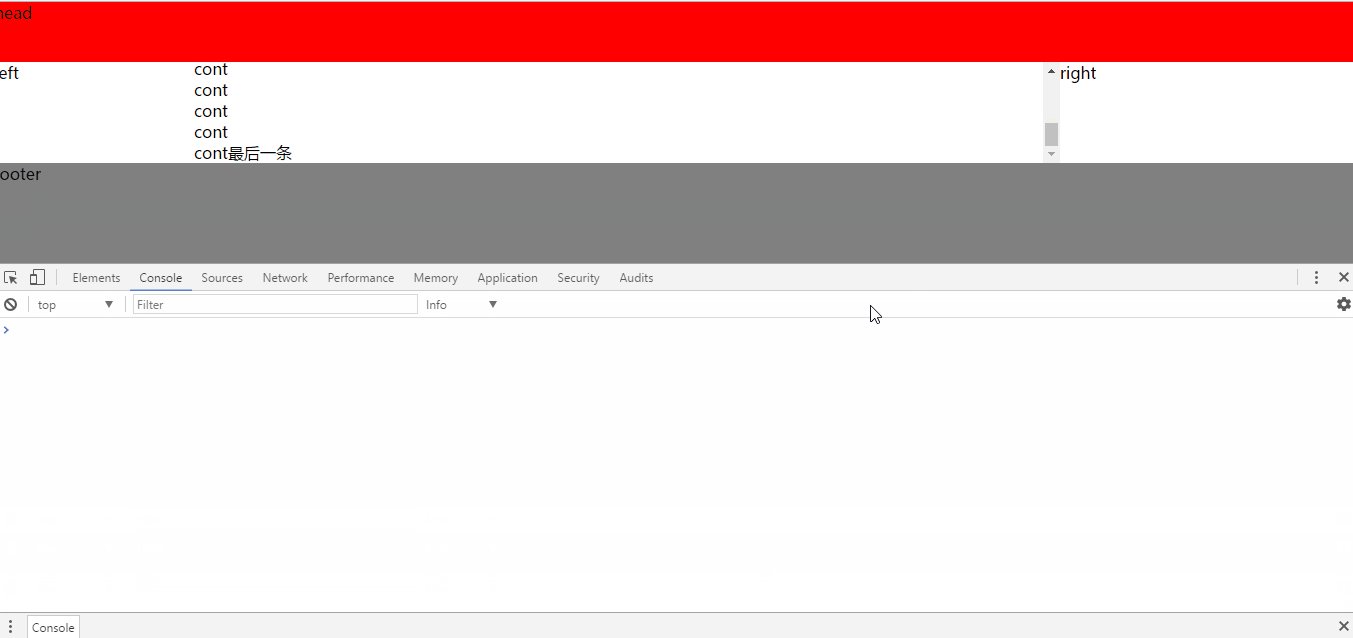
<html><head><meta charset="UTF-8"><title>Document</title><style>div, body{margin: 0px;} .head{ height: 60px; background: red; } .main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px; } .main-main{ clear: both; } .main-main:after{ content: ''; display: block; overflow: hidden; clear: both; } .cont-main{ margin: 0px 300px 0px 200px; overflow: hidden; overflow-y: auto; height: inherit; } .main .cont, .main .left, .main .right{ float: left; height: 100%; } .main .cont{ width: 100%; } .main .left{width: 200px;margin-left: -100%; } .main .right{width: 300px;margin-left: -300px; } .footer{ height: 100px; background: gray; }</style></head><body><div class="head">head</div><div class="main"><div class="main-main"><div class="cont"><div class="cont-main">cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont<br/>cont最后一条<br/></div></div><div class="left">left</div><div class="right">right</div></div></div><div class="footer">footer</div></body></html>效果图:

重点代码解析
实现传统的双飞翼布局,此处不在赘述。
根据box-sizing属性的介绍,可以知道设置为border-box时,他的高度=padding + border的值,其中还需要利用margin的负值。
padding缩小内容本身的高度
margin负值拉近head、footer与内容的距离
.main { height: 100%; clear: both; box-sizing: border-box; padding: 60px 0px 100px 0px; margin: -60px 0px -100px 0px;
}内容部分滚动条的实现 由于我们的main(中间部分的最外层div,如.main)必须要设置height:100%,让其高度满屏。所以内容布局外层还需要增加一个div(如.main-main)。此时.main-main的高度就是我们想要的了。如下中间主体部分了css代码:
.cont-main{
margin: 0px 300px 0px 200px;
overflow: hidden;
overflow-y: auto;
height: inherit;
}Atas ialah kandungan terperinci 双飞翼布局的改造使用详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Windows 11: Cara mudah untuk mengimport dan mengeksport reka letak permulaan
Aug 22, 2023 am 10:13 AM
Windows 11: Cara mudah untuk mengimport dan mengeksport reka letak permulaan
Aug 22, 2023 am 10:13 AM
Dalam Windows 11, menu Mula telah direka bentuk semula dan menampilkan set apl yang dipermudahkan yang disusun dalam grid halaman, tidak seperti pendahulunya, yang mempunyai folder, apl dan apl pada menu Mula. Anda boleh menyesuaikan susun atur menu Mula dan mengimport serta mengeksportnya ke peranti Windows lain untuk memperibadikannya mengikut keinginan anda. Dalam panduan ini, kami akan membincangkan arahan langkah demi langkah untuk mengimport Reka Letak Mula untuk menyesuaikan reka letak lalai pada Windows 11. Apakah Import-StartLayout dalam Windows 11? Import Start Layout ialah cmdlet yang digunakan dalam Windows 10 dan versi terdahulu untuk mengimport penyesuaian untuk menu Mula ke dalam
 Bagaimana untuk menyimpan susun atur kedudukan ikon desktop dalam Windows 11
Aug 23, 2023 pm 09:53 PM
Bagaimana untuk menyimpan susun atur kedudukan ikon desktop dalam Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 membawa banyak perkara kepada jadual dari segi pengalaman pengguna, tetapi lelaran itu tidak sepenuhnya kalis ralat. Pengguna menghadapi masalah dari semasa ke semasa, dan perubahan pada kedudukan ikon adalah perkara biasa. Jadi bagaimana untuk menyimpan susun atur desktop dalam Windows 11? Terdapat penyelesaian terbina dalam dan pihak ketiga untuk tugas ini, sama ada ia menyimpan resolusi skrin tetingkap semasa atau susunan ikon desktop. Ini menjadi lebih penting bagi pengguna yang mempunyai sekumpulan ikon pada desktop mereka. Teruskan membaca untuk mengetahui cara menyimpan lokasi ikon desktop dalam Windows 11. Mengapa Windows 11 tidak menyimpan kedudukan susun atur ikon? Berikut ialah sebab utama mengapa Windows 11 tidak menyimpan reka letak ikon desktop: Perubahan pada tetapan paparan: Biasanya, apabila anda mengubah suai tetapan paparan, penyesuaian yang dikonfigurasikan
 Cara membuat susun atur karusel responsif menggunakan HTML dan CSS
Oct 20, 2023 pm 04:24 PM
Cara membuat susun atur karusel responsif menggunakan HTML dan CSS
Oct 20, 2023 pm 04:24 PM
Cara membuat reka letak karusel responsif menggunakan HTML dan CSS Karusel ialah elemen biasa dalam reka bentuk web moden. Ia boleh menarik perhatian pengguna, memaparkan berbilang kandungan atau imej, dan bertukar secara automatik. Dalam artikel ini, kami akan memperkenalkan cara membuat reka letak karusel responsif menggunakan HTML dan CSS. Pertama, kita perlu mencipta struktur HTML asas dan menambah gaya CSS yang diperlukan. Berikut ialah struktur HTML ringkas: <!DOCTYPEhtml&g
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan
 Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Kemahiran aplikasi fleksibel atribut kedudukan dalam H5
Dec 27, 2023 pm 01:05 PM
Bagaimana untuk menggunakan atribut kedudukan secara fleksibel dalam H5 Dalam pembangunan H5, kedudukan dan susun atur elemen sering terlibat. Pada masa ini, sifat kedudukan CSS akan mula dimainkan. Atribut kedudukan boleh mengawal kedudukan elemen pada halaman, termasuk kedudukan relatif, kedudukan mutlak, kedudukan tetap dan kedudukan melekit. Artikel ini akan memperkenalkan secara terperinci cara menggunakan atribut kedudukan secara fleksibel dalam pembangunan H5.
 Windows 11 terus menambah susun atur papan kekunci: 4 penyelesaian yang diuji
Dec 14, 2023 pm 05:49 PM
Windows 11 terus menambah susun atur papan kekunci: 4 penyelesaian yang diuji
Dec 14, 2023 pm 05:49 PM
Bagi sesetengah pengguna, Windows 11 terus menambah reka letak papan kekunci baharu walaupun mereka tidak menerima atau mengesahkan perubahan itu. Pasukan perisian WindowsReport telah mereplikasi isu ini dan mengetahui cara menghalang Windows 11 daripada menambah susun atur papan kekunci baharu pada PC anda. Mengapa Windows 11 menambah susun atur papan kekuncinya sendiri? Ini biasanya berlaku apabila menggunakan bahasa bukan asli dan gabungan papan kekunci. Contohnya, jika anda menggunakan bahasa paparan AS dan susun atur papan kekunci Perancis, Windows 11 juga boleh menambah papan kekunci bahasa Inggeris. Perkara yang perlu dilakukan jika Windows 11 menambah susun atur papan kekunci baharu yang anda tidak mahu. Bagaimana untuk menghalang Windows 11 daripada menambah susun atur papan kekunci? 1. Padamkan susun atur papan kekunci yang tidak perlu dan klik "Buka"
 Robot ETF (562500) mungkin membuka peluang susun atur yang baik kerana ia telah ditarik balik selama 3 hari berturut-turut!
Dec 01, 2023 pm 04:01 PM
Robot ETF (562500) mungkin membuka peluang susun atur yang baik kerana ia telah ditarik balik selama 3 hari berturut-turut!
Dec 01, 2023 pm 04:01 PM
Pada awal dagangan pada 1 Disember 2023, tiga indeks saham utama dibuka lebih rendah. Robot ETF (562500) mula berdagang mengiring selepas jatuh pada awal sesi. Sehingga 10:20, Robot ETF (562500) jatuh 0.92%, dengan lebih daripada 60 daripada 82 pegangan jatuh. Teknologi Daheng dan Teknologi Shitou jatuh lebih daripada 5%, dan Teknologi Sukron, Perisikan Keda, Teknologi Xianhui dan Teknologi Hongxun jatuh lebih daripada 3%. Pada awal dagangan hari ini, Robot ETF (562500) telah membetulkan selama tiga hari berturut-turut. Mengimbas kembali keadaan pada bulan lalu, Robot ETF (562500) hanya mempunyai satu pembetulan selama tiga hari berturut-turut, dan kemudian membawa kepada lapan arah aliran positif berturut-turut. Penarikan balik ini mungkin merupakan peluang susun atur yang baik berikutan pengumuman oleh jabatan berkaitan pada awal November.
 Memperkenalkan kaedah susunan tingkap dalam win7
Dec 26, 2023 pm 04:37 PM
Memperkenalkan kaedah susunan tingkap dalam win7
Dec 26, 2023 pm 04:37 PM
Apabila kami membuka berbilang tetingkap pada masa yang sama, win7 mempunyai fungsi mengatur berbilang tetingkap dengan cara yang berbeza dan kemudian memaparkannya pada masa yang sama, yang membolehkan kami melihat kandungan setiap tetingkap dengan lebih jelas. Jadi berapa banyak susunan tetingkap yang ada dalam win7? Mari kita lihat dengan editor. Terdapat beberapa cara untuk menyusun tetingkap Windows 7: tiga, iaitu tingkap berlatarkan, tingkap paparan bertindan dan tingkap paparan bersebelahan. Apabila kita membuka berbilang tetingkap, kita boleh klik kanan pada ruang kosong pada bar tugas. Anda boleh melihat tiga susunan tingkap. 1. Tingkap bertindan: 2. Tingkap paparan bertindan: 3. Tetingkap paparan bersebelahan:




