
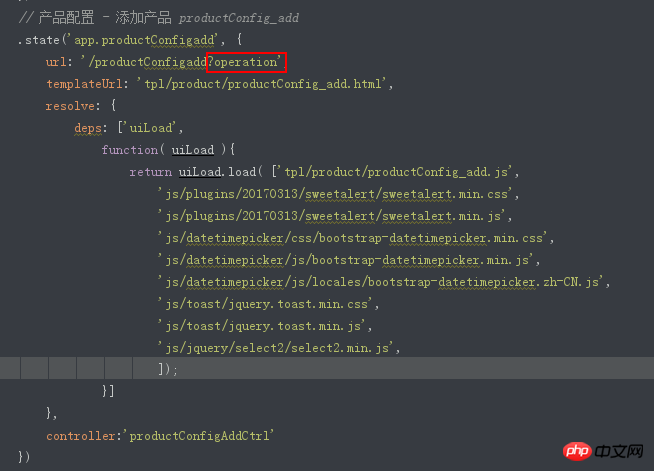
1.路由里配置参数operation

2.页面A跳转时带上参数
$scope.goPage = function (op) {
$state.go("app.productConfigadd",{"operation":op});//注入$state
};3.页面B获取参数operation的值
$stateParams.operation //注入$stateParams获取参数operation的值
Atas ialah kandungan terperinci angular url 传参实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio
 Apakah maklumat peribadi yang akan dilihat oleh rakan rapat Douyin?
Apakah maklumat peribadi yang akan dilihat oleh rakan rapat Douyin?
 Penyelesaian kepada masalah bahawa fail exe tidak boleh dibuka dalam sistem win10
Penyelesaian kepada masalah bahawa fail exe tidak boleh dibuka dalam sistem win10
 Kod heksadesimal warna biasa
Kod heksadesimal warna biasa
 Apakah fail .Xauthority?
Apakah fail .Xauthority?
 Bagaimana untuk menukar kata laluan dalam MySQL
Bagaimana untuk menukar kata laluan dalam MySQL
 Bagaimana untuk mendapatkan panjang tatasusunan dalam js
Bagaimana untuk mendapatkan panjang tatasusunan dalam js
 menukar penggunaan arahan
menukar penggunaan arahan




