
前言:在之前的博客中,有成功引入高德地图,这是以前的地址 vue 调用高德地图。
因为一些需求,需要使用到地图的周边功能。
完整的项目代码请查看 我的github
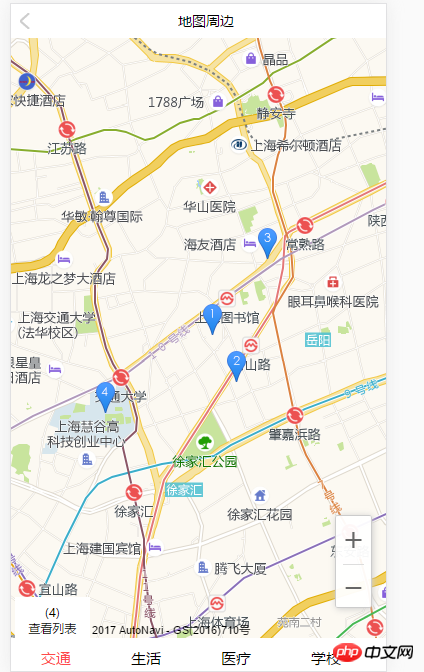
一 、先看要实现的结果,参考了链家的周边,如图所示。

二 、原理分析
1、引入高德api,这个在之前的博客提到过,vue 调用高德地图。
2、使用地图的周边插件,这是 高德网站的api。
AMap.PlaceSearch //地点搜索服务插件,提供某一特定地区的位置查询服务
在插件中的各种方法中选取了searchNearBy的方法。
searchNearBy(keyword:String,center:LngLat,radius:Number, callback:function(status:String,result:info/SearchResult)) // 根据中心点经纬度、半径以及关键字进行周边查询 radius取值范围:0-50000
3、构建查询方法
searchData: function (callback) {
let keyWords = ['地铁线路', '大型购物广场', '三甲医院', '学校'] // 自选关键词
let distance = [1000, 3000, 3000, 3000]
// …………………………………………………………周边分类…………………………………………………………………………………………………………
placeSearchOptions = { // 构造地点查询类
pageSize: 10,
pageIndex: 1,
city: '021', // 城市
map: map,
visible: false
}
AMap.service('AMap.PlaceSearch', function () {
map.clearMap() // 清除地图覆盖物
placeSearch = new AMap.PlaceSearch(placeSearchOptions)
for (let i = 0; i < keyWords.length; i++) {
placeSearch.searchNearBy(keyWords[i], [121.44343879031237, 31.207570983863118], distance[i], callback)
}
})
return callback
},在这个方法中,将所有的maker都查找出来,为了能够让后续不重新加载地图和插件,如有更好的方法 ,欢迎指出。
4、将maker的切换事件绑定在footer下的各个选项中。
/* 注册每项的点击事件,默认显示num0,也就是交通,实际上所有的数据已经请求到了,点击按钮只是用来切换maker */
clickItem: function (index, buttons) {
map.clearMap() // 清除地图覆盖物
buttons.forEach(function (e, index) {
e.isActive = false
})
buttons[index].isActive = true
self.listCount = self.num[index].length
self.listText = self.num[index]
function onClick (e) {
console.log(e)
}
for (let i = 0; i < self.num[index].length; i++) {
marker = new AMap.Marker({
// content: 'div',
title: 'abc',
icon: 'https://webapi.amap.com/theme/v1.3/markers/n/mark_b' + (i + 1) + '.png',
position: [self.num[index][i].location.lng, self.num[index][i].location.lat],
offset: new AMap.Pixel(-24, 5),
zIndex: 1,
map: map,
clickable: true
})
AMap.event.addListener(marker, 'click', onClick)
}
return marker
}三、结果展示

注意:为方便演示效果,此项目中使用了个人开发者的高德秘钥,请自行去替换成自己的。
完整的项目代码请查看 我的github
Atas ialah kandungan terperinci 用vue玩转高德地图实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Platform manakah milik Tonglian Payment?
Platform manakah milik Tonglian Payment?
 Apakah perpustakaan yang biasa digunakan di golang?
Apakah perpustakaan yang biasa digunakan di golang?
 tingkap tidak boleh bermula
tingkap tidak boleh bermula
 Bagaimana untuk mencetuskan acara penekan kekunci
Bagaimana untuk mencetuskan acara penekan kekunci
 Penyelesaian ralat HTTP 503
Penyelesaian ralat HTTP 503
 Perbezaan antara halaman web statik dan halaman web dinamik
Perbezaan antara halaman web statik dan halaman web dinamik
 Apakah yang dimaksudkan dengan rangkaian mesh?
Apakah yang dimaksudkan dengan rangkaian mesh?
 Cara membuat halaman web responsif
Cara membuat halaman web responsif




