
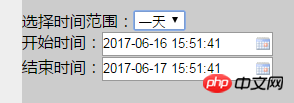
做页面需要两个时间输入框一个显示当前时间,一个显示之前的时间,并且需要一个select下拉框控制两个时间输入框之间的差,效果如下图:

这里使用的是My97DatePicer,简单方便,引入my97插件,设置input时间框的格式,这里设置的时间最大是当前时间,开始时间框不能比结束时间框的时间大
1 <script src="lib/date/WdatePicker.js?1.1.11"></script> 2 <body> 3 选择时间范围:<select name="selectDate" id="sDate"> 4 <option value="1">一天</option> 5 <option value="2">两天</option> 6 <option value="3">三天</option> 7 <option value="7">一周</option> 8 <option value="14">二周</option> 9 <option value="21">三周</option>10 </select>11 <br/>12 开始时间:<input type="text" id="startTime" class="Wdate" onFocus="WdatePicker({lang:'zh-cn',dateFmt:'yyyy-MM-dd HH:mm:ss',maxDate:'#F{$dp.$D(\'endTime\')}'&&'%y-%M-%d'})">13 <br/>14 结束时间:<input type="text" id="endTime" class="Wdate" onFocus="WdatePicker({lang:'zh-cn',dateFmt:'yyyy-MM-dd HH:mm:ss',minDate:'#F{$dp.$D(\'startTime\')}',maxDate:'%y-%M-%d'})">15 </body>
弄完这些,就可以点出时间了,但需要的是进入页面就显示当时时间,原理就是获取当前时间值再输入到时间框里
获取当时时间,因为获得的月份是从0-11,所以获得月份加一,才是真实月份
1 var date = new Date();2 var year = date.getFullYear();3 var month = date.getMonth()+1;4 var day = date.getDate();5 var hour = date.getHours();6 var minutes = date.getMinutes();7 var seconds = date.getSeconds();
将获得的时间拼成字符串,因为考虑到获取的时间数字小于10时,格式是这样的2017-9-1 10:1:8,所以小于10时拼接一下,更符合习惯
1 var endTimeStr,startTimeStr; 2 var str1,str2,str3,str4,str5; 3 if(month<10){ 4 str1='-0'; 5 }else { 6 str1='-' 7 } 8 9 if(day<10){10 str2='-0';11 }else{12 str2='-';13 }14 15 if(hour<10){16 str3=' 0';17 }else {18 str3=' ';19 }20 if(minutes<10){21 str4=':0';22 }else {23 str4=':';24 }25 if(seconds<10){26 str5=':0';27 }else {28 str5=':';29 }30 31 32 endTimeStr = year+str1+month+str2+day+str3 +hour+str4+minutes+str5+seconds;这得到的是结束时间的,因为select下拉框控制的范围是到当前时间的,开始时间受下拉框限制,我们需要找出时间差
这是当前时间的毫秒数 1 var time = date.getTime();
这是下拉框控制的时间范围,转化为毫秒数
var cTime = $('#sDate').val()*24*3600*1000;当前时间-下拉框时间=开始时间,再将开始时间转化为标准的格式
1 var dif = time-cTime; 2 var nTime = new Date(dif); 3 4 var year1 = nTime.getFullYear(); 5 var month1 = nTime.getMonth()+1; 6 7 var day1 = nTime.getDate(); 8 9 var hour1 = nTime.getHours();10 var minutes1 = nTime.getMinutes();11 var seconds1 = nTime.getSeconds();12 var str11.str12,str13,str14,str15;13 14 if(month1<10){15 str11='-0';16 }else {17 str11='-'18 }19 20 if(day1<10){21 str12='-0';22 }else{23 str12='-';24 }25 26 if(hour1<10){27 str13=' 0';28 }else {29 str13=' ';30 }31 if(minutes1<10){32 str14=':0';33 }else {34 str14=':';35 }36 if(seconds1<10){37 str15=':0';38 }else {39 str15=':';40 }41 42 startTimeStr = year1+str11+month1+str12+day1+str13 +hour1+str14+minutes1+str15+seconds1;得到开始时间和结束时间将它们输入到时间输入框即可
$('#endTime').val(endTimeStr);
$('#startTime').val(startTimeStr);可将以上js写成一个函数,select控制函数执行控制时间范围,完整如下
1 function timeSet(){ 2 3 var date = new Date(); 4 var time = date.getTime(); 5 6 var year = date.getFullYear(); 7 var month = date.getMonth()+1; 8 9 var day = date.getDate(); 10 11 12 13 14 var hour = date.getHours(); 15 var minutes = date.getMinutes(); 16 var seconds = date.getSeconds(); 17 var endTimeStr,startTimeStr; 18 var str1,str2,str3,str4,str5; 19 if(month<10){ 20 str1='-0'; 21 }else { 22 str1='-' 23 } 24 25 if(day<10){ 26 str2='-0'; 27 }else{ 28 str2='-'; 29 } 30 31 if(hour<10){ 32 str3=' 0'; 33 }else { 34 str3=' '; 35 } 36 if(minutes<10){ 37 str4=':0'; 38 }else { 39 str4=':'; 40 } 41 if(seconds<10){ 42 str5=':0'; 43 }else { 44 str5=':'; 45 } 46 47 48 endTimeStr = year+str1+month+str2+day+str3 +hour+str4+minutes+str5+seconds; 49 //求时间差, 50 var cTime = $('#sDate').val()*24*3600*1000; 51 52 var dif = time-cTime; 53 54 var nTime = new Date(dif); 55 56 var year1 = nTime.getFullYear(); 57 var month1 = nTime.getMonth()+1; 58 59 var day1 = nTime.getDate(); 60 61 var hour1 = nTime.getHours(); 62 var minutes1 = nTime.getMinutes(); 63 var seconds1 = nTime.getSeconds(); 64 65 var str11.str12,str13,str14,str15; 66 67 if(month1<10){ 68 str11='-0'; 69 }else { 70 str11='-' 71 } 72 73 if(day1<10){ 74 str12='-0'; 75 }else{ 76 str12='-'; 77 } 78 79 if(hour1<10){ 80 str13=' 0'; 81 }else { 82 str13=' '; 83 } 84 if(minutes1<10){ 85 str14=':0'; 86 }else { 87 str14=':'; 88 } 89 if(seconds1<10){ 90 str15=':0'; 91 }else { 92 str15=':'; 93 } 94 95 startTimeStr = year1+str11+month1+str12+day1+str13 +hour1+str14+minutes1+str15+seconds1; 96 97 $('#endTime').val(endTimeStr); 98 $('#startTime').val(startTimeStr); 99 }100 101 102 timeSet();103 104 $('#sDate').on('change',function(){105 106 timeSet();107 108 });
Atas ialah kandungan terperinci js使用my97插件的一个实例教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




